Welcome to the C-ina-Cola project! This compiler is designed using the Lex and Yacc compiler-generating packages, developed as part of the CMP(N)403 Languages and Compilers course at Cairo University, Spring 2024.
Our project showcases the design and implementation of a custom programming language, complete with lexical analysis, syntax parsing, and semantic checks. The project is divided into phases, each enhancing the functionality and robustness of the compiler.
Our language supports a wide range of constructs, including:
- Variables and Constants Declaration: Define variables and constants with ease.
- Mathematical and Logical Expressions: Perform complex calculations and logical operations.
- Control Structures: Use
if-then-else,while,repeat-until,for, andswitchstatements to control the flow of your programs. - Block Structure: Enjoy nested scopes with variables that can be declared at the beginning of blocks.
- Functions: Define and call functions to encapsulate reusable logic.
- Type_Conversion: Convert between (int - float - string - bool) variables.
- Semantics Error: Define and detect some basic Sematic Errors like: {UNDECLARED VARIABLE - REDECLARE VARIABLE - OUT_OF_SCOPE VARIABLE - UNINITIALIZED VARIABLE - CONSTANT VARIABLE - UNUSED VARIABLE - TYPE_MISMATCH - CONSTANT_IF}.
- Custom Lexer: Built using Lex, our lexer efficiently tokenizes the source code, identifying keywords, operators, identifiers, literals, and more.
- YACC Parser: The parser, built with Yacc, implements action rules that generate quadruples and ensure the syntax is correct.
- Error Handling: Robust syntax error handler that detects and reports issues in the code.
- Type Checking: Ensure variables are used correctly according to their types.
- Declaration Conflicts: Detect multiple declarations of the same variable.
- Variable Initialization: Warn about variables used before initialization.
- Unused Variables: Identify and report variables that are declared but never used.
- Type Conversion (Optional): Automatically convert types to match operators' semantic requirements.
- Extensible Format: Our symbol table is designed to be flexible and extensible, accommodating future language enhancements with ease.
This file contains the lexical rules for our language, defining how to recognize tokens like keywords, operators, identifiers, and literals.
This file contains the grammar rules for our language, handling the syntax parsing and generating corresponding quadruples.
(Frontend: React.js)
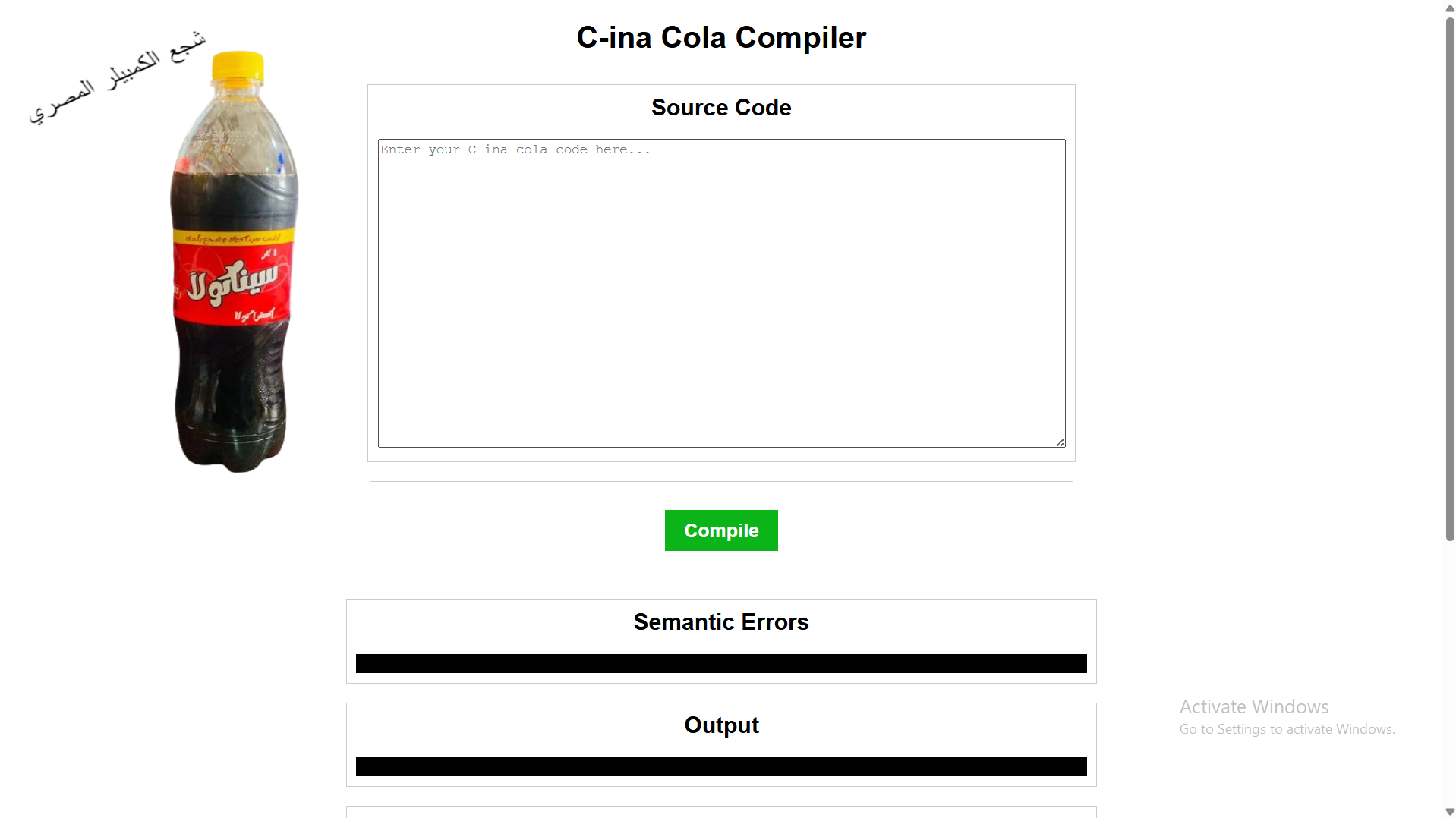
React Components: The frontend interface is developed using React.js, a popular JavaScript library for building user interfaces. The interface allows users to input source code, compile it, and view the results directly within the browser..
(Backend: Python with Flask/Django)
app.py: This Python file serves as the backend for the GUI, handling requests from the frontend and processing them with the Lex and Yacc-based compiler.
REST API: The backend exposes RESTful endpoints that the frontend can call to send the source code and receive the compiled output.
Integration: The Python backend runs the Lex and Yacc processes, captures their output, and returns it to the frontend for display...
Feed your source code file into our compiler, and it will:
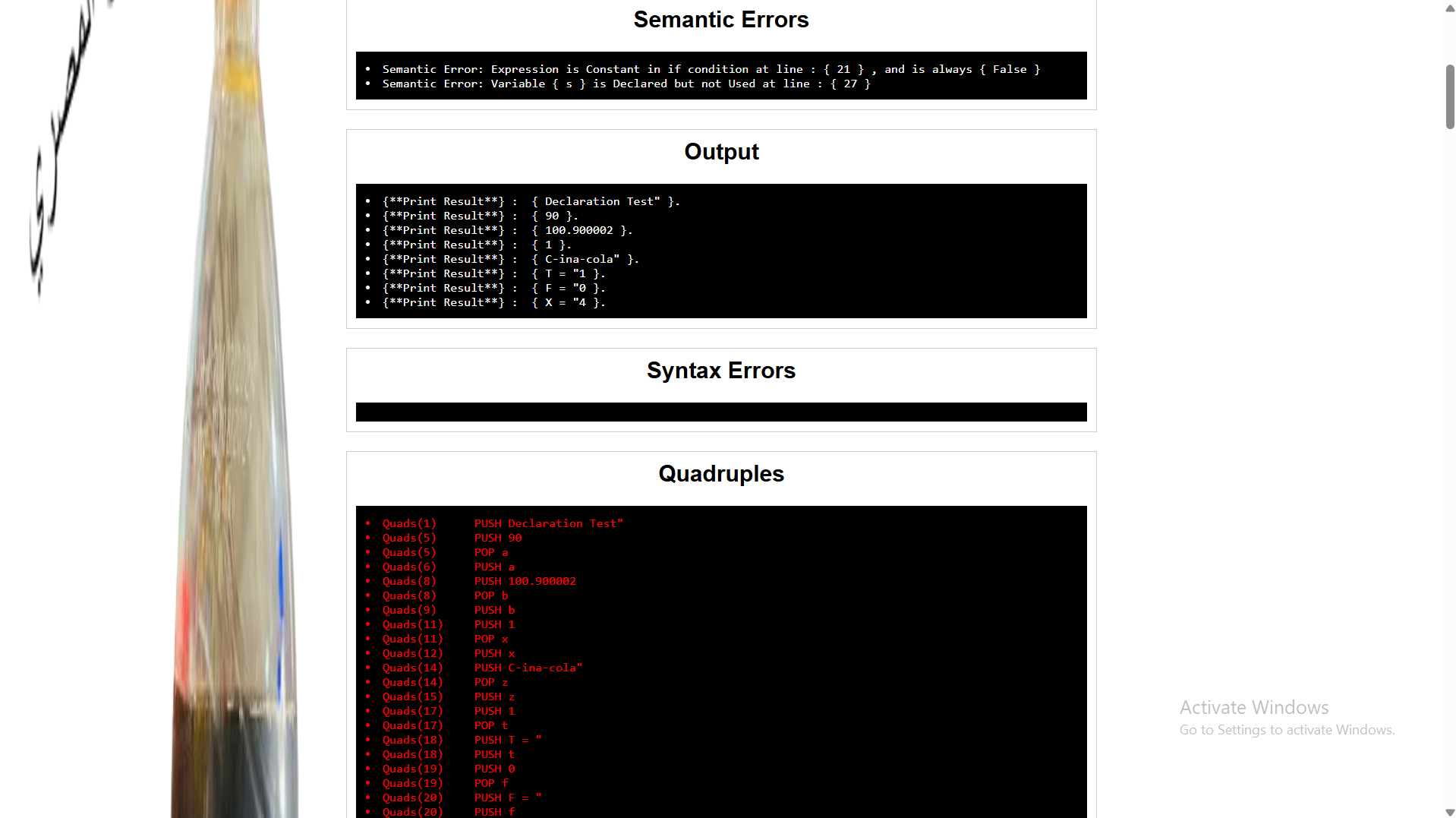
- Produce Quadruples: See the intermediate representation of your code.
- Display Syntax Errors: Identify and correct mistakes in your program's structure.
- Display Semantic Errors: Ensure your program makes logical sense and follows the rules of the language.
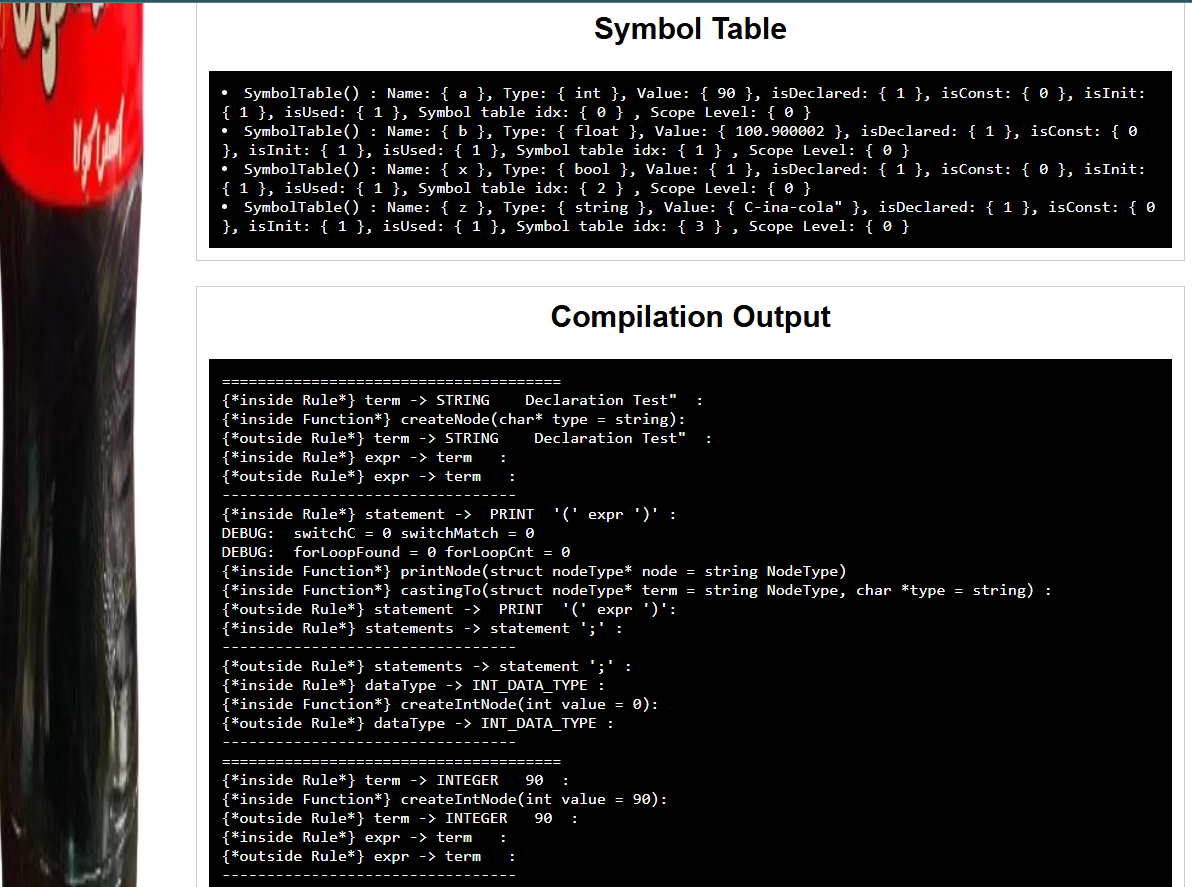
- Show the Symbol Table: View the detailed information about variables and functions used in your code.
- Correctness: The accuracy of the generated quadruples.
- Error Handling: How well syntax and semantic errors are detected and reported.
- Documentation & Teamwork: Comprehensive documentation and effective collaboration.
This project is developed using:
- Lex: A tool for generating lexical analyzers.
- Yacc: A tool for generating parsers.
- C/C++: For integrating the lexer and parser and handling I/O operations.
-
Clone the Repository:
git clone <your-repo-link>
-
Navigate to the Project Directory:
cd C-ina-Cola -
Navigate to the GUI (Backend) Directory:
cd gui cd Backend
-
Backend (Python) Setup:
- Ensure you have Python installed.
- Install the required dependencies (Flask/Django, etc.) by running:
pip install -r requirements.txt
- Start the backend server by running:
python app.py
-
Navigate to the GUI (frontend) Directory:
cd .. cd frontend
-
Frontend (React.js) Setup:
- Ensure you have Node.js installed.
- Navigate to the React.js project directory and install the dependencies:
npm install
- Start the React development server:
npm start
- The React app will open in your browser at
http://localhost:3000.
 Main Features and Example of a detected semantic error
Main Features and Example of a detected semantic error
 Symbol Table and Compilation Debug Information
Symbol Table and Compilation Debug Information
- Ahmed Lotfy
- Kareem Ashraf
- Omar Khaled