Free / Open source Scrum/Agile Planning Poker Web App to estimate user stories for the Agile/Scrum teams. Create session and invite team members to estimate user stories efficiently. Intuitive UI/UX for voting the story points, showing team members voting status with emojis(👍 - Voting Done, 🤔 - Yet to Vote). Session Moderator has full control on revealing story points and restarting the session.
Tip
So, Adam Manuel here. I forked this repository that was already workeing, but I don't like GCP or firebase, so I replaced firebase with FaunaDB. I'm going to keep adding some additional automation as I felt the first time I used this with a group resulted in too much manual data input. Feel free to use any of this code, however you want.
Here's an example of the add'l features shown in the video below
- Added markdown rendering using the markdowns folder
- Added a secondary screen, with movable game center component
- Saves the votes for the session in localstorage
- Button to save the localstorage as a JSON for easy access to the data gathered
- Automatic screen switching during the vote reveal, and again for the next topic
Screen.Recording.720p.mov
- Create new Session(Fibonacci or TShirt size)
- Join Session
- Invite Link
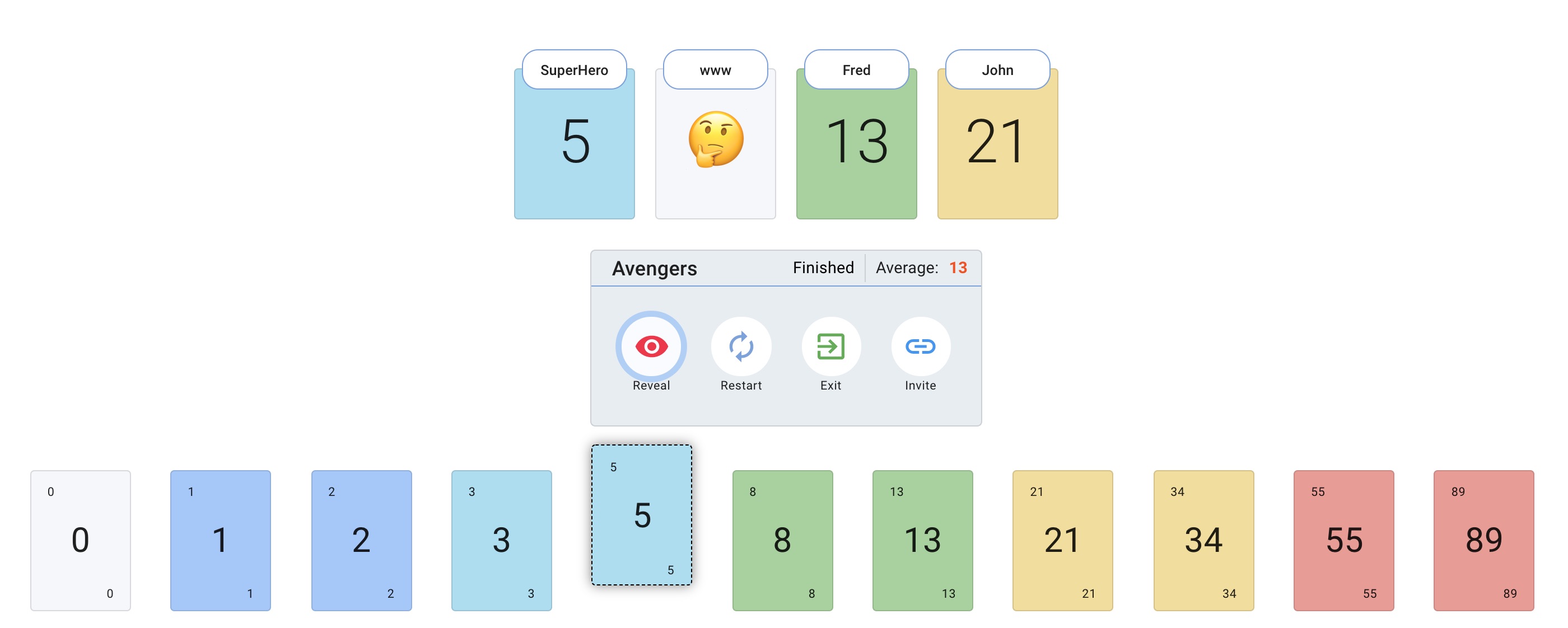
- Session controller - Moderator can Reveal and restart the session anytime.
- Reveal - Reveal the cards for all users
- Voting status - Users Cards show voting status using emojis - 👍 - Voting Done, 🤔 - Yet to Vote
- Remove user from session
- Delete Session - Moderator can delete the session completely.
- React - Frontend
- Material-ui - UI Components
- FaunaDB - Database
- RemarkJS
-
Clone the repo
git clone https://github.com/AdamManuel-dev/planning-poker.git
-
Run
yarncommand to install the required npm package. -
Run
yarn startto start the app. -
Access the app at
http://localhost:3000. -
We use the same production database for local development too, so avoid creating too many new sessions and re-use existing one.
- Keep it simple as much as possible
- Add required unit tests
- Use strong type always
- Use functional and hooks based approach for components
- Avoid adding new colors
- Use css until we have scss in place
- Don't duplicate code and use service folder to keep non-component/shared codes
- Add timer
- Preserve history of voting and show it in session
- Automatically aggregate all values at the end, and save a CSV of each vote
- Have ChatGPT contininously generate user stories if confused about the epic
- Create a text field that lets you past in a Notion database URL, and it turns it into individual slides planning poker.