💠 AivisSpeech: AI Voice Imitation System - Text to Speech Software
AivisSpeech は、VOICEVOX のエディター UI をベースにした、日本語音声合成ソフトウェアです。
日本語音声合成エンジンの AivisSpeech Engine を組み込んでおり、かんたんに感情豊かな音声を生成できます。
AivisSpeech の使い方をお探しの方は、AivisSpeech 公式サイト をご覧ください。
このページでは、主に開発者向けの情報を掲載しています。
以下はユーザーの方向けのドキュメントです。
Windows・macOS 搭載の PC に対応しています。
- Windows: Windows 10・Windows 11
- macOS: macOS 13 Ventura 以降
Note
Intel CPU 搭載 Mac での動作は積極的に検証していません。
Intel CPU 搭載 Mac はすでに製造が終了しており、検証環境やビルド環境の用意自体が難しくなってきています。Apple Silicon 搭載 Mac での利用をおすすめいたします。
AivisSpeech に組み込まれている AivisSpeech Engine は、AIVMX (Aivis Voice Model for ONNX) (拡張子 .aivmx) フォーマットの音声合成モデルファイルをサポートしています。
AIVM (Aivis Voice Model) / AIVMX (Aivis Voice Model for ONNX) は、学習済みモデル・ハイパーパラメータ・スタイルベクトル・話者メタデータ(名前・概要・ライセンス・アイコン・ボイスサンプル など)を 1 つのファイルにギュッとまとめた、AI 音声合成モデル用オープンファイルフォーマットです。
AIVM 仕様や AIVM / AIVMX ファイルについての詳細は、Aivis Project にて策定した AIVM 仕様 をご参照ください。
Note
「AIVM」は、AIVM / AIVMX 両方のフォーマット仕様・メタデータ仕様の総称でもあります。
具体的には、AIVM ファイルは「AIVM メタデータを追加した Safetensors 形式」、AIVMX ファイルは「AIVM メタデータを追加した ONNX 形式」のモデルファイルです。
「AIVM メタデータ」とは、AIVM 仕様に定義されている、学習済みモデルに紐づく各種メタデータのことをいいます。
Important
AivisSpeech Engine は AIVM 仕様のリファレンス実装でもありますが、敢えて AIVMX ファイルのみをサポートする設計としています。
これにより、PyTorch への依存を排除してインストールサイズを削減し、ONNX Runtime による高速な CPU 推論を実現しています。
Tip
AIVM Generator を使うと、既存の音声合成モデルから AIVM / AIVMX ファイルを生成したり、既存の AIVM / AIVMX ファイルのメタデータを編集したりできます!
以下のモデルアーキテクチャの AIVMX ファイルを利用できます。
Style-Bert-VITS2Style-Bert-VITS2 (JP-Extra)
Note
AIVM の仕様上は多言語対応の話者を定義できますが、AivisSpeech Engine は VOICEVOX ENGINE と同様に、日本語音声合成のみに対応しています。
そのため、英語や**語に対応した音声合成モデルであっても、日本語以外の音声合成はできません。
AIVMX ファイルは、OS ごとに以下のフォルダに配置してください。
- Windows:
C:\Users\(ユーザー名)\AppData\Roaming\AivisSpeech-Engine\Models - macOS:
~/Library/Application Support/AivisSpeech-Engine/Models - Linux:
~/.local/share/AivisSpeech-Engine/Models
実際のフォルダパスは、AivisSpeech Engine の起動直後のログに Models directory: として表示されます。
Tip
AivisSpeech 利用時は、AivisSpeech の UI 画面から簡単に音声合成モデルを追加できます!
エンドユーザーの方は、基本的にこちらの方法で音声合成モデルを追加することをおすすめします。
Important
開発版 (PyInstaller でビルドされていない状態で AivisSpeech Engine を実行している場合) の配置フォルダは、AivisSpeech-Engine 以下ではなく AivisSpeech-Engine-Dev 以下となります。
VOICEVOX は非常に巨大なソフトウェアであり、現在も活発に開発が続けられています。
そのため、AivisSpeech では VOICEVOX の最新版をベースに、以下の方針で開発を行っています。
- VOICEVOX 最新版への追従を容易にするため、できるだけ改変を必要最小限に留める
- VOICEVOX から AivisSpeech へのリブランディングは必要な箇所のみ行う
- リファクタリングを行わない
- VOICEVOX とのコンフリクトが発生することが容易に予想される上、コード全体に精通しているわけではないため
- AivisSpeech で利用しない機能 (歌声合成機能など) であっても、コードの削除は行わない
- これもコンフリクトを回避するため
- 利用しないコードの無効化は削除ではなく、コメントアウトで行う
- 保守や追従が困難なため、ドキュメントの更新は行わない
- このため各ドキュメントは一切更新されておらず、AivisSpeech での変更を反映していない
- AivisSpeech 向けの改変にともないテストコードの維持が困難なため、テストコードの更新は行わない
- 特に E2E テストは UI が大きく改変されているためまともに動作しない
- テストコードの一部は AivisSpeech に合わせて修正されているが、動作検証は行っておらず放置されている
手順はオリジナルの VOICEVOX と異なります。
事前に Node.js 20.12.2 がインストールされている必要があります。
# 依存関係をすべてインストール
npm ci
# .env.development を .env にコピー
## コピーした .env を編集する必要はない
cp .env.development .env
# macOS のみ、.env.production を編集
nano .env.production
--------------------
# executionFilePath を "AivisSpeech-Engine/run.exe" から "../Resources/AivisSpeech-Engine/run" に書き換える
## executionFilePath は、npm run electron:build でビルドした製品ビルドの AivisSpeech の起動時に使用される
...
VITE_DEFAULT_ENGINE_INFOS=`[
{
"uuid": "1b4a5014-d9fd-11ee-b97d-83c170a68ed3",
"name": "AivisSpeech Engine",
"executionEnabled": true,
"executionFilePath": "../Resources/AivisSpeech-Engine/run",
"executionArgs": [],
"host": "http://127.0.0.1:10101"
}
]`
...
--------------------
# 事前に別のターミナルで AivisSpeech Engine を起動しておく
## AivisSpeech Engine の開発環境は別途構築する必要がある
cd ../AivisSpeech-Engine
poetry run task serve手順は一部オリジナルの VOICEVOX と異なります。
# 開発環境で Electron 版 AivisSpeech を起動
npm run electron:serve
# 開発環境でブラウザ版 AivisSpeech を起動
npm run browser:serve
# Electron 版 AivisSpeech をビルド
npm run electron:build
# ブラウザ版 AivisSpeech (WIP) をビルド
npm run browser:build
# コードフォーマットを自動修正
npm run format
# コードフォーマットをチェック
npm run lint
# OpenAPI Generator による自動生成コードを更新
npm run openapi:generate
# 依存ライブラリのライセンス情報を生成
## VOICEVOX と異なり、音声合成エンジンとのライセンス情報との統合は行わない
## エディタ側で別途エンジンマニフェストから取得したライセンス情報を表示できるようにしているため不要
npm run license:generateベースである VOICEVOX / VOICEVOX ENGINE のデュアルライセンスのうち、LGPL-3.0 のみを単独で継承します。
下記ならびに docs/ 以下のドキュメントは、VOICEVOX 本家のドキュメントを改変なしでそのまま引き継いでいます。これらのドキュメントの内容が AivisSpeech にも通用するかは保証されません。
VOICEVOX のエディターです。
(エンジンは VOICEVOX ENGINE 、 コアは VOICEVOX CORE 、 全体構成は こちら に詳細があります。)
こちらは開発用のページになります。利用方法に関してはVOICEVOX 公式サイト をご覧ください。
VOICEVOXプロジェクトは興味ある方の参画を歓迎しています。 貢献手順について説明したガイドをご用意しております。
貢献というとプログラム作成と思われがちですが、ドキュメント執筆、テスト生成、改善提案への議論参加など様々な参加方法があります。 初心者歓迎タスクもありますので、皆様のご参加をお待ちしております。
VOICEVOX のエディタは Electron・TypeScript・Vue・Vuex などが活用されており、全体構成がわかりにくくなっています。
コードの歩き方で構成を紹介しているので、開発の一助になれば幸いです。
Issue を解決するプルリクエストを作成される際は、別の方と同じ Issue に取り組むことを避けるため、 Issue 側で取り組み始めたことを伝えるか、最初に Draft プルリクエストを作成してください。
VOICEVOX 非公式 Discord サーバーにて、開発の議論や雑談を行っています。気軽にご参加ください。
UX・UI デザインの方針をご参照ください。
.node-version に記載されているバージョンの Node.js をインストールしてください。
Node.js の管理ツール(nvsやVoltaなど)を利用すると簡単にインストールでき、Node.js の自動切り替えもできます。
Node.js をインストール後、このリポジトリ を Fork して git clone してください。
次のコマンドを実行することで依存ライブラリがインストール・アップデートされます。
npm ci.env.productionをコピーして.envを作成し、VITE_DEFAULT_ENGINE_INFOS内のexecutionFilePathに
製品版 VOICEVOX 内のvv-engine/run.exeを指定すれば動きます。
Windows でインストール先を変更していない場合はC:/Users/(ユーザー名)/AppData/Local/Programs/VOICEVOX/vv-engine/run.exeを指定してください。
パスの区切り文字は\ではなく/なのでご注意ください。
macOS 向けのVOICEVOX.appを利用している場合は/path/to/VOICEVOX.app/Resources/MacOS/vv-engine/runを指定してください。
Linux の場合は、Releasesから入手できる tar.gz 版に含まれるvv-engine/runコマンドを指定してください。
AppImage 版の場合は$ /path/to/VOICEVOX.AppImage --appimage-mountでファイルシステムをマウントできます。
VOICEVOX エディタの実行とは別にエンジン API のサーバを立てている場合はexecutionFilePathを指定する必要はありませんが、
代わりにexecutionEnabledをfalseにしてください。
これは製品版 VOICEVOX を起動している場合もあてはまります。
エンジン API の宛先エンドポイントを変更する場合はVITE_DEFAULT_ENGINE_INFOS内のhostを変更してください。
# 開発しやすい環境で実行
npm run electron:serve
# ビルド時に近い環境で実行
npm run electron:serve -- --mode production音声合成エンジンのリポジトリはこちらです https://github.com/VOICEVOX/voicevox_engine
Storybook を使ってコンポーネントを開発することができます。
npm run storybookmain ブランチの Storybook はVOICEVOX/preview-pagesから確認できます。
https://voicevox.github.io/preview-pages/preview/branch-main/storybook/index.html
別途音声合成エンジンを起動し、以下を実行して表示された localhost へアクセスします。
npm run browser:serveまた、main ブランチのビルド結果がVOICEVOX/preview-pagesにデプロイされています。
https://voicevox.github.io/preview-pages/preview/branch-main/editor/index.html
今はローカル PC 上で音声合成エンジンを起動する必要があります。
npm run electron:buildfork したリポジトリで Actions を ON にし、workflow_dispatch でbuild.ymlを起動すればビルドできます。
成果物は Release にアップロードされます。
./tests/unit/ 以下にあるテストと、Storybookのテストを実行します。
npm run test:unit
npm run test-watch:unit # 監視モード
npm run test-ui:unit # VitestのUIを表示
npm run test:unit -- --update # スナップショットの更新Note
./tests/unit 下のテストは、ファイル名によってテストを実行する環境が変化します。
.node.spec.ts:Node.js 環境.browser.spec.ts:ブラウザ環境(Chromium).spec.ts:ブラウザ環境(happy-domによるエミュレート)
Electron の機能が不要な、UI や音声合成などの End to End テストを実行します。
Note
一部のエンジンの設定を書き換えるテストは、CI(Github Actions)上でのみ実行されるようになっています。
npm run test:browser-e2e
npm run test-watch:browser-e2e # 監視モード
npm run test-watch:browser-e2e -- --headed # テスト中の UI を表示
npm run test-ui:browser-e2e # Playwright の UI を表示Playwright を使用しているためテストパターンを生成することもできます。 ブラウザ版を起動している状態で以下のコマンドを実行してください。
npx playwright codegen http://localhost:5173/ --viewport-size=1024,630詳細は Playwright ドキュメントの Test generator を参照してください。
Storybook のコンポーネントのスクリーンショットを比較して、変更がある場合は差分を表示します。
Note
このテストは Windows でのみ実行できます。
npm run test:storybook-vrt
npm run test-watch:storybook-vrt # 監視モード
npm run test-ui:storybook-vrt # Playwright の UI を表示ブラウザ End to End テストと Storybook では Visual Regression Testing を行っています。 現在 VRT テストは Windows のみで行っています。 以下の手順でスクリーンショットを更新できます:
-
フォークしたリポジトリの設定で GitHub Actions を有効にします。
-
リポジトリの設定の Actions > General > Workflow permissions で Read and write permissions を選択します。
-
[update snapshots]という文字列をコミットメッセージに含めてコミットします。git commit -m "UIを変更 [update snapshots]" -
Github Workflow が完了すると、更新されたスクリーンショットがコミットされます。
-
プルした後、空コミットをプッシュしてテストを再実行します。
git commit --allow-empty -m "(テストを再実行)" git push
Note
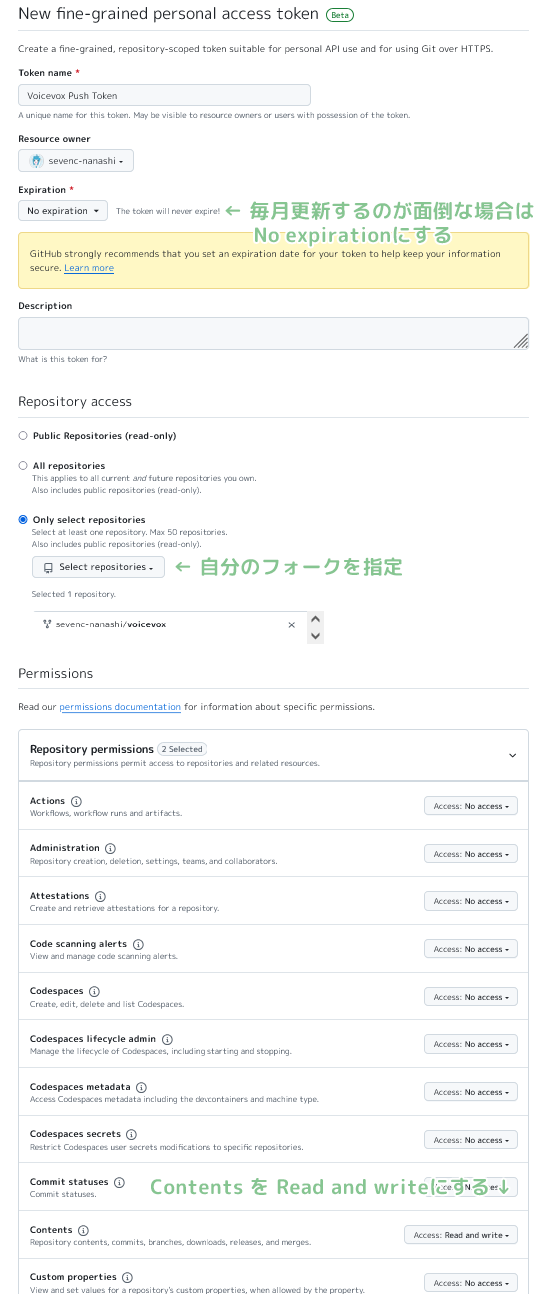
トークンを作成して Secrets に追加することで、自動的にテストを再実行できます。
- Fine-granted Tokens にアクセスします。
- 適当な名前を入力し、
ユーザー名/voicevoxへのアクセス権を与え、 Repository permissions の Contents で Read and write を選択します。 - トークンを作成して文字列をコピーします。
ユーザー名/voicevoxのリポジトリの Settings > Secrets and variables > Actions > New repository secret を開きます。- 名前に
PUSH_TOKENと入力し、先ほどの文字列を貼り付けて Secrets を追加します。
ローカル PC の OS に対応したもののみが更新されます。
npm run test:browser-e2e -- --update-snapshotsElectron の機能が必要な、エンジン起動・終了などを含めた End to End テストを実行します。
npm run test:electron-e2e
npm run test-watch:electron-e2e # 監視モード依存ライブラリのライセンス情報は Github Workflow でのビルド時に自動生成されます。以下のコマンドで生成できます。
# get licenses.json from voicevox_engine as engine_licenses.json
npm run license:generate -- -o voicevox_licenses.json
npm run license:merge -- -o public/licenses.json -i engine_licenses.json -i voicevox_licenses.jsonコードのフォーマットを整えます。プルリクエストを送る前に実行してください。
npm run fmtコードの静的解析を行い、バグを未然に防ぎます。プルリクエストを送る前に実行してください。
npm run linttypos を使ってタイポのチェックを行っています。
npm run typosでタイポチェックを行えます。
もし誤判定やチェックから除外すべきファイルがあれば
設定ファイルの説明 に従って_typos.tomlを編集してください。
TypeScript の型チェックを行います。
npm run typecheckMarkdown の文法チェックを行います。
npm run markdownlintShellScript の文法チェックを行います。 インストール方法は こちら を参照してください。
shellcheck ./build/*.sh音声合成エンジンが起動している状態で以下のコマンドを実行してください。
curl http://127.0.0.1:50021/openapi.json >openapi.json
npx openapi-generator-cli generate \
-i openapi.json \
-g typescript-fetch \
-o src/openapi/ \
--additional-properties "modelPropertyNaming=camelCase,supportsES6=true,withInterfaces=true,typescriptThreePlus=true"
npm run fmt新しいバージョンの確認・インストールは次のコマンドで行えます。
npx openapi-generator-cli version-manager listnpm scripts の serve や electron:serve などの開発ビルド下では、ビルドに使用している vite で sourcemap を出力するため、ソースコードと出力されたコードの対応付けが行われます。
.vscode/launch.template.json をコピーして .vscode/launch.json を、
.vscode/tasks.template.json をコピーして .vscode/tasks.json を作成することで、
開発ビルドを VS Code から実行し、デバッグを可能にするタスクが有効になります。
LGPL v3 と、ソースコードの公開が不要な別ライセンスのデュアルライセンスです。
別ライセンスを取得したい場合は、ヒホに求めてください。
X アカウント: @hiho_karuta