BUSINESS ARTICLES !
In this project, I created a web application using Ruby on Rails for writing business articles dividing into four categories (Entrepreneurship, Marketing, Economy, and Technology).
In this application:
- You can create a new user.
- Users can create and vote articles and edit and delete only their articles.
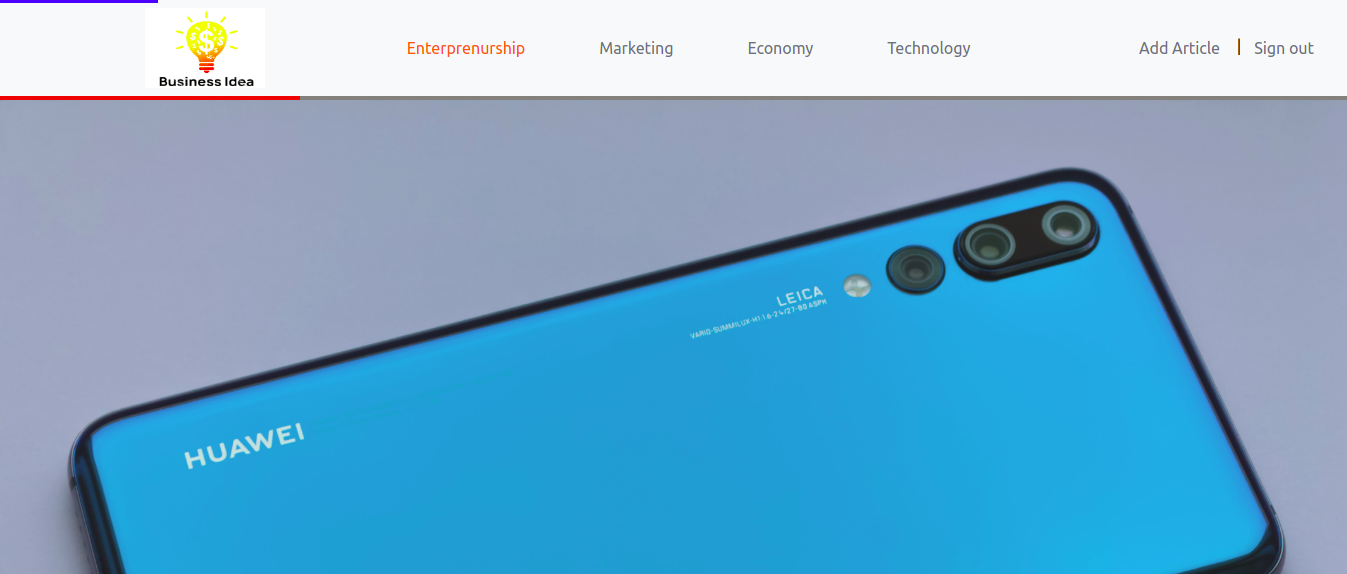
- The header and footer are fixed for all pages.
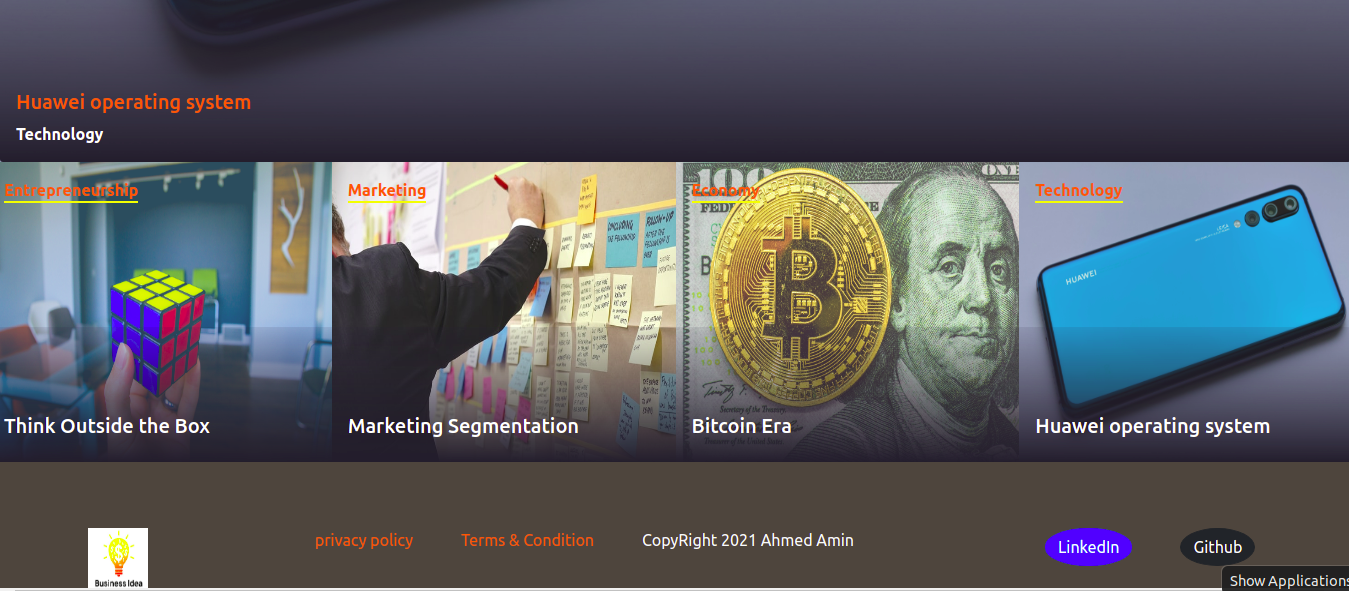
- The home page contains two sections, the main section which has the article with the largest number of votes:
and the second one four boxes each box represent one category and contain the details of the most recent article in this category.
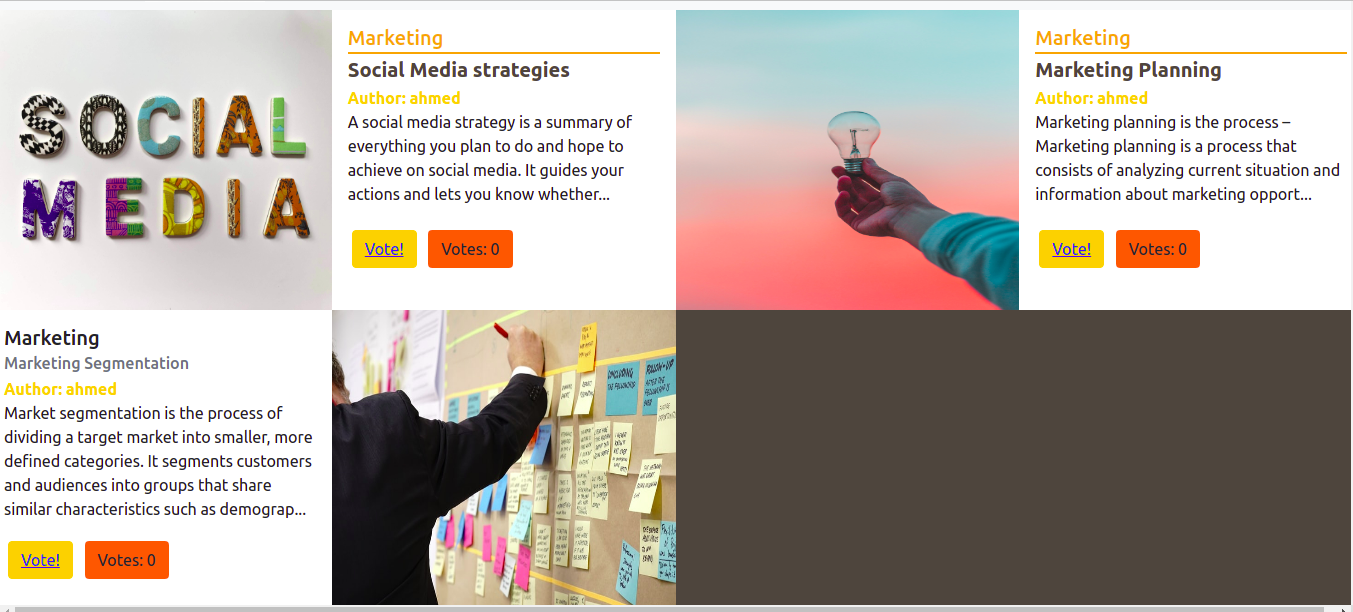
- The category archive page contains all articles cards under this category, and this card contains:
- Title
- Author name
- 150 letters from the article.
- Vote button.
- Votes counter.
- Feature image of this article.
Live preview :
Presentation Video:
Built With
- Ruby (v. 2.7.2).
- Ruby on Rails (v. 6.1.1).
- Rubocop.
- RSpec.
- Capybara.
- Bootstrap.
- Devise.
- Cloudinary and Active storage.
- Deployed to Heroku.
Test:
- Model Test for relations and validations.
- Feature Test for users and articles.
Setup
- To run this project locally, please ensure you have Ruby and Ruby on Rails installed on your machine.
- Open the terminal.
- Clone this repository by running:
git clone https://github.com/AhmedAmin90/Business-Articles- Install gems: Enter to the folder of the project in your local machine and After that write in the terminal:
bundle installNote: "It is preferable to install gems with 2.1.4 bundle version"
- Setup database with:
rails db:create
rails db:migrate
- Install webpack:
bundle exec rake webpacker:install
- Setup seed file to initiate Categories:
rails db:seed
- Open the local server:
bin/rails serverNotes:
- I followed the design pattern according:https://www.behance.net/gallery/14554909/liFEsTlye-Mobile-version Thanks to: Nelson Sakwa for this creative design.
- The design is Not responsive, so I created the styles according to my screen size and it will appear in the presentation video. So some changes in the style may be present on different screen sizes.
- Thanks to My stand-up team member: Miguel Ricaño @mricanho for his outstanding help in Heroku issues.
Authors
Ahmed Amin
- GitHub: @AhmedAmin90
- LinkedIn: Ahmed Amin
Contribute
Any advice and suggestion for improvement are more than welcome. Visit issues' section
Show your support
Give a star if you like this project!
License
This project is MIT licensed.