Because Arc and Edge look pretty af but FOSS FTW
To use EdgyArc-fr to its fullest potential, ensure you have the following prerequisites:
- EdgeFrFox UserChrome Theme
- Sidebery
- Recommended Addons:
- Auto-collapse sidebar
- Auto-hide sidebar
- Toggle sidebar show/collapse using UserChrome Toggle
macOS onlyTranslucent windows- Custom Sidebery theme
Install recommended addons
- Sidebery
- UserChrome Toggle
Required for sidebar autohide - Adaptive Tab Bar Colour
Install and Configure Base theme
-
Clone or download the EdgeFrFox UserChrome Theme repository to your local machine.
- Copy the contents of the
chromefolder into your Firefox profile'schromefolder.
- Copy the contents of the
-
Enable/Add the following settings in
about:configto enable features in EdgeFrFox Make sure to initialise all of these as Booleansuc.tweak.hide-tabs-bartotrueuc.tweak.hide-forward-buttontotrueuc.tweak.rounded-cornerstotrueuc.tweak.floating-tabstotruePlease make sure you also have the following perquisites set to
truetoolkit.legacyUserProfileCustomizations.stylesheetssvg.context-properties.content.enabledlayout.css.color-mix.enabledlayout.css.light-dark.enabledlayout.css.has-selector.enabled
Copy the contents of chrome folder in this repository to your Firefox profile's chrome folder.
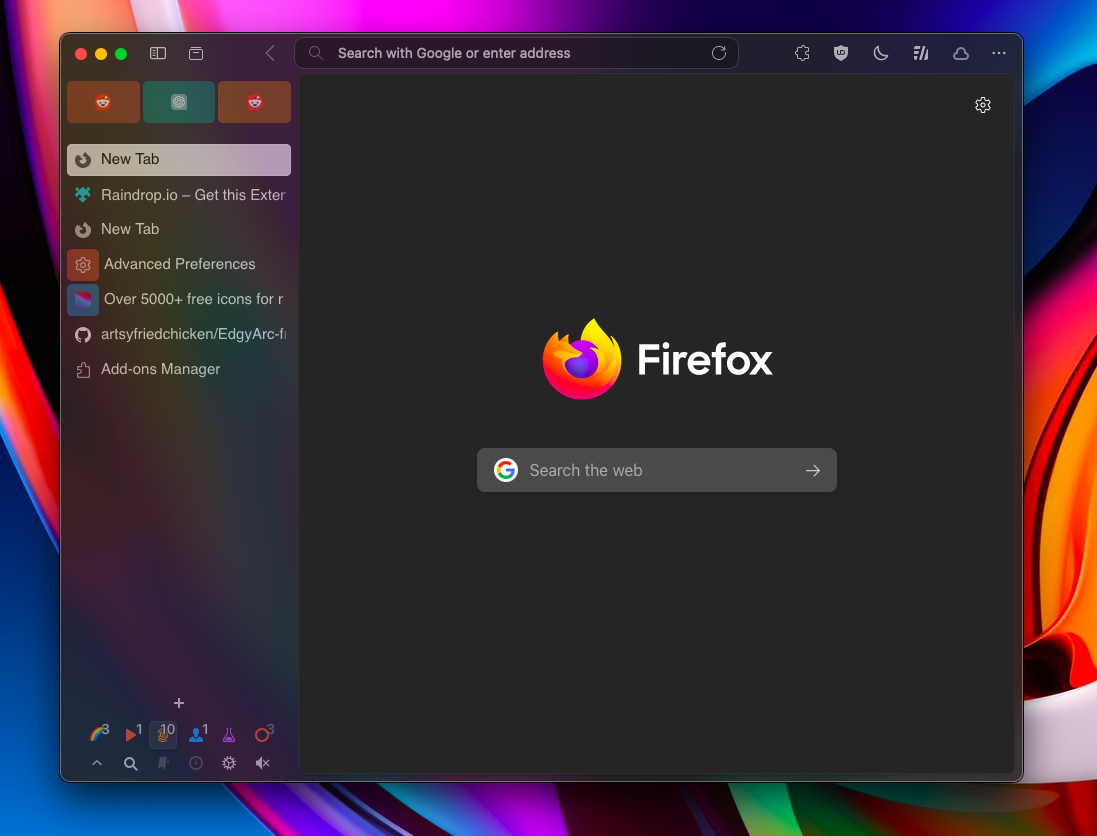
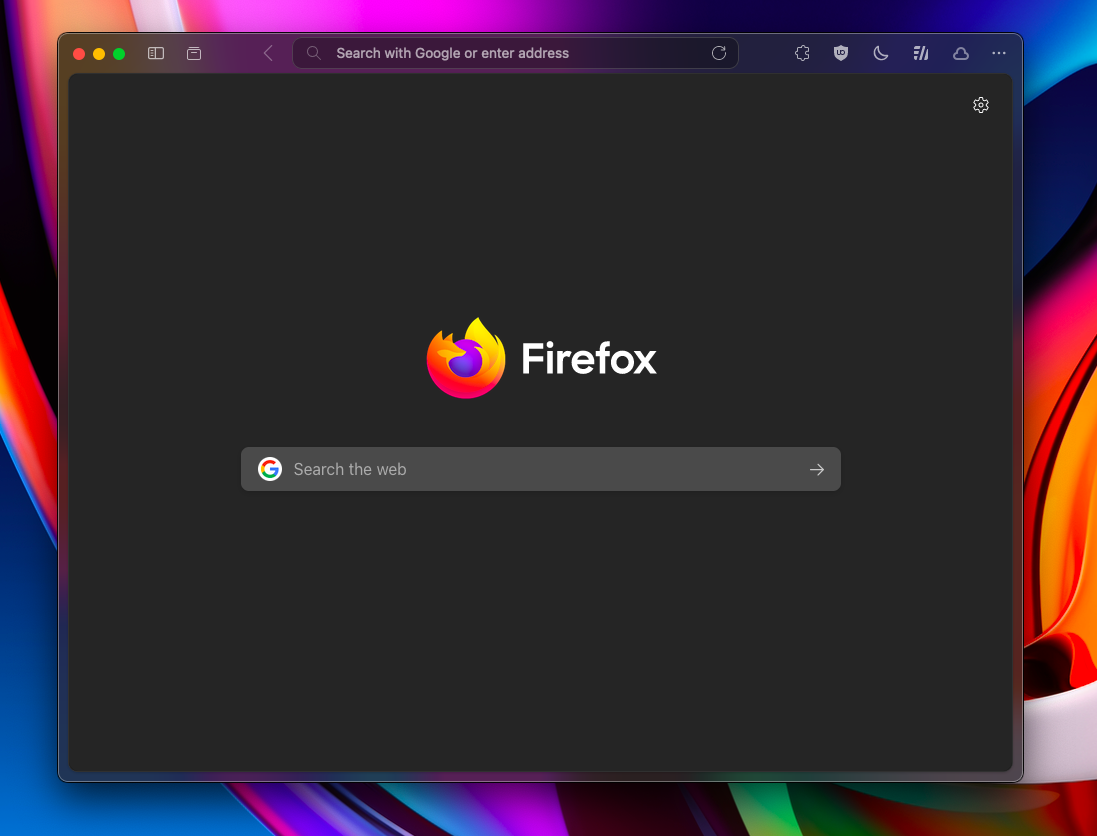
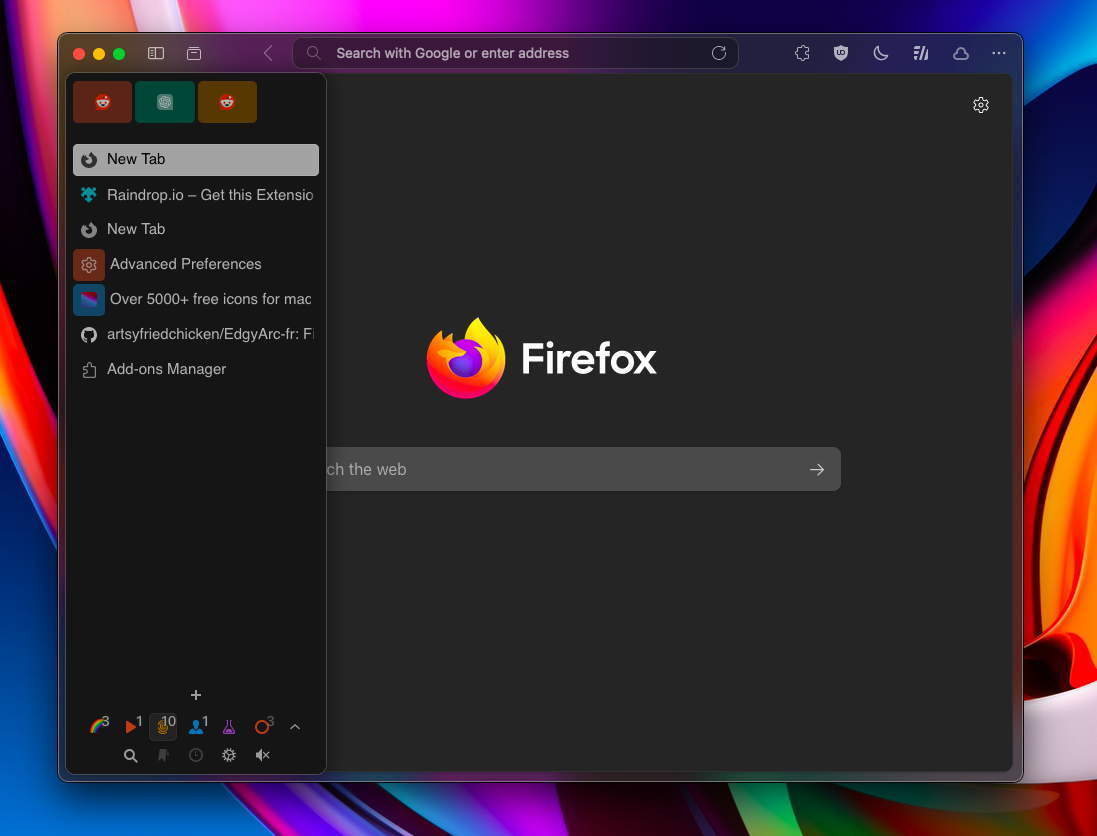
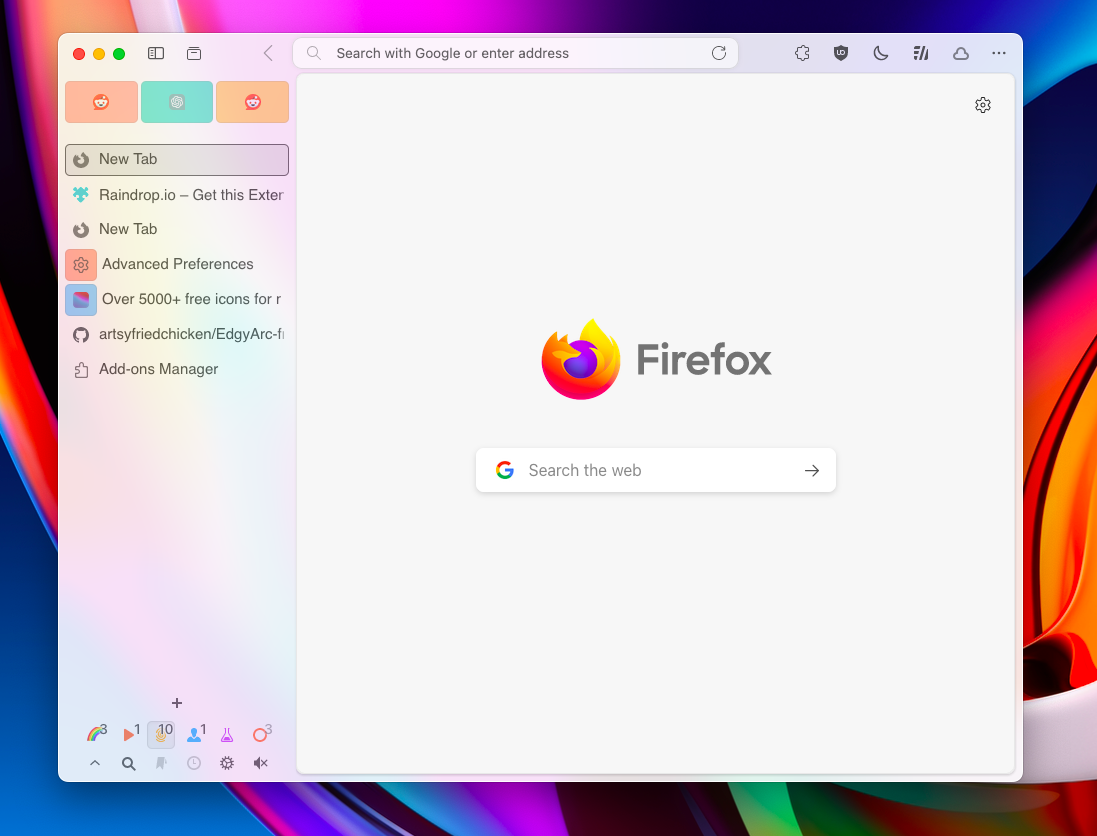
Before you start using the theme as-is, you might want to have a look at all the style variants built into EdgyArc-fr
View all Style Variants
Transparency is enabled by default unless you have Reduce Transparency enabled in Accessability under System Settings
- Disable transparency using
uc.tweak.af.not-translucent>true
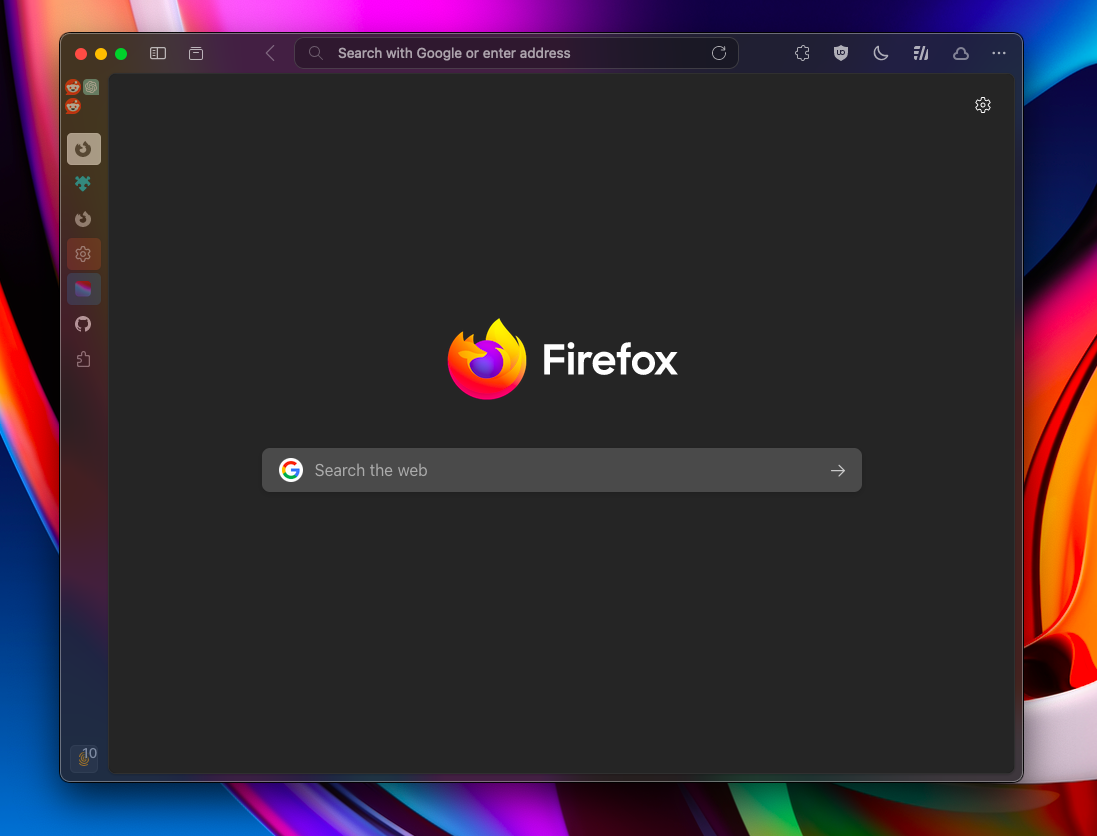
- Thin Nav bar
uc.tweak.af.thin-navbar>true - Turn all web extension icons greyscale when not hovered
uc.tweak.af.greyscale-webext-icons>true - Turn off sidebar dimming when translucency is disabled
uc.tweak.af.no-dimming>true
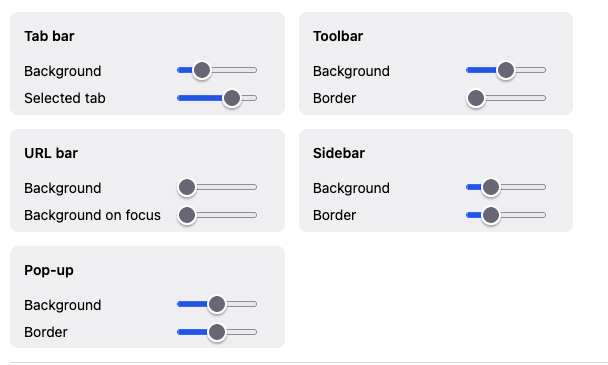
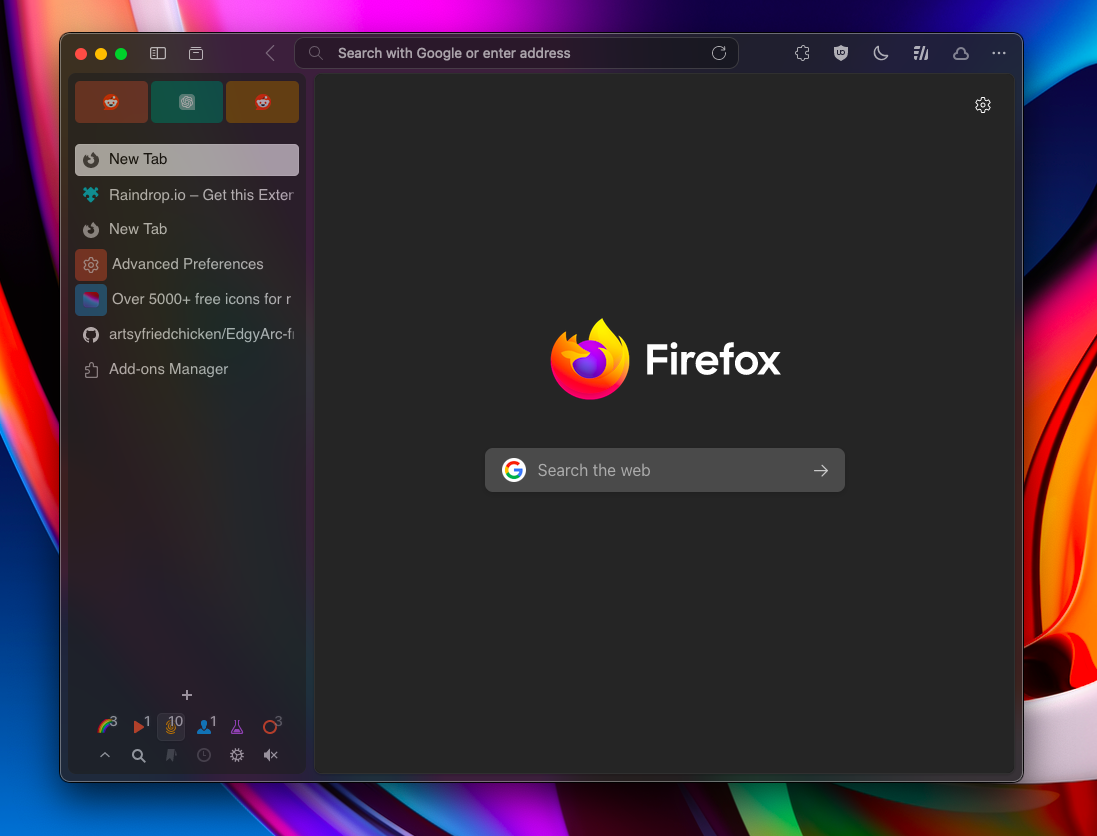
- Minimal (arc-like) sidebar
uc.tweak.af.translucent-arc>true[Recommended] - Show Sidebar Header
uc.tweak.af.show-sidebar-header>true - Hidden Sidebar when collapsed (like in Arc)
uc.tweak.af.hidden-sidebar>true - Sidebar Stays Collapsed on hover
uc.tweak.af.sidebar-always-collapsed>true> Stops sidebar from auto expanding when it is collapsed using ureschrome toggle - Wider expanded sidebar
uc.tweak.af.sidebar-width-350> wider 350px sidebar when autohide is enabled (the default width is 260px)
Import the following into sidebery (Sideberry Settings > Help > Import Addon Data)
sidebery-styles.jsonContains the custom theme for Sidebery Alternatively, you can copy the contents ofsidebery.cssinto the custom styles tab in sidebery's settings.sidebery-settings.jsonContains settings for the addon that will overwrite your own settings. you dont have to use this if you dont want to. IF you are not usingsidebery-settings.jsonplease make sure you have the sidebery navigation bar set to horizontal. (Sidebery Settings>Navigation Bar>Layout>Horizontal)
windowsTranslucency / blur does not work on windowswindowsMargin issues in Windows 10linuxTranslucency / blur does not work out of the boxwindowslinuxmacosSidebar on right is misalignedmacosbrowser window loses window shadow when moved to a different space
-
v1.0.0-b9
- New
- Added Thin navbar variant
uc.tweak.af.thin-navbar
- Added Thin navbar variant
- Fixed
- Sidebery CSS (default background for pinned tabs)
- Titlebar Controls positioning
- New
-
v1.0.0-b8
- Fixed
- findbar background colour when using firefox color/adaptive tab bar color addons
- tab notification deck translucency
macOS - toolbar height
- padding in urlbar+reload button combo
- Positioned window controls
Windows 10/11 - private window indicator
Windows 10/11
- Tweaks
- uc.tweak.af.no-dimming makes sidebar have 100% opacity. Prequisite : translucency must be disabled using uc.tweak.af.not-translucent #14
- tweaked margins and paddings
Windows 10/11
- Fixed
-
v1.0.0-b7
- Cleaned up code
- Fixed sidebery css bug - dragging tabs would indicate incorrect drop location
- fixed sidebery css bug - pinned tabs misaligned
- Added feature - Show a styled sidebar header
uc.tweak.af.show-sidebar-header>true - Added feature - Turn all web extension icons greyscale when not hovered
uc.tweak.af.greyscale-webext-icons>true - Css tweak - Toolbar background images now fade away at the bottom so it doesnt look jarring
- Css fix - show custom private window badge when tabbar is hidden
- Css fix - fixed margins and paddings of buttons inside the urlbar
- bug fix - extension dropdown sheets inside the urlbar now show properly when urlbar is not hovered
-
v1.0.0-b6
- cleaned up code
- bugfixes
- updated sidebery styles
-
v1.0.0-b5
- Rewritten most of the code for translucency in macos
- Added new preference uc.tweak.af.hidden-sidebar to fully hide sidebar when autohde is turned on in Userchrome Toggle
- Added new preferenceuc.tweak.af.translucent-enable to control translucency [mac only]
- Added new preference uc.tweak.af.translucent-enable to enable arc-like translucent sidebar
- Tweaked sidebery css
-
v1.0.0-b4
- Supports Adaptive Tab Bar Color in translucent windows enabled!
-
v1.0.0-b3
- restyled horizontal navigation bar to make it look less crappy
- coloured tabs only show colour behind favicon, and not the whole row
- expand tab group icon now more visible
-
v1.0.0-b2
- added translucency support on macos
- changed hover opacities and transitions on navigator-toolbox
- fixed search bar placement in sidebery css
- fixed 1px bug in sidebery css
-
v1.0.0-b1
-
initial release
If you encounter any issues or have suggestions for improvement, please open an issue. Contributions are always welcome!
This project is licensed under the Mozilla Public License 2.0.