Track 4: Sentiment Analysis of social media posts
Website: https://watch-wolf.vercel.app/
People are only a click away from obtaining vast amounts of data. With information comes people's opinions, and with that comes people's positive and negative perspectives on a subject. This can lead to bullying and the spread of hateful remarks about someone or something.
The solution must be able to classify the sentiments that are expressed in the text source which is associated with that user on platforms such as Facebook, Instagram, and Twitter. It should accurately identify when the tone of the posts becomes inflammatory and hateful.
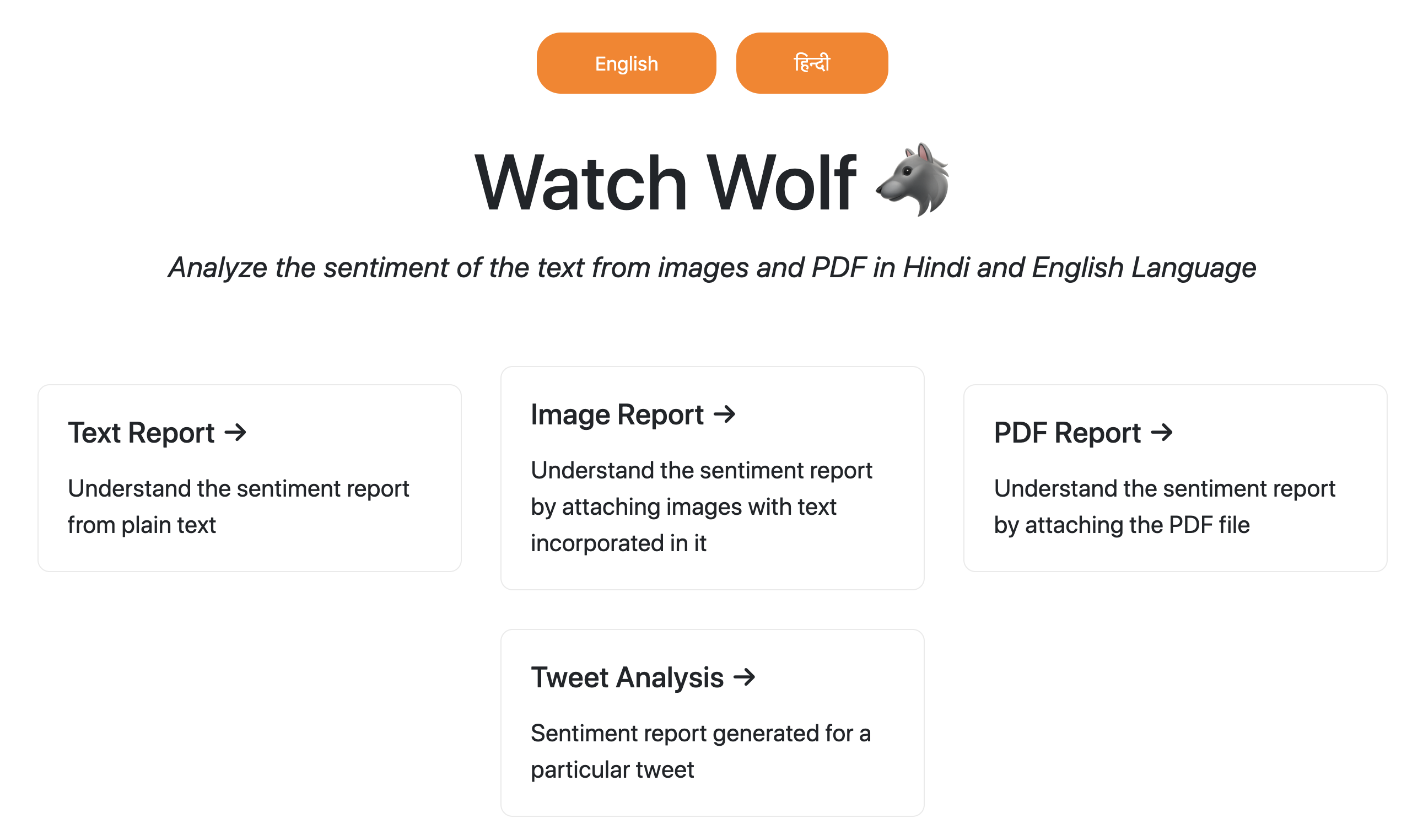
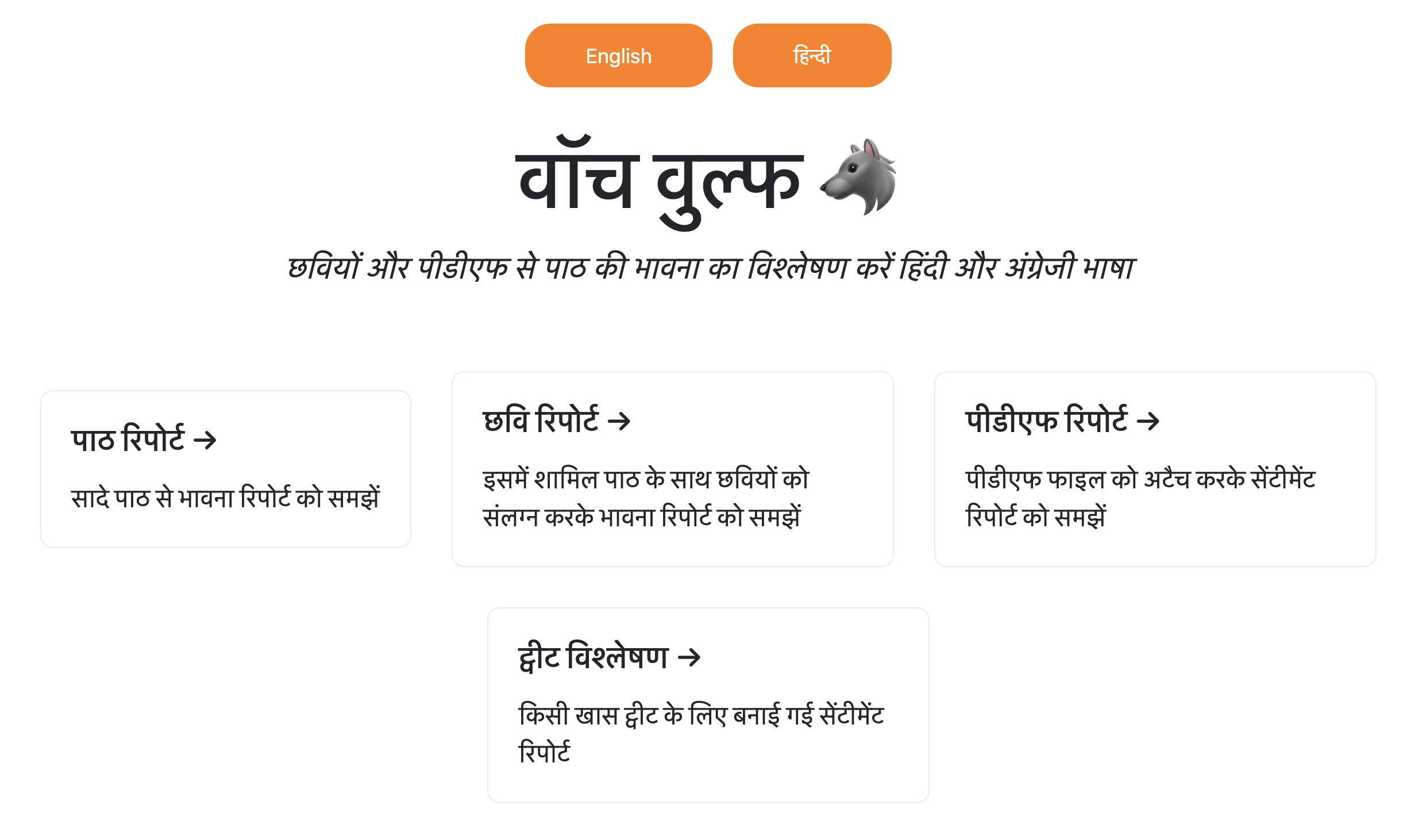
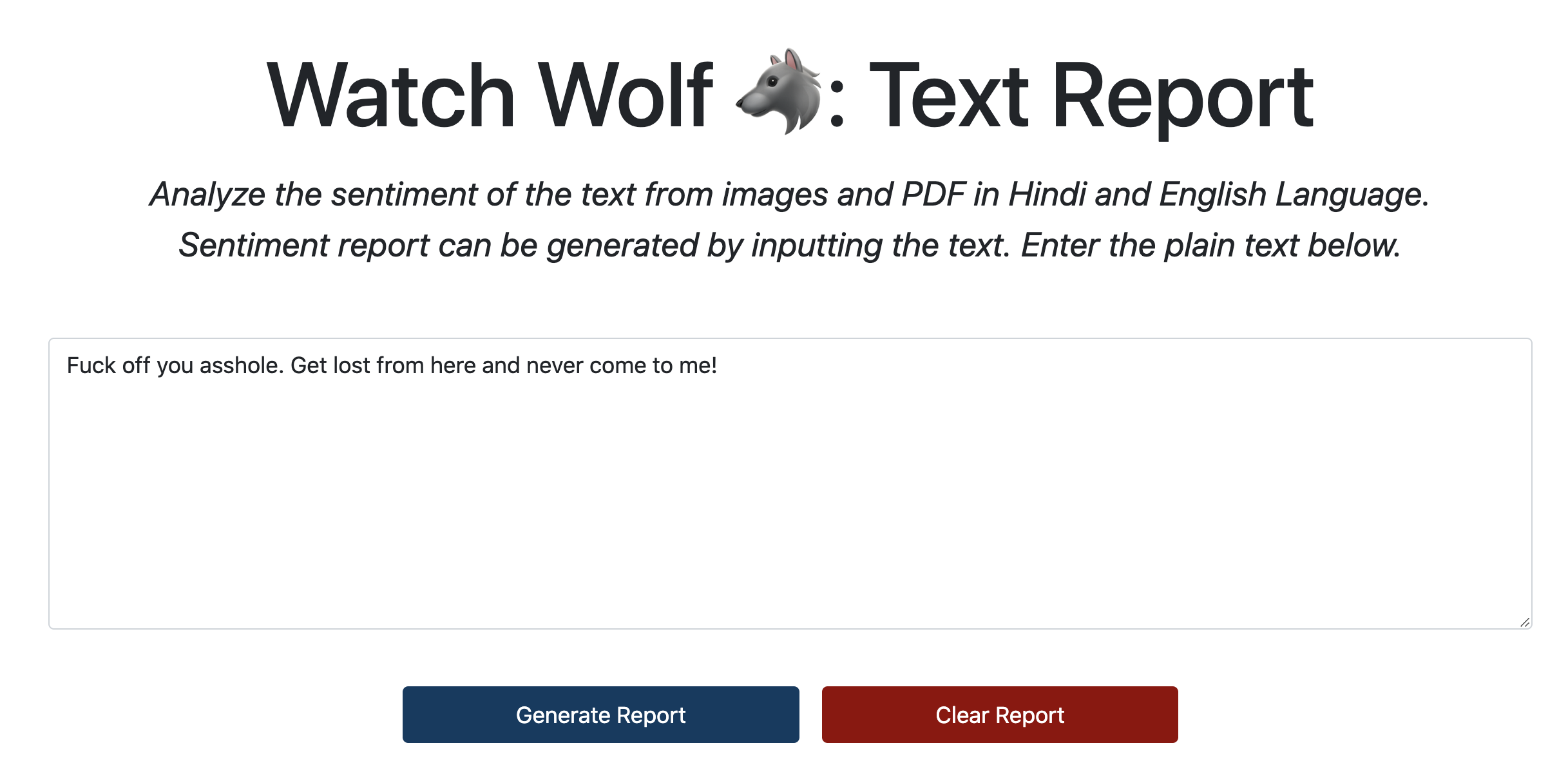
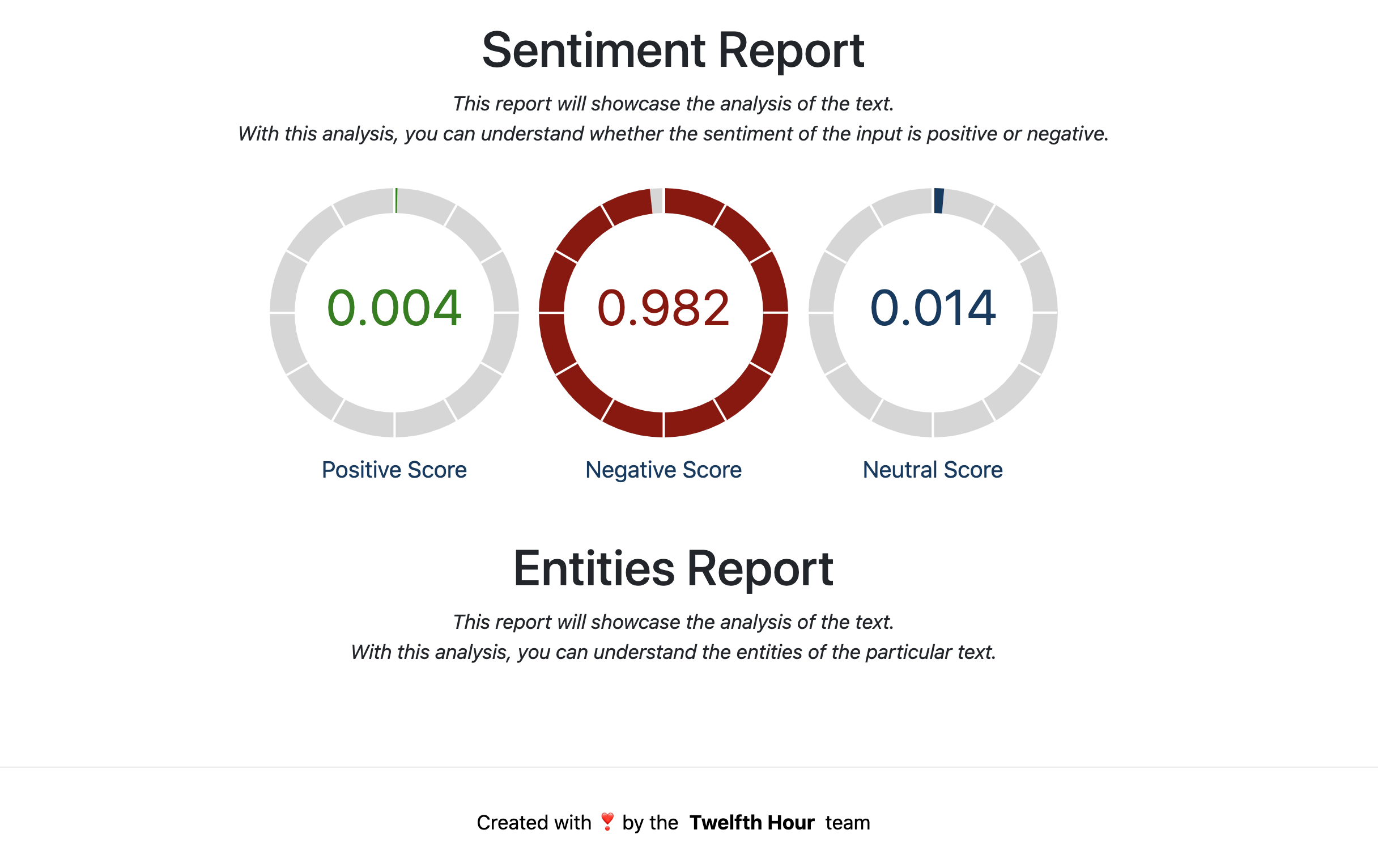
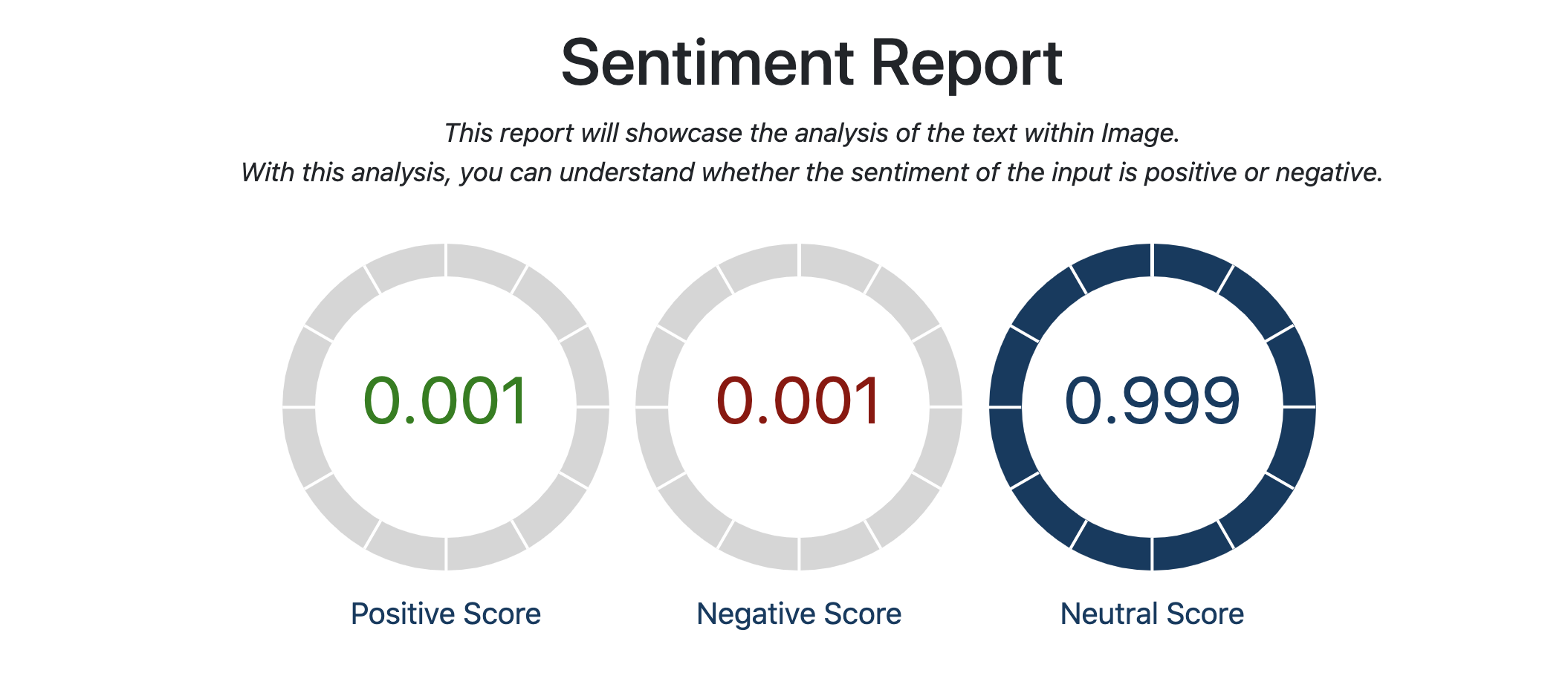
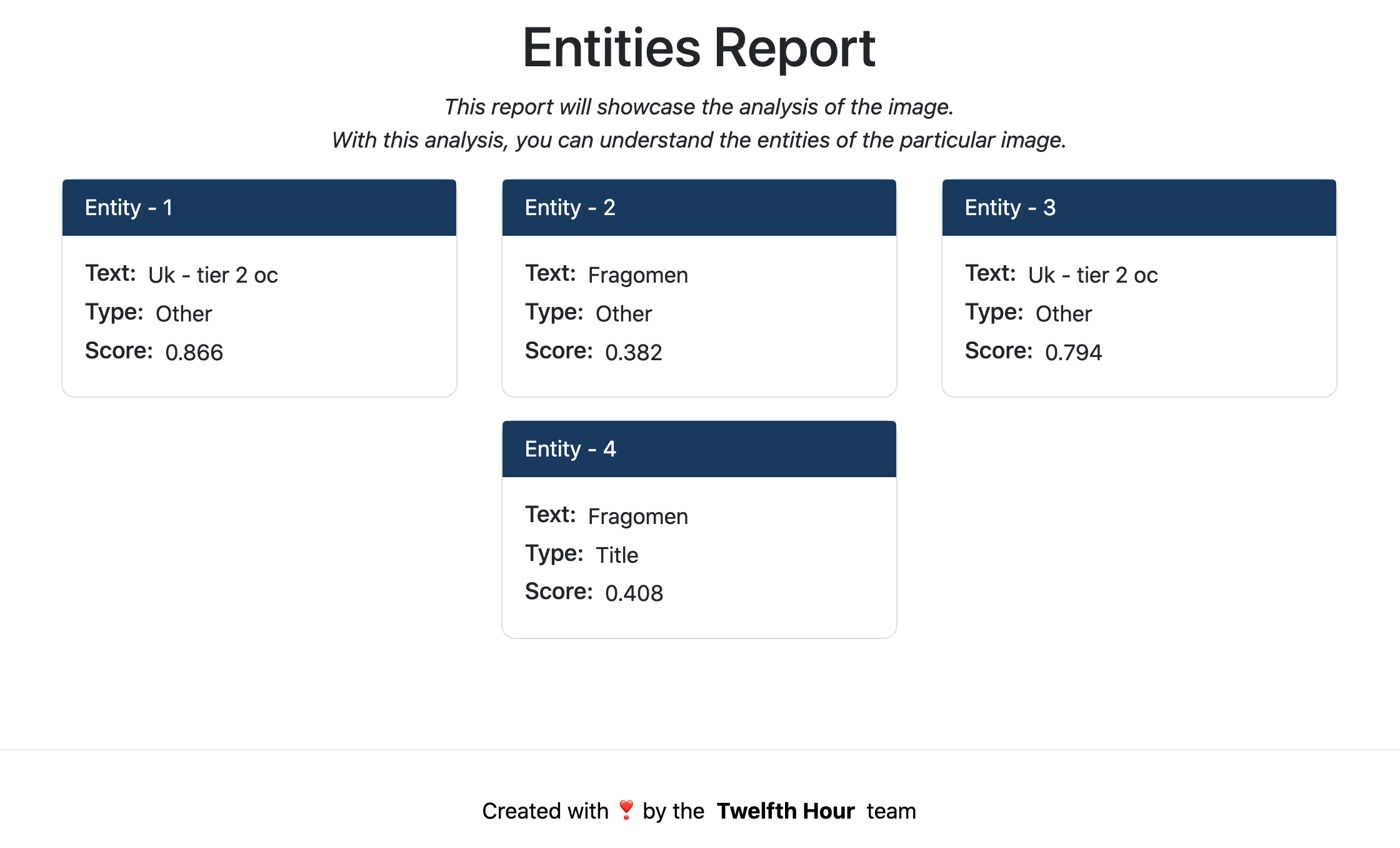
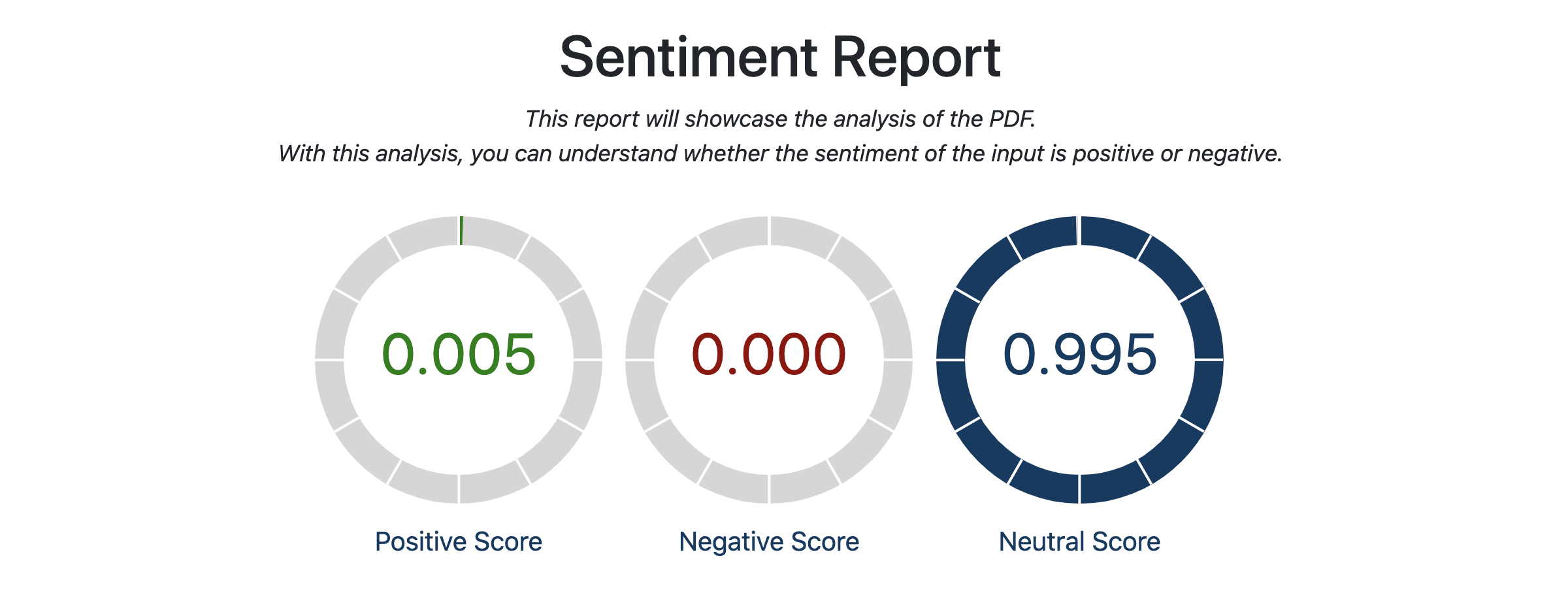
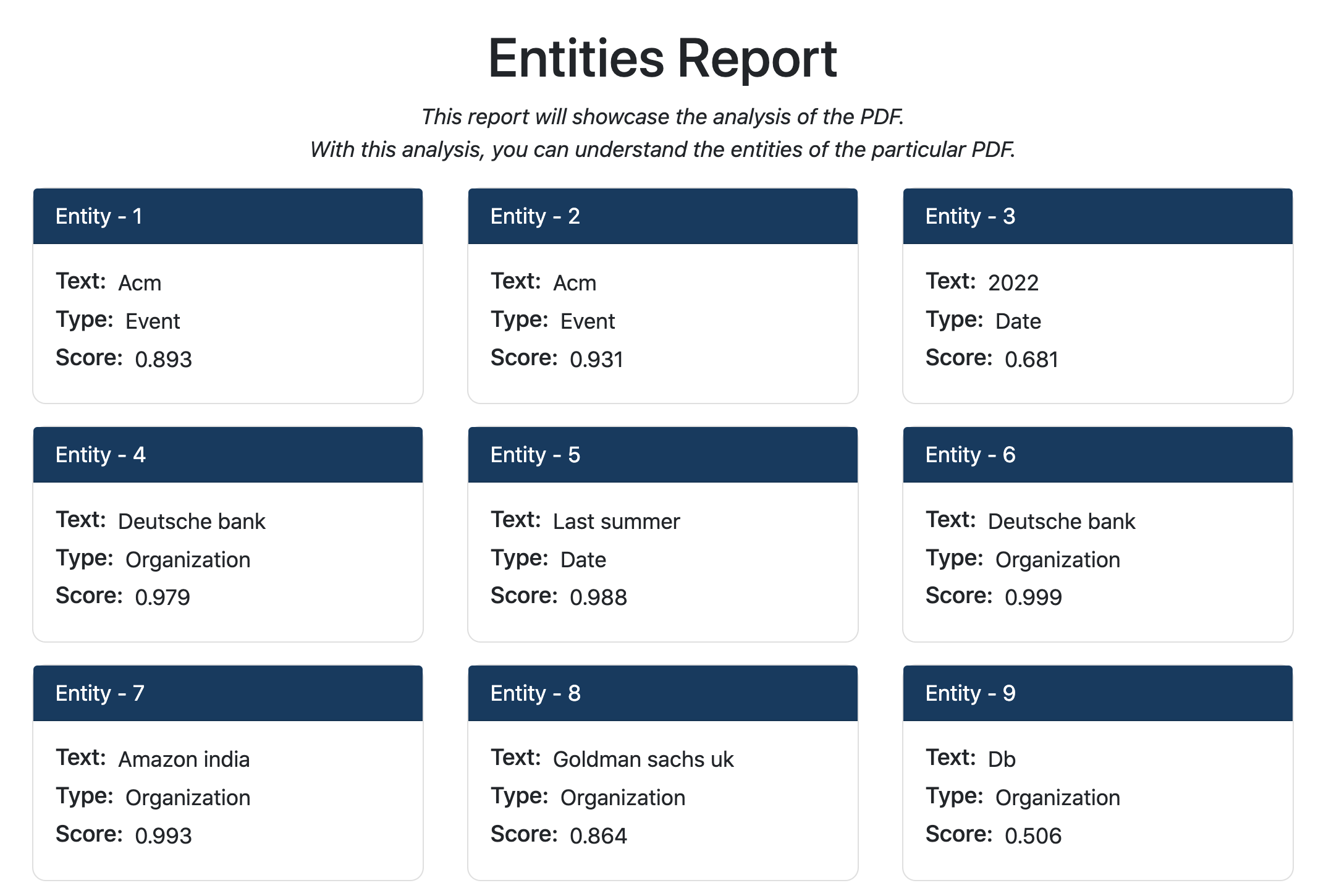
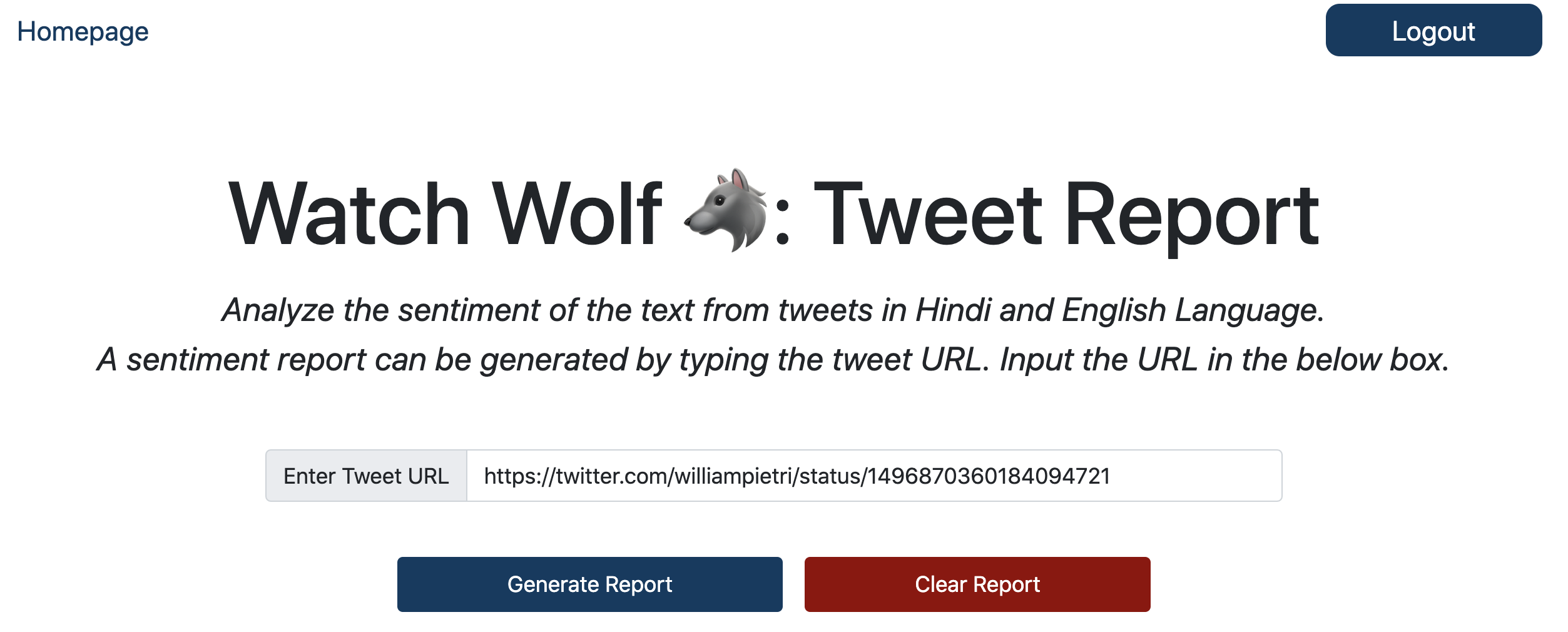
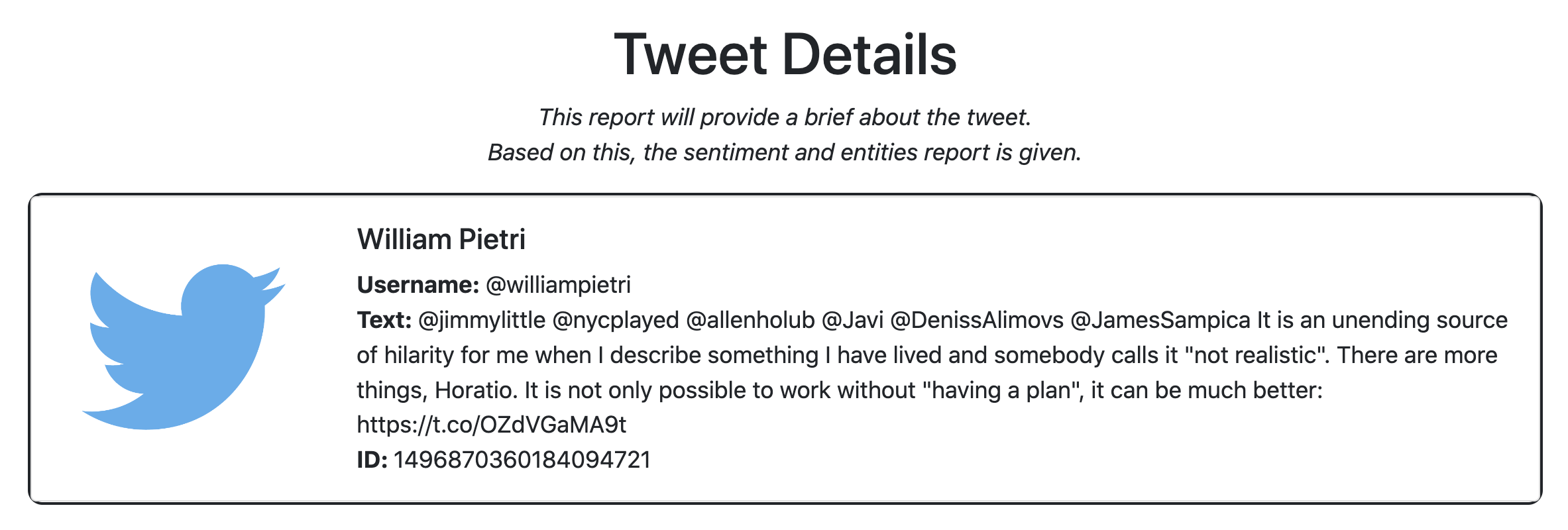
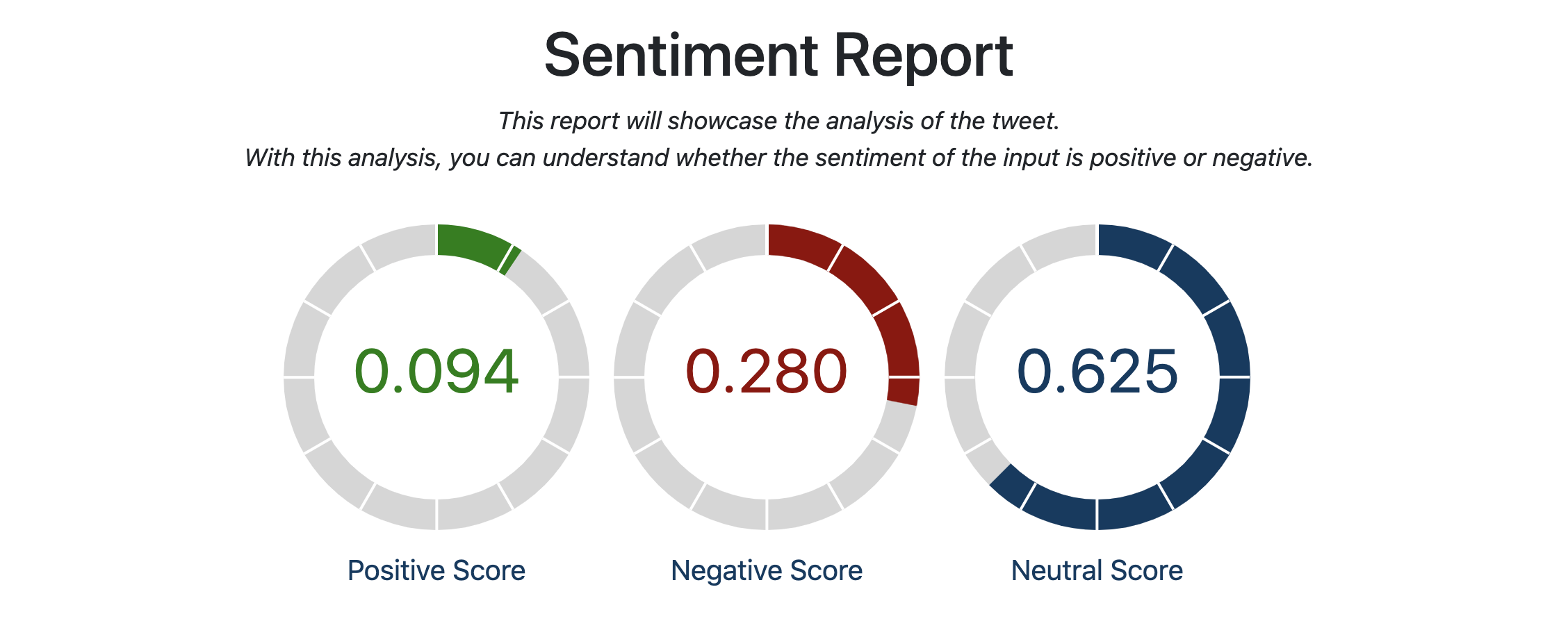
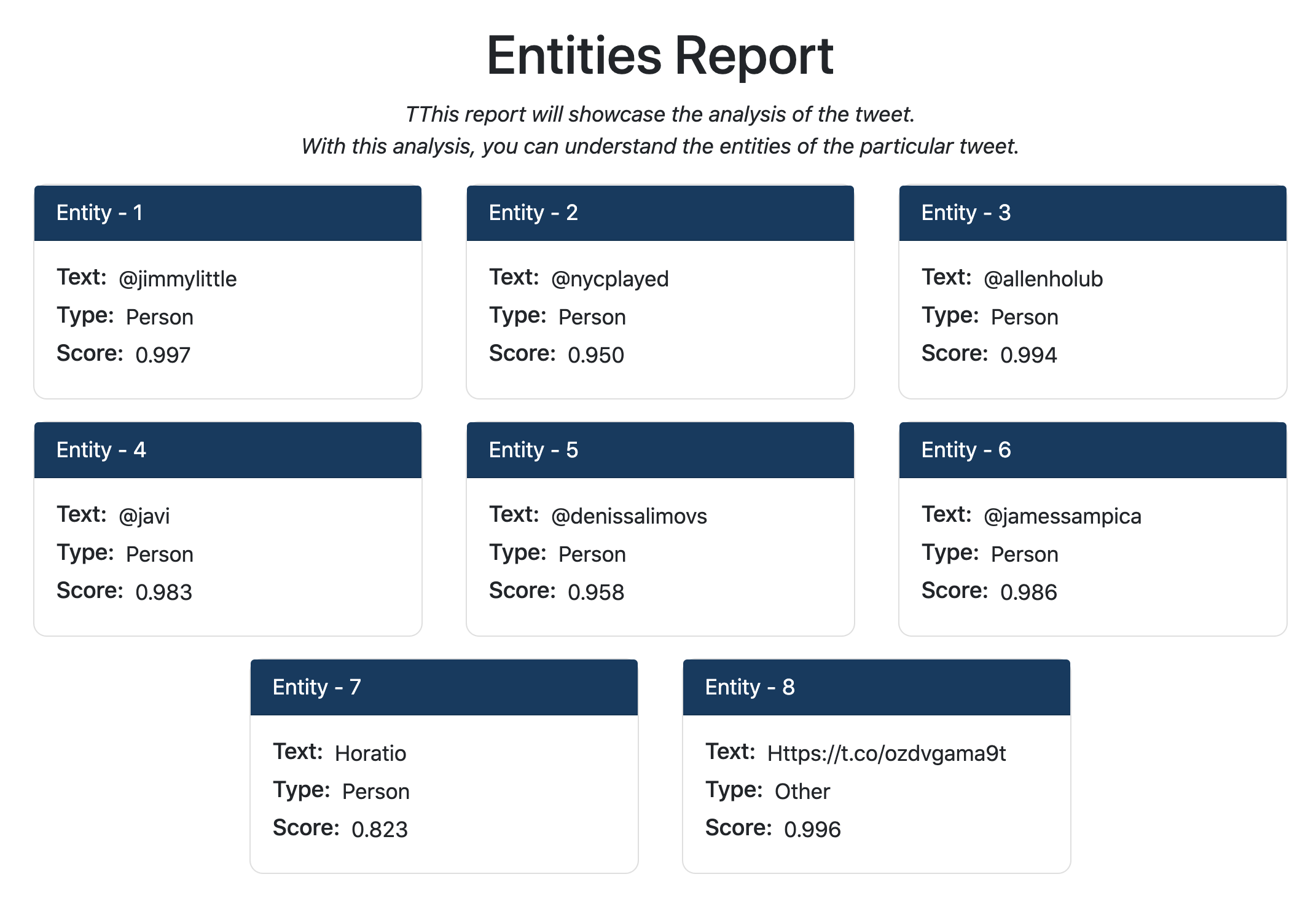
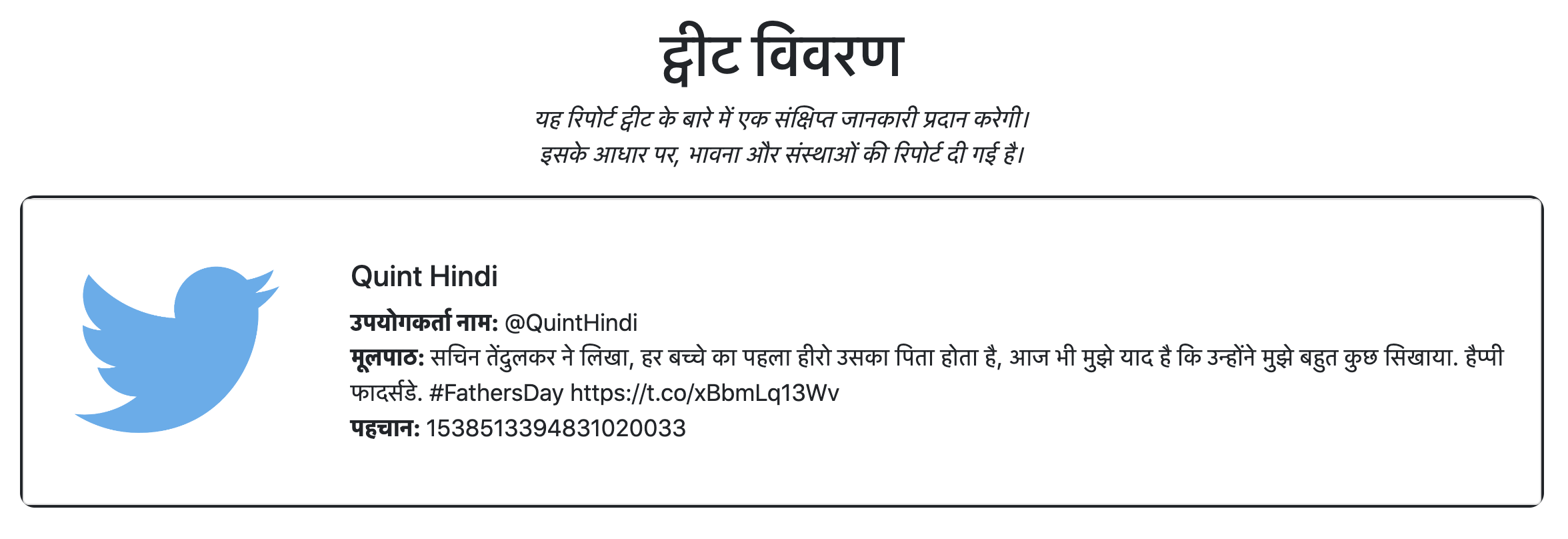
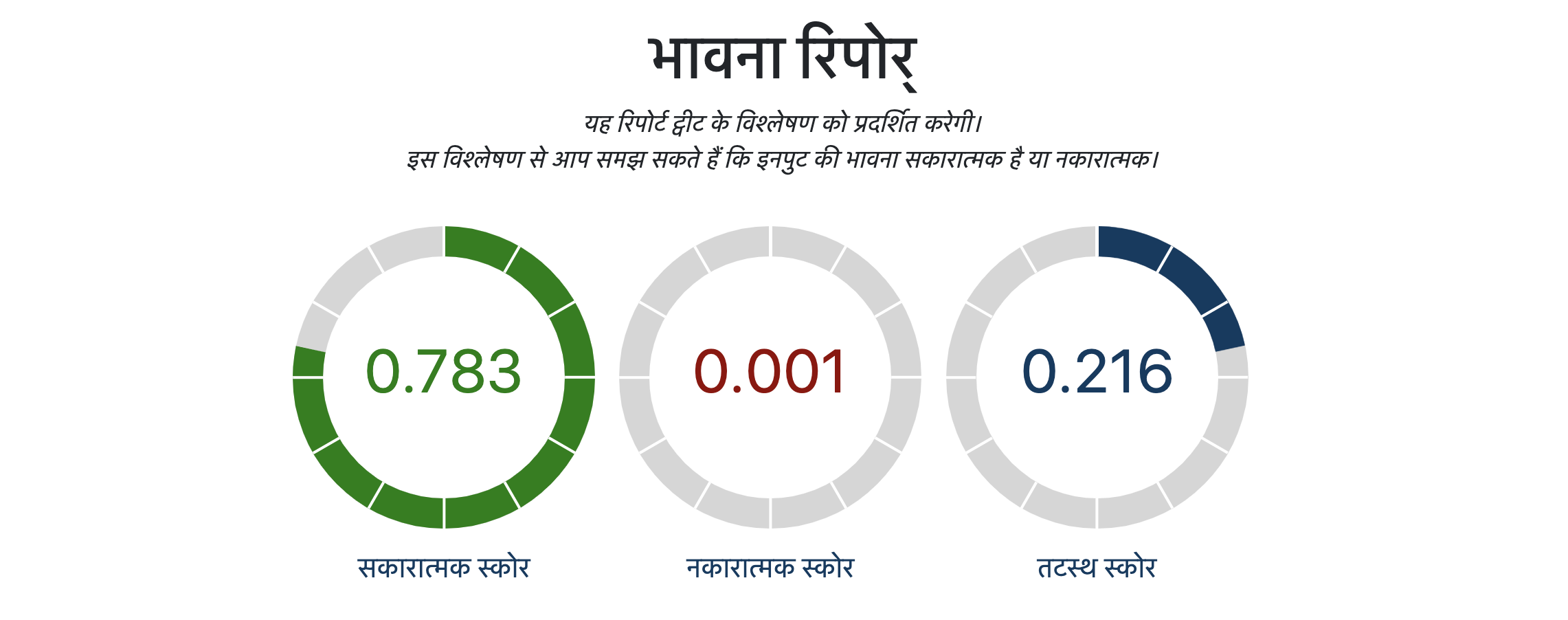
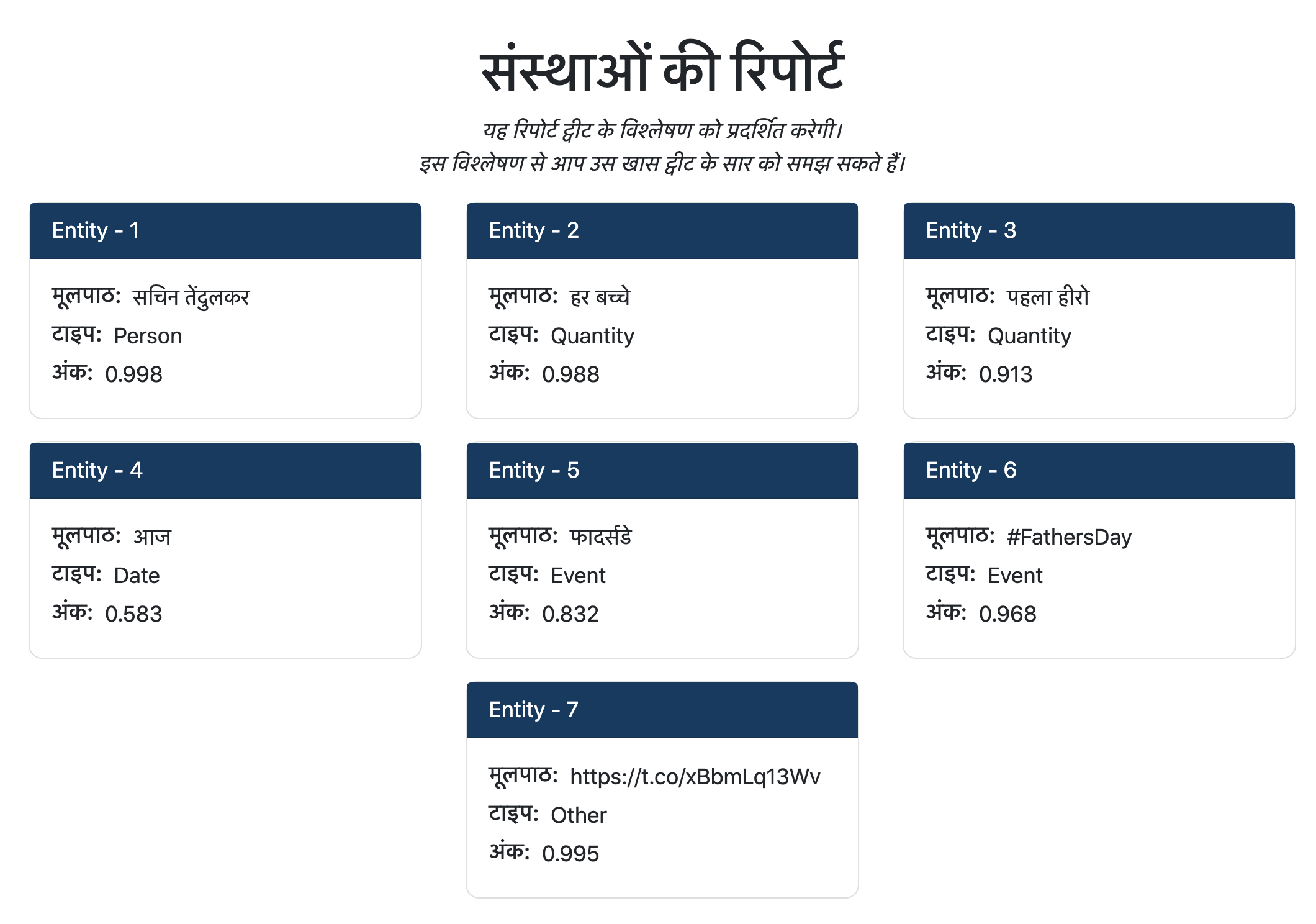
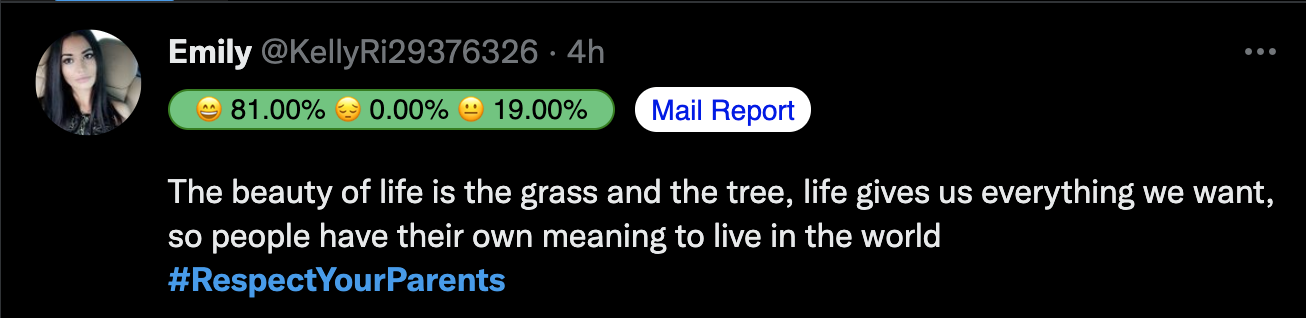
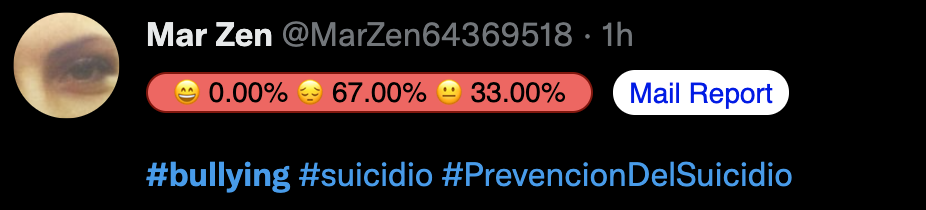
Watch Wolf is the web platform that analyze the sentiment and provides the sentiment and entities report for the text, images and PDF attachment. This is possible with hindi and english language. In addition to this features, the platform also provides the tweet analysis wherein the user can provide the tweet URL and the user is provided with the information of tweet, sentiment and entity report. Along with this, watch wolf provides a chrome extension whose major features includes injecting sentiment scores and mail service feature on the tweets directly observed on twitter.
Framework: NextJSStyling: CSS, React-bootstrapAPI: Fetch, AxiosDeployment: Vercel
Framework: Spring Boot, JavaAPI: AWS (Comprehend, Rekognition), Twitter API, JUnit, Apache PDFBoxDeployment: AWS EC2
Framework: Vanilla JavascriptAPI: Chrome Extension Manifest V3
Clone this particular repo - git clone https://github.com/AemieJ/watch-wolf-client.git
Open a terminal and perform the following steps:
-
Move into the client directory:
cd client -
Change from production ➡️ development environment by moving to config directory and performing following changes:
// server.js const dev = "development";
// client.js const dev = "development";
-
Open the terminal again within the client directory and include the following commands:
$ yarn && yarn devOR
$ npm install && npm run dev -
Client side will be up and running on
http://localhost:3000
- Open chrome and type in
chrome://extensions - Switch on the developer mode and select on load unpacked
- Select the extension folder
- For demo, you can move to particular hashtag on the official twitter website and observe the features of the extension
The server side instructions are provided on a separate repository - https://github.com/godcrampy/watch-wolf-api.
We, the team Twelfth Hour are the authors of Watch Wolf. Follow us if you find us interesting 💻😄 as we are two big time computer geeks.
📌 Github: https://github.com/AemieJ
📌 LinkedIn: https://www.linkedin.com/in/aemie-jariwala/
📌 Blog: https://dev.to/aemiej
📌 Website: https://aemiej.netlify.app/
📌 Github: https://github.com/godcrampy
📌 LinkedIn: https://www.linkedin.com/in/sahil-bondre/
📌 Blog: https://dev.to/godcrampy
📌 Website: https://sahil.surge.sh/
📌 Twitter: https://twitter.com/godcrampy