This is a solution to the Interactive card details form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
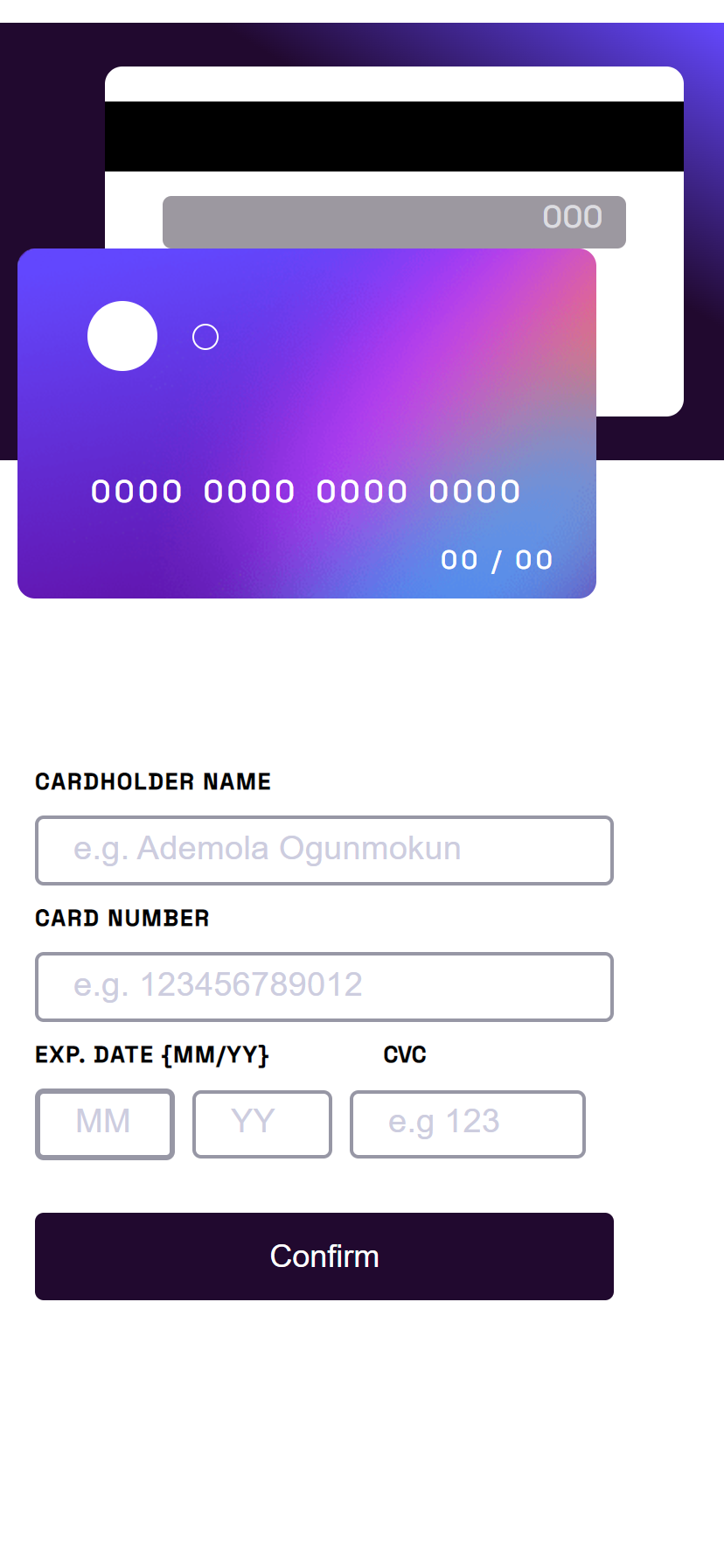
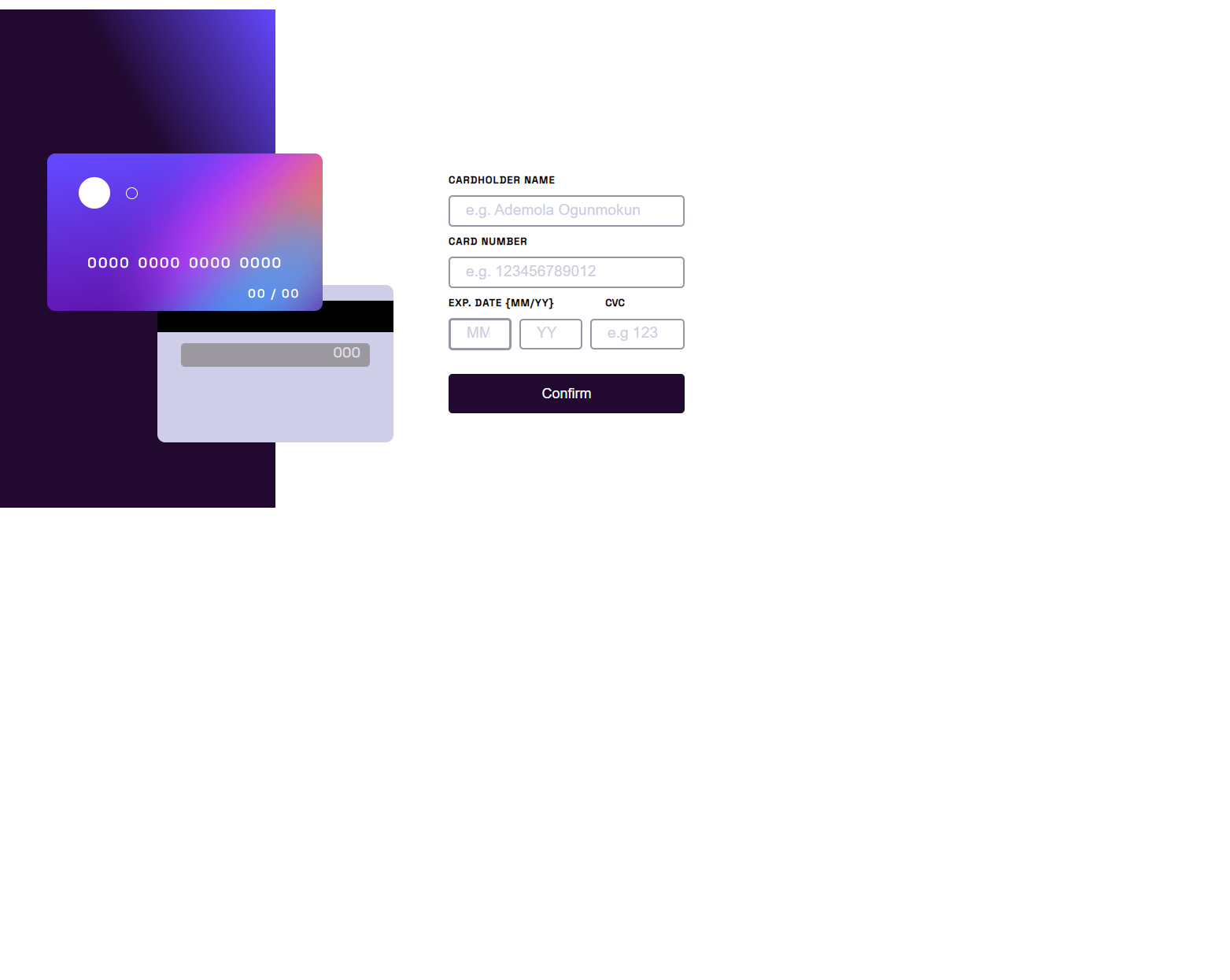
- Fill in the form and see the card details update in real-time
- Receive error messages when the form is submitted if:
- Any input field is empty
- The card number, expiry date, or CVC fields are in the wrong format
- View the optimal layout depending on their device's screen size
- See hover, active, and focus states for interactive elements on the page
- Live Site URL: Interactive Card
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- React - JS library
- React-hook-form - library for form handling
- Styled Components - For styles
I learnt how to work with React-hook-form.
- Website - Ademola Portfolio
- GitHub: @Ademola101
- LinkedIn: Ademola Ogunmokun
- Frontend Mentor - @Ademola101
- Twitter - @ademola_isr