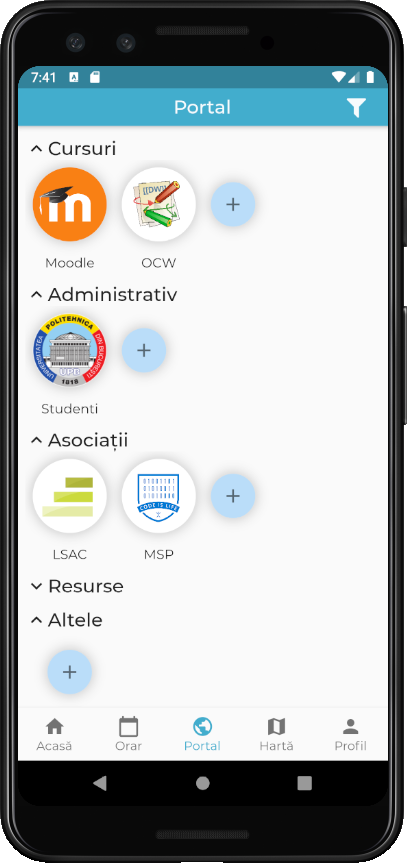
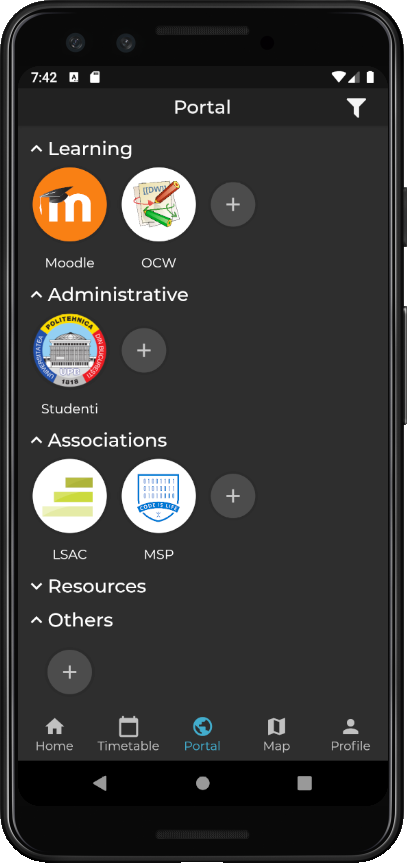
A mobile application for students at ACS UPB. For now, you can try it out by accessing https://acs-upb-mobile.web.app/. Android users can also download the apk from the latest release.
Please note that some features may not work perfectly in the web version, as Flutter web support is currently still in beta. However, please feel free to create an issue if you encounter any problem.
If you would like to contribute and don't know where to start, or you have any questions about this project, feel free to join us on Slack and ask anything on the #ama channel.
- Ioana Alexandru
- Andrei-Constantin Mirciu
- Adrian Mărgineanu
- Alex Conțiu
- Eric Postolache
- Gabriel Gavriluță
- Install Flutter as per the instructions here.
- Open Android Studio.
- Make sure you have the Flutter plugin installed, as well as the Dart plugin dependency. Restart the IDE if necessary.
- Use the Check out project from Version Control option (or File > New > Project from Version Control) to clone the repository from https://github.com/IoanaAlexandru/acs_upb_mobile.
- If the plugins are installed, Android Studio should automatically recognise it as being a Flutter project, so you should be able to just click Next on everything and create a new project.
- When prompted, set up the Flutter SDK (the location is the
flutter/folder you downloaded when you installed it) and Dart SDK (it comes bundled with Flutter atflutter/bin/cache/dart-sdk/). - Open the project terminal and switch to the Beta Flutter channel in order to enable web support:
flutter channel beta
flutter upgrade
flutter config --enable-web
- Install all of the required packages:
flutter pub get
- You may need to restart the IDE for the changes to take effect.
- Install and run an emulator in Android Studio (using AVD Manager), or connect a physical Android device (make sure USB debugging is enabled).
- Select your device from the dropdown list and hit the play button (Shift+F10 / ^R).
- Make sure you have Xcode installed and up to date (it is free on the App Store).
- Connect a physical iOS device or select Open iOS Simulator from the device drop-down menu to power on Xcode's simulator.
- Select your device from the dropdown list and hit the play button (Shift+F10 / ^R).
- You need to have Chrome installed in order to be able to run the web version of the app.
- Select Chrome from the dropdown list and hit the play button (Shift+F10 / ^R).
Possible fixes could be:
- Run
flutter doctorand fix any issues that may come up. - Run
flutter cleanto delete thebuilddirectory and then build again. - Restart Android Studio using File > Invalidate Caches / Restart.
Test your setup by creating and running a new Flutter project (Android Studio provides a sample). If that works but this project doesn't, feel free to open an issue and describe the problem.
This project is under the MIT License, which means that you can do whatever you want with it, as long as you add a copy of the original MIT license and copyright notice to your work.