- 🔍 Introduction
- ⚙️ Tech Stack
- 🔋 Features
- 🚀 Quick Start
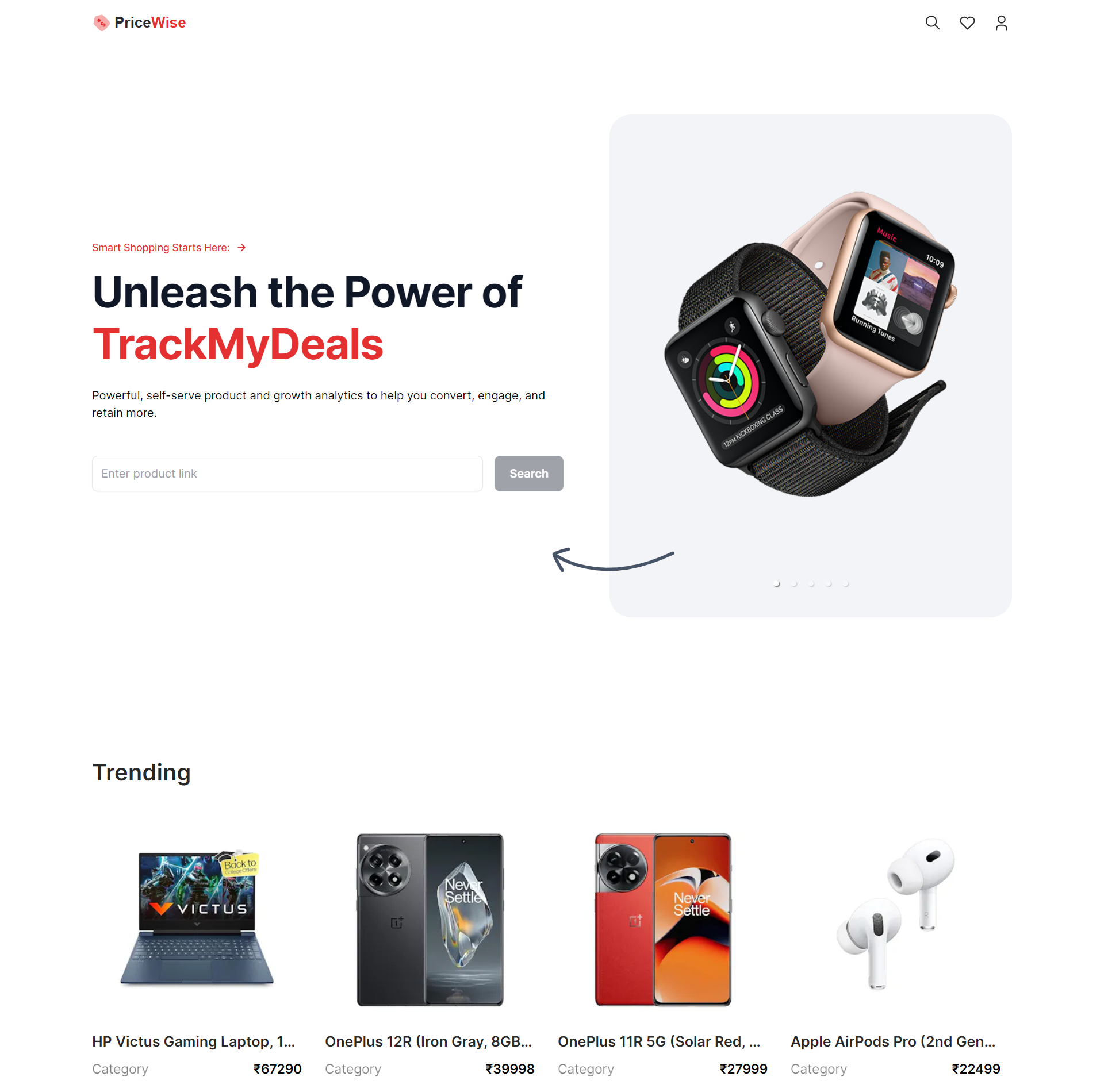
This Amazon product price tracker app is built with Next.js and MongoDB. It allows users to track the price of Amazon products by entering the product URL. Users can see the current price, MRP, average price, and lowest price of the product, and can submit their email to get notified when the price drops. The homepage also showcases recently searched and trending products.
- Next.js
- TypeScript
- MongoDB
- Cheerio
- Nodemailer
- Tailwind CSS
- BrightData.com (Proxy Service)
👉 Product Price Tracking: Enter the Amazon product URL to get the current price, MRP, average price, and lowest price.
👉 Email Notifications: Submit your email to get notified when the price of a tracked product drops.
👉 Trending Products: View recently searched and trending products on the homepage.
👉 Responsive Design: Ensures optimal user experience across devices with a responsive and adaptive design.
👉 Secure and Scalable: Built with best practices for security and scalability in mind, ensuring data integrity and privacy.
Follow these steps to set up the project locally on your machine.
Prerequisites
Make sure you have the following installed on your machine:
Cloning the Repository
git clone https://github.com/Agamya-Samuel/TrackMyDeals-NextJS
cd TrackMyDeals-NextJSInstallation
Install the project dependencies using npm:
npm installSet Up Environment Variables
Create a new file named .env in the root of your project and add the following content:
#SCRAPER
BRIGHT_DATA_USERNAME=
BRIGHT_DATA_PASSWORD=
#DB
MONGODB_URI=
#OUTLOOK
EMAIL_ADDRESS=
EMAIL_PASSWORD=
# Add other necessary environment variablesReplace the placeholder values with your actual MongoDB and email credentials.
Running the Project
npm run devOpen http://localhost:3000 in your browser to view the project.
Building for Production
npm run build
npm startThis will start the production server.
Contributing
If you'd like to contribute, please fork the repository and use a feature branch. Pull requests are warmly welcome.
License
This project is licensed under the MIT License. See the LICENSE file for more information.
Feel free to customize any section further based on the specific details of your project.