<a-sphere color="black" radius="0.01" id="cursor" material="shader:flat" visible="false"></a-sphere>
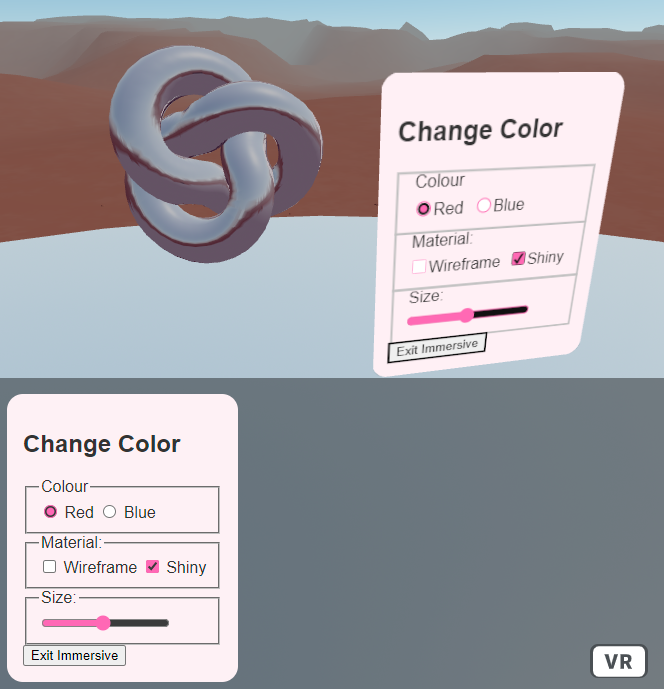
<a-entity html="html:#my-interface;cursor:#cursor;" position="0 1.5 -0.5"></a-entity>| Property | Type | Description | Default |
|---|---|---|---|
| html | selector | HTML element to use. | |
| cursor | selector | Visual indicator for where the user is currently pointing |