This challenge is about verifying whether you've got a good hang of basic React concepts as well as Django and GraphQL in overall
This challenge consists of 3 stages
- First Stage - Get the LightsOut Game working - use the lights-out folder only
- Second Stage - Render a leaderboard in lights-out but fetch the data from backend in django folder. Use GraphQL for querying
- Third Stage - Instead of querying, now I want a mutation to happen. Have some very simple form for the user to enter his name. Then use GraphQL to send a POST request to db to add new entry and render the leaderboard with new entry
Lights Out is a logic game played on a grid of individual lights, which can either be lit or unlit. The puzzle is won when all the lights are turned off.
You can click on each individual cell to toggle that light - but its also toggles the light above it, left of it, right and below of it.
This game will be built from 5 components
As often, this is a very simple component. It just renders the Board component
The parent component, in this case Board, will hold the state that represents the in-memory grid of true /false for lights on/off. Since the state for the board lives in here, this is also where setState() calls will need to go - and there all functions that call setState()
A simple component. This will simple render a div where the CSS classes will indicate whether this cell is lit or unlit. This is what the user clicks on -- but it will need to call a function its receives from Board since that will need to update the state.
As the name suggest, this component will render the data that is fetch from the django side of the challenge through a GraphQL query.
This simple form will take in the user's name and push it to the django db through a GraphQL mutation, then re-rendering the whole app.
The game should be able to satisfy the following functions
The overall board should look like the following image. Don't worry about the styles, it's not required for you to replicate what I did but the same functionality should be there. You'll need to guess where to add the classNames
Please find the "LightsOutTryout.mp4" video in the public directory to refer the basic functionality of the app. I gave a default number of moves of 20 ( this can be changed if you want) and everytime the user tries/clicks a cell, the number of tries decreases my 1. When it reaches 0, the game is over :)
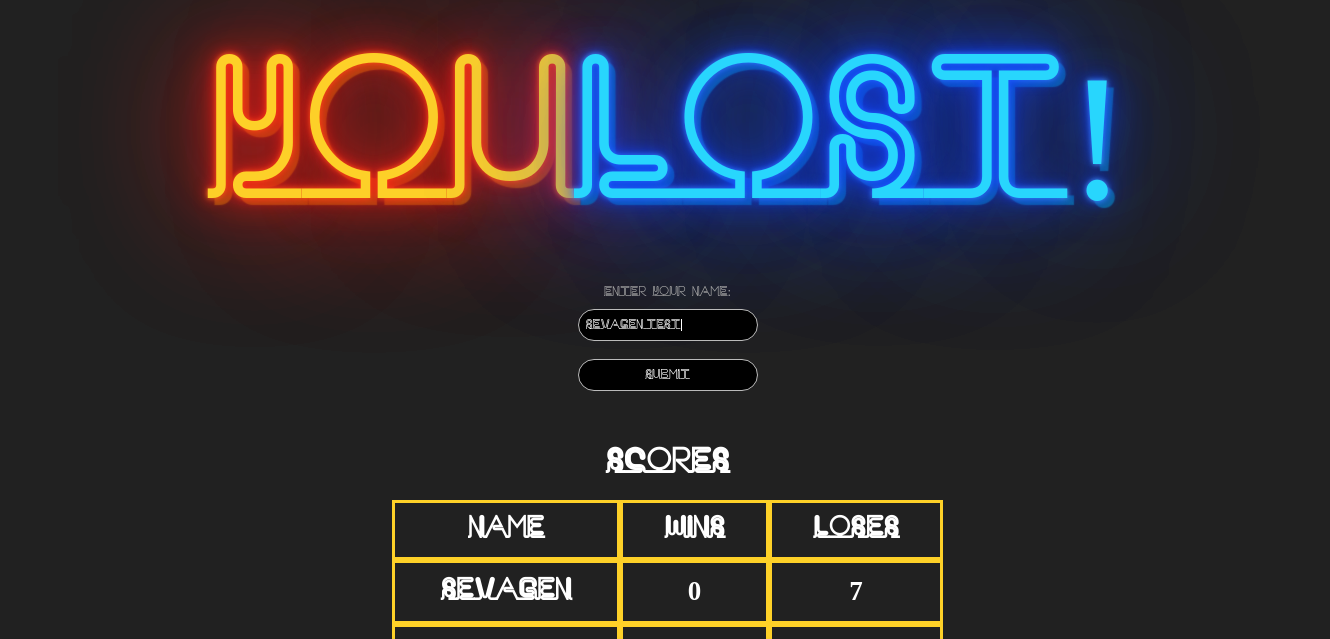
When the user wins, the board component should be replaced with the following layout. The choice of making it a component or not is yours.
Use the provided django starter code in the django folder to set up your project and GraphQL
I've left some comments/notes in certain files to help you but in the end, the following functions should be there in your PR
- Data in lights-out/src/Leaderboard.jsx should be fetch from django server aka http://localhost:8000/graphql/
- Model should conists of 3 fields (name, wins, loses) where wins and loses are integers initialized as 0
- localhost:8000/graphql/ should be working and you should be able to test your queries
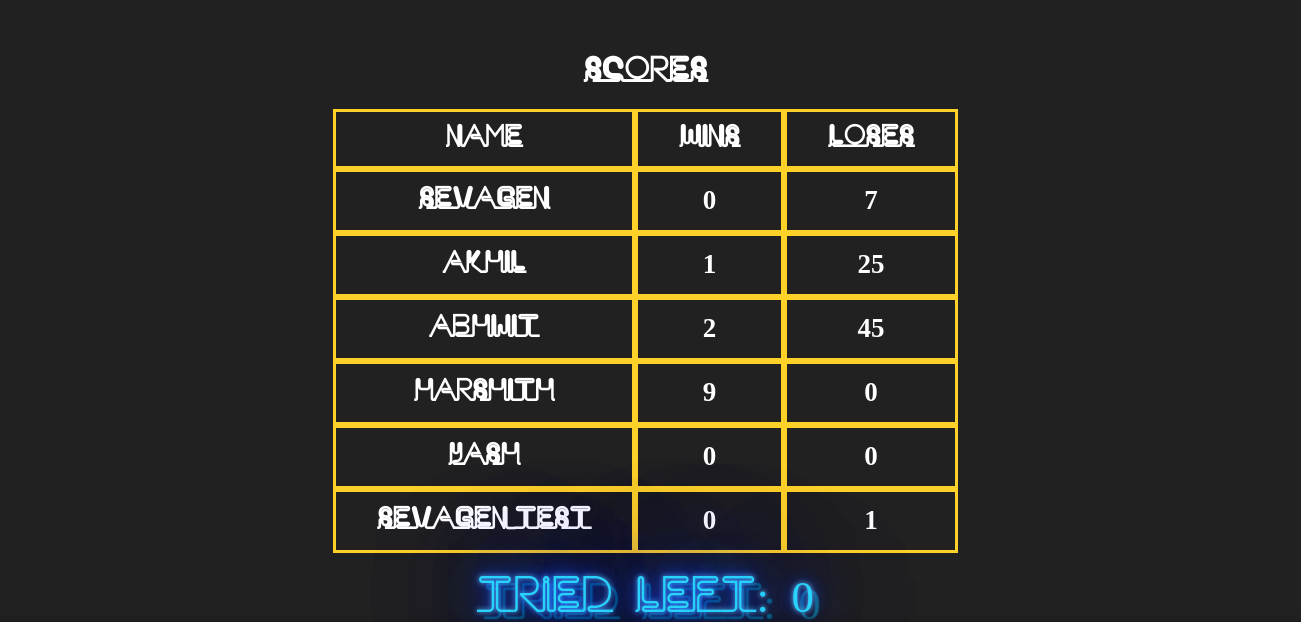
In the end, after fetching the data, leaderboard should be displayed when you win or lose, basically at the end of the game
Hopefully, you guys would be done with the regular fetching to this point. Now, the goal is to create a new record to the database which, if you remember correctly, is done through Mutation in GraphQL. So basically, you'll have a Form component (basic boilerplate provided) which will make a mutation upon submitting/request. Then the change should be visible in the leaderboard
The image below gives an idea of what is to be done. Once the game is over, you'll be given the option to enter your name
After submitting your name, the leaderboard should have the new entry on re-rendering
Make a PR with with each commit properly labelled for each stage (First stage, Second stage, etc...) of the challenge.
Note: Don't squash everything into one commit please :)