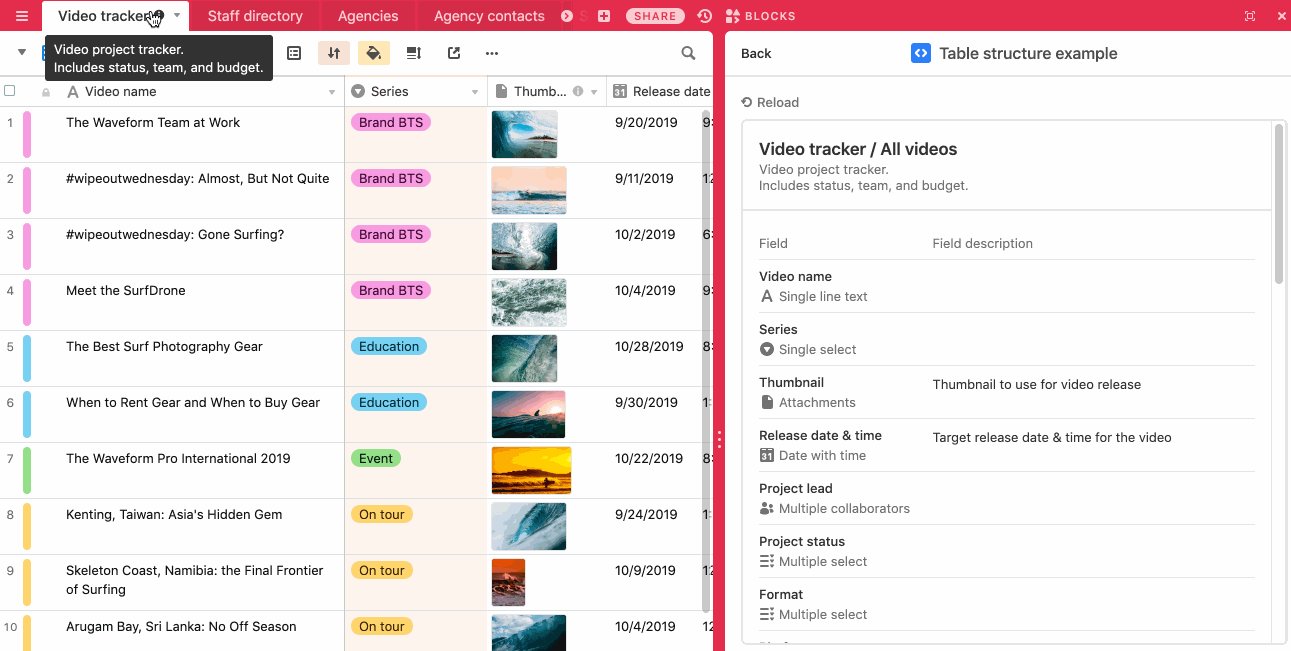
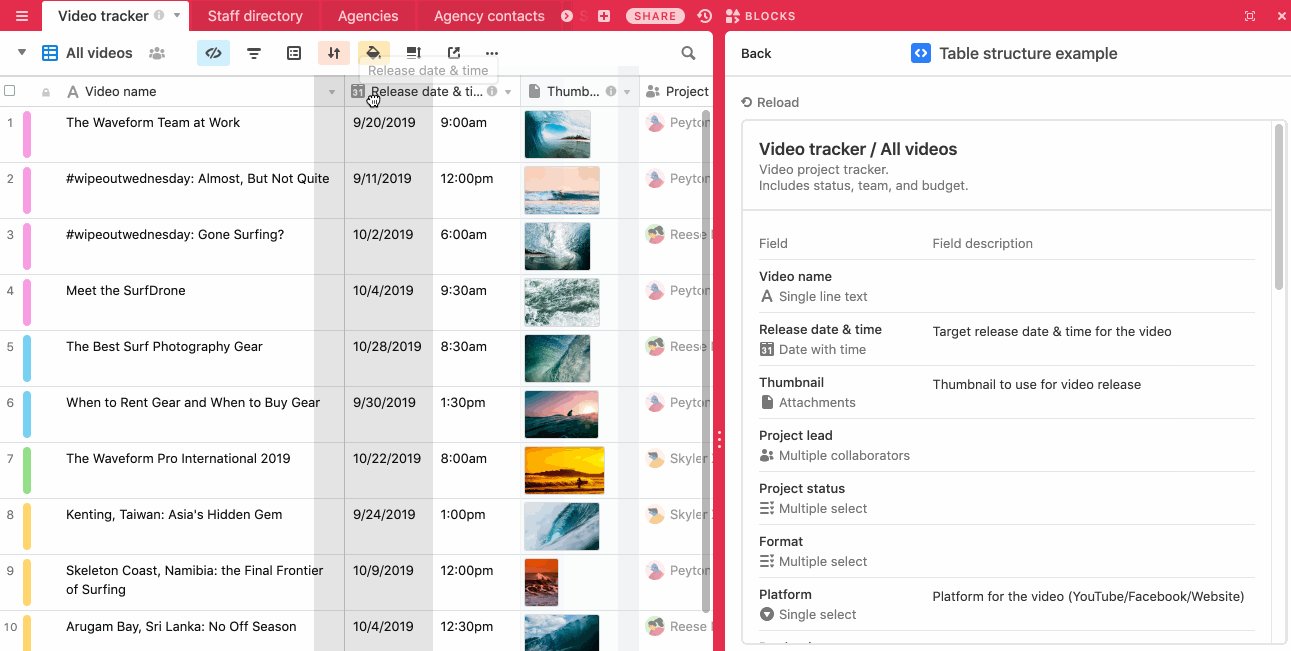
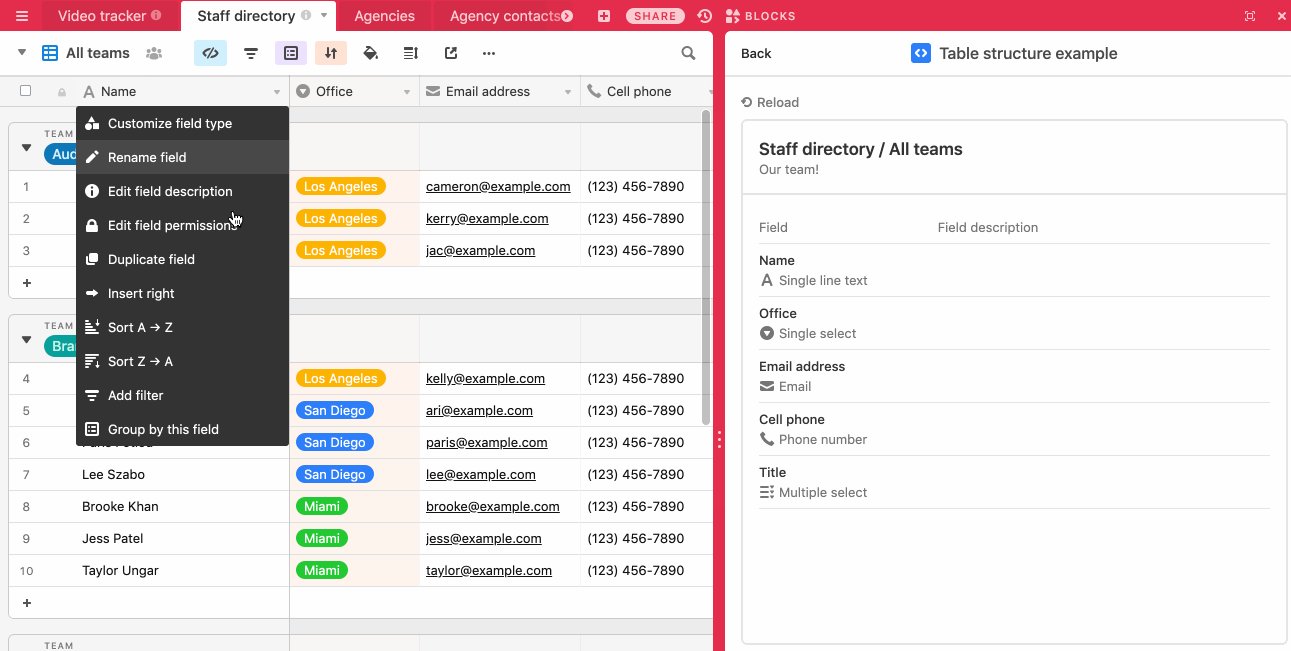
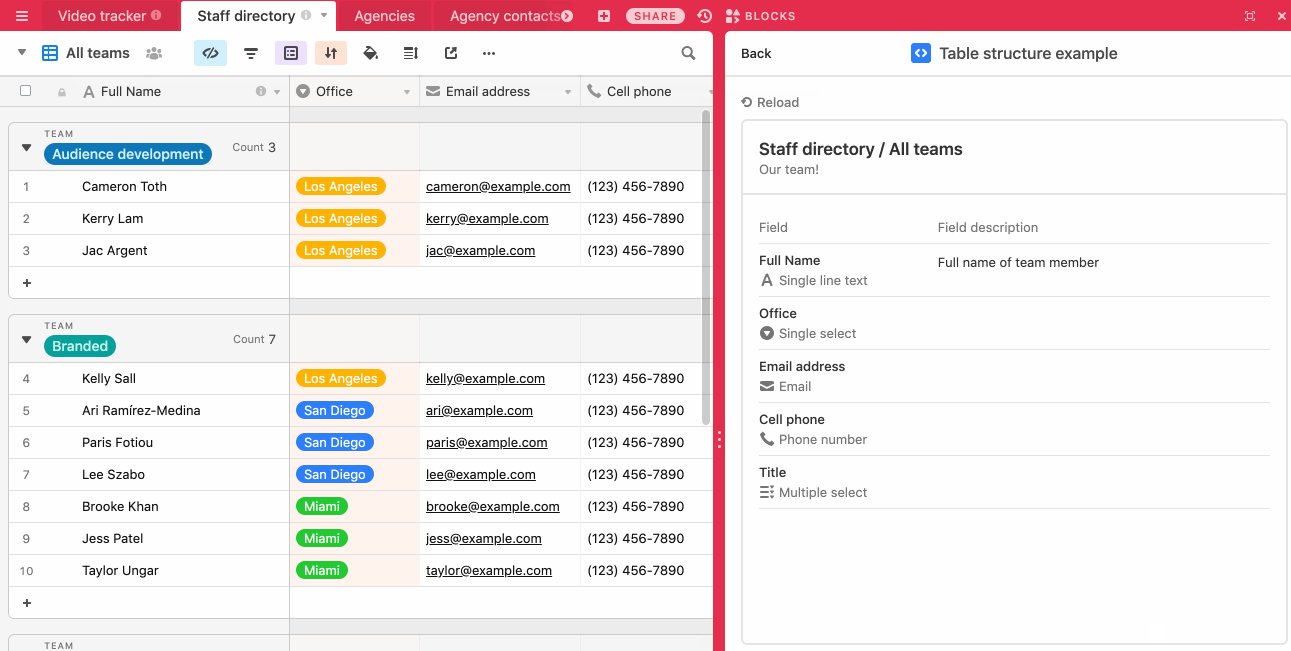
This example app and shows the table description as well as field names, descriptions, types and options for the table and view the user is currently viewing.
The code shows:
-
How to use the Cursor API to detect which table and view the user is viewing.
-
How to use the
useBaseanduseViewMetadatahooks to read and watch for changes to base and view metadata. -
How to display table and field metadata, including names, descriptions, and field types.
-
How to use
@airtable/blocks/uicomponents like<Box>,<Heading>,<Text>and<FieldIcon>to style your app.
-
Create a new base using the Digital video production template. (You can also use an existing base or a different template: this app doesn't depend on any specific attributes from that template.)
-
Create a new app in your new base (see Create a new app), selecting "Table structure" as your template.
-
From the root of your new app, run
block run.
Note: The template base does not have table or field descriptions set. It's expected for the app to initially look a bit empty!