A quick lookup guide on the different built-in editor GUIStyles for Unity.
This is a comprehensive list of all the GUIStyles accessible via GUI.skin.customStyles
Both lists have over 1200 images that will be loaded. The browser will show signs of slowing down. It might take up to 15 seconds for the list to be fully loaded.
All screenshots were made using the Unity version 2021.3.16f1
Almost all of these should exist in older versions of Unity although I cannot guarantee it.
The list is broken up into two parts. One for the Light theme and one for the Dark theme of Unity.
Click on either one and the list will load. Due to Unity having over 600 built-in styles, this might take up to 15 seconds.
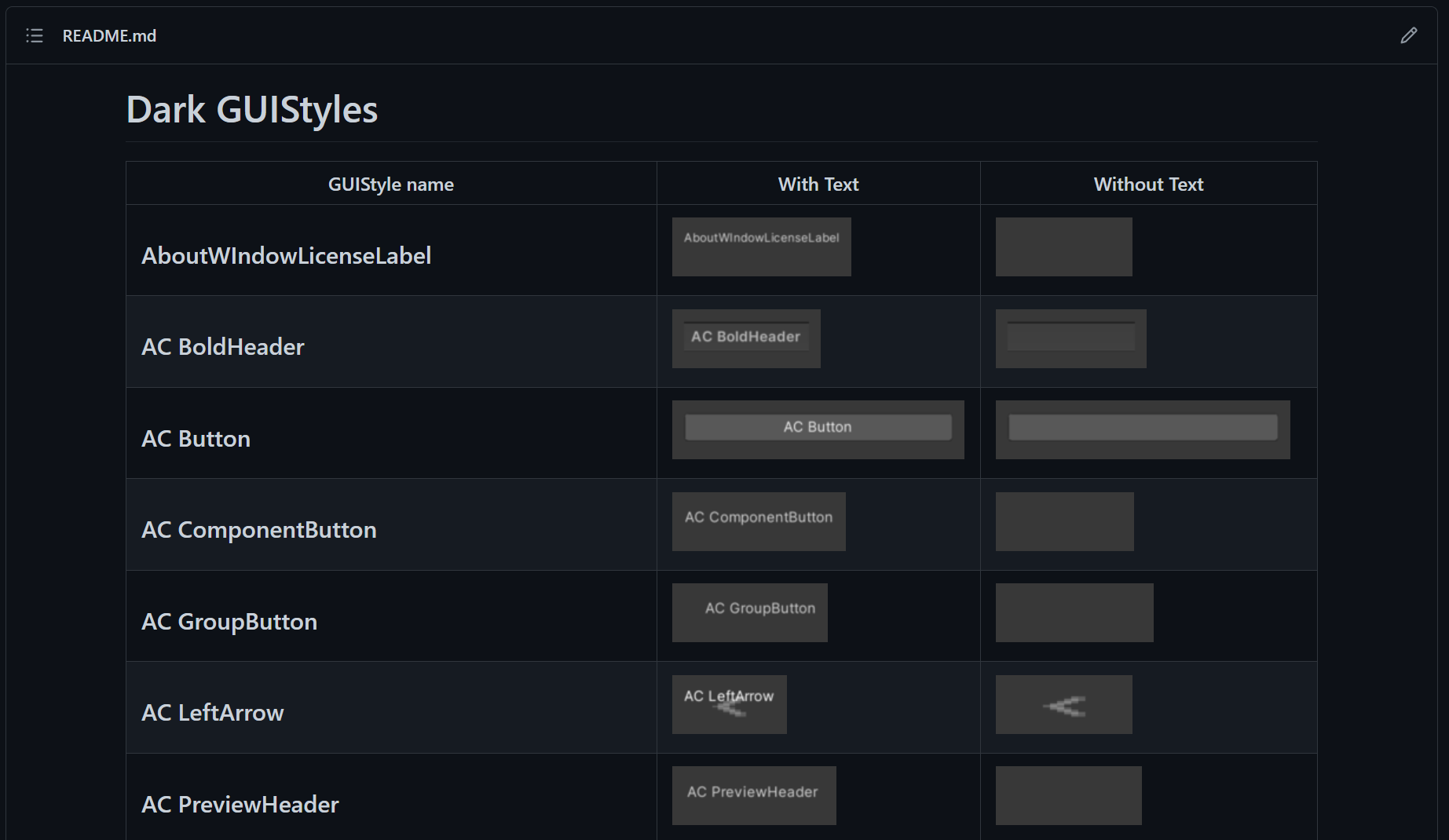
Each list has a large table with three columns. The name, the style with text and the style without text1.
| GUIStyle name | With Text | Without Text |
|---|---|---|
 |
 |
Once an adequate style has been found, simply copy and paste it into Unity.
GUIStyle style = new GUIStyle("LargeButton")
Yeah probably. My goal was not to list every style there is. Just a good number of them.
| GUIStyle name | With Text | Without Text |
|---|---|---|
 |
 |
Some styles were meant for text purposes only. A label without text is therefore kind of empty.
| GUIStyle name | With Text | Without Text |
|---|---|---|
 |
 |
These kinds of styles are obsolete. They are most likely there to not break older scripts that use them.
Exactly because they are. If someone tries to debug their code but the label won't show up, then this could be because they are using an obsolete style.
| GUIStyle name | With Text | Without Text |
|---|---|---|
 |
 |
That's just how the style is by default. Someone forgot to set the font color to white.
| GUIStyle name | With Text | Without Text |
|---|---|---|
 |
 |
This is because the text does not contribute to the styles layout. If you would use them their text will overlap other elements.
| GUIStyle name | With Text | Without Text |
|---|---|---|
Some styles do not support text. Those are usually only meant for icons.
| GUIStyle name | With Text | Without Text |
|---|---|---|
 |
 |
Those icons scale with the size of the element. Since there are two tabs even in the text-less version it gets stretched.
Footnotes
-
Actually there is some text. Two tabs were added to better display styles. ↩