- HTML
- SCSS
- Typescript
- Angular v17
- NgRx Component Store
- RxJs
I've implemented all the features required by the original challenge, thus the user can:
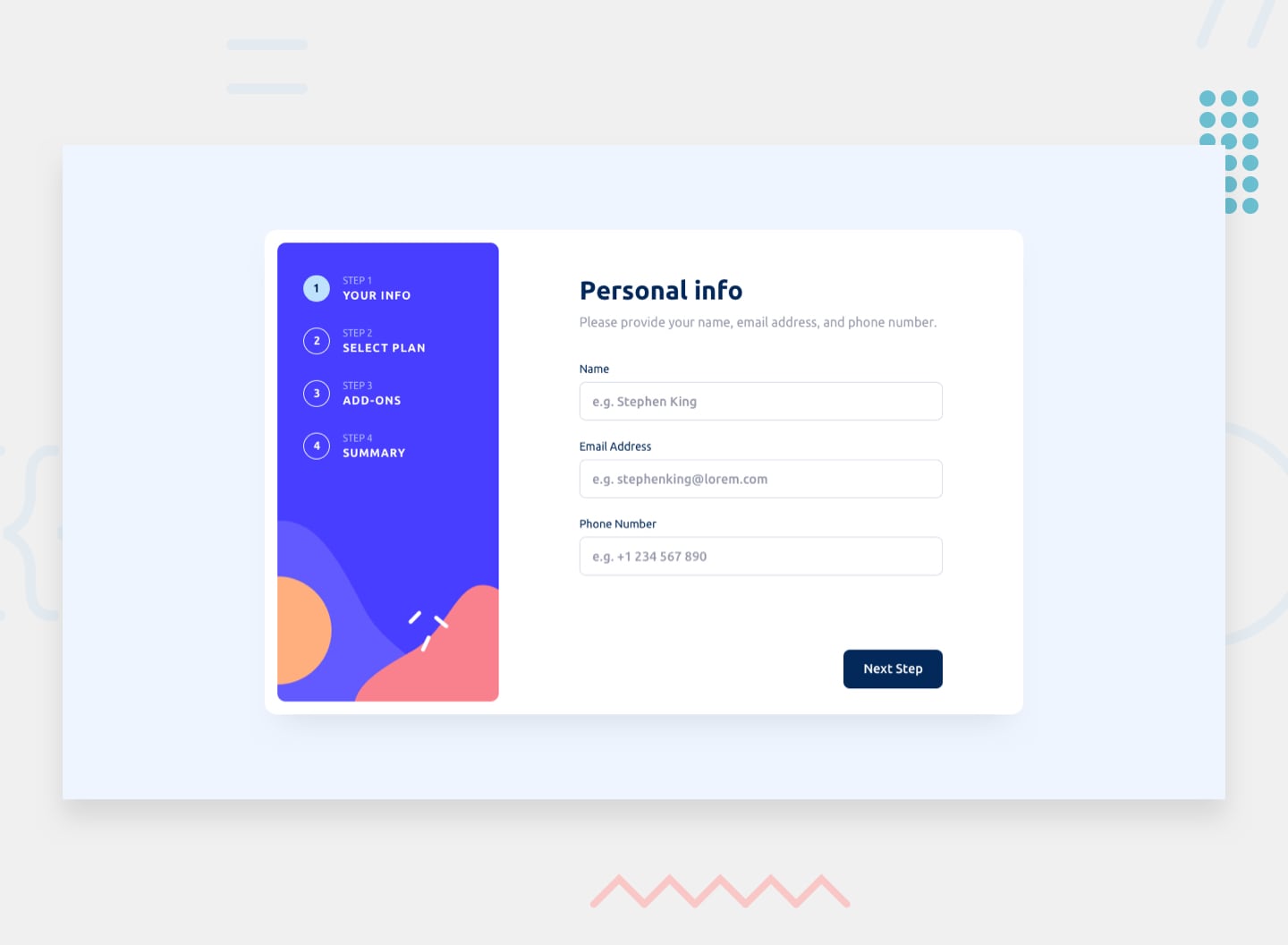
- Complete each step of the sequence
- Go back to a previous step to update their selections
- See a summary of their selections on the final steps and confirm their order
- Receive form validation messages if:
- A field has been missed
- The email address is not formatted correctly
- See hover and focus states for all interactive elements on the page
- See animation effects when navigating from step to another
In addition, most form sections are built dynamically allowing for other features to be added easily in the future.
This is one of Frontend Mentor's interesting challenges. It's not the first time I tackle it though. I did it about five month ago. Then, I decided to recreate it after learning Angular. Thus I used HTML, SCSS and Angular. I've also improved the overall accessibility and my code structure.
Throughout this project, I came across a couple of problems that required taking some hard decisions. Here are some of them:
-
Structuring the project folders:
At first, I was going to use the
AppComponentas the main component for the form feature. But then I decided that such a form can not be the main feature of an application. So, I've decided to make a separate feature calledpurchase, in which I included the whole form. Regarding the structure of each feature's folder, I took that from Joshua Morony's video about structuring Angular projects. -
Should I use NgRx Global or Component Store?
Honestly, I was going to use the Global Store. But again, I imagined what this form would look like inside a large website, and how important it might be. I ended up deciding that its state could be managed using the Component Store. I don't know if my decision was right especially that my store file is quite long. I would appreciate any feedback concerning that matter.
-
Structuring the form:
Since the form is multi-step, I had to decide how to split those steps... Should they have different routes or may I just use links that point to page fragments like
#personal-infoor#summary? I finally opted to use fragments as it seemed to me that transitioning from step to another does not resemble transitioning among routes, which usually involve changing the whole view. I also used aStepComponentthat represented the basic structure of all form steps like the header and the content.
In order to create this form, which is quite complex, I learned some Angular techniques I didn't know about like:
- Creating custom form controls using the
ControlValueAccessorInterface. - Making reusable input components by providing the
ControlContainerto the component view. - Some important WAI ARIA attributes for forms like
aria-invalidandaria-errormessage.
If you want to make any suggestions, feel free to do that in the discussions section. Also, feel free to clone the repo and play around with the source could.