Created by gitconnected - Developer News and Coding Tutorials
Project Overview
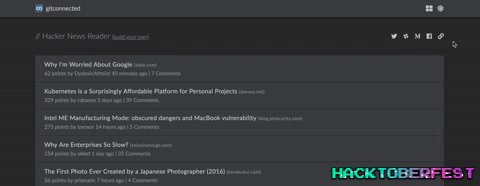
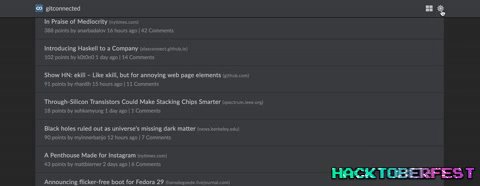
A Hacker News clone (in night mode!) using all open source technology.
Try it out: Download the Chrome Extension
Use our solution or following along with our tutorial to build your own using React and Redux.
What You'll Learn
- React
- Redux
- Styled Components
- CSS Grid
- CSS Flex
- CSS Animations
- Using an API
- Axios for network requests
- Redux middleware
- Create React App to bootstrap a project
- localStorage for persisting state
Step-by-step Tutorial
Written tutorial Follow along and move your own pace using the gitconnected tutorial.
Video Tutorial
http://www.youtube.com/watch?v=oGB_VPrld0U&index=2&list=PLTTC1K14KAxHj6AftnRUD28SQaoVauvl3
Getting Started
Run the completed project to understand what you're building
# Clone the project
git clone https://github.com/gitconnected/hacker-news-reader.git
# Install dependencies
npm install
# Start the project
npm run start
# Navigate to http://localhost:3000To build your own from scratch, first initialize the project. Our solution uses Create React App.
Review the Hacker New API
documentation. You will need the /topstories endpoint to get the list of the
story IDs and the /item endpoint to get the data for each story individually.
Finally, get your project into production. We chose to use a Chrome Extension, but you can host it in any manner than you wish. GitHub Pages is a great option and we will show you a simple way to deploy any Create React Project to GH Pages. The final solution should show a list of the top stories on Hacker News.
Join the Slack channel to collaborate and get help. This project can be difficult, so make sure you work on it with some friends!