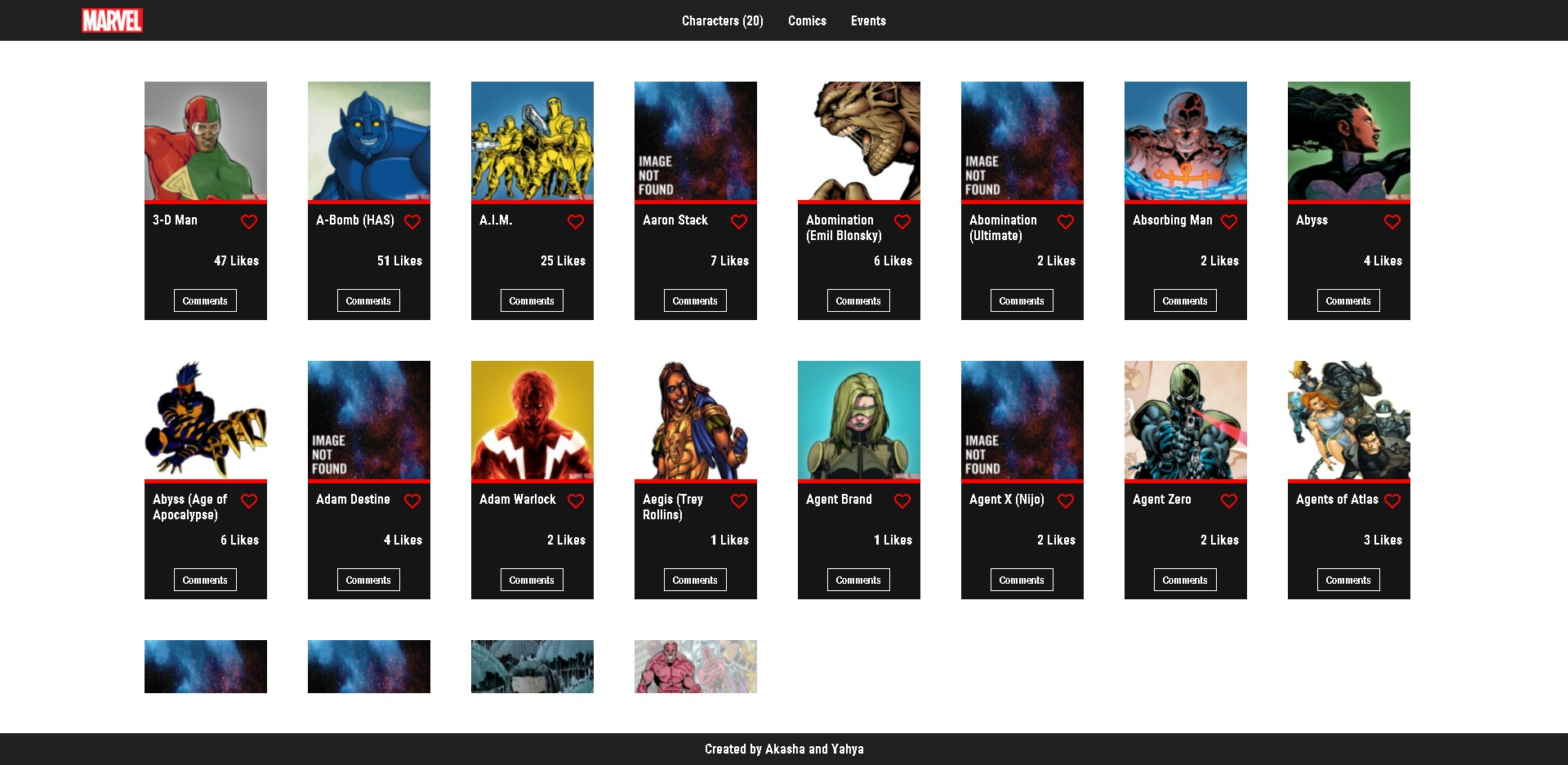
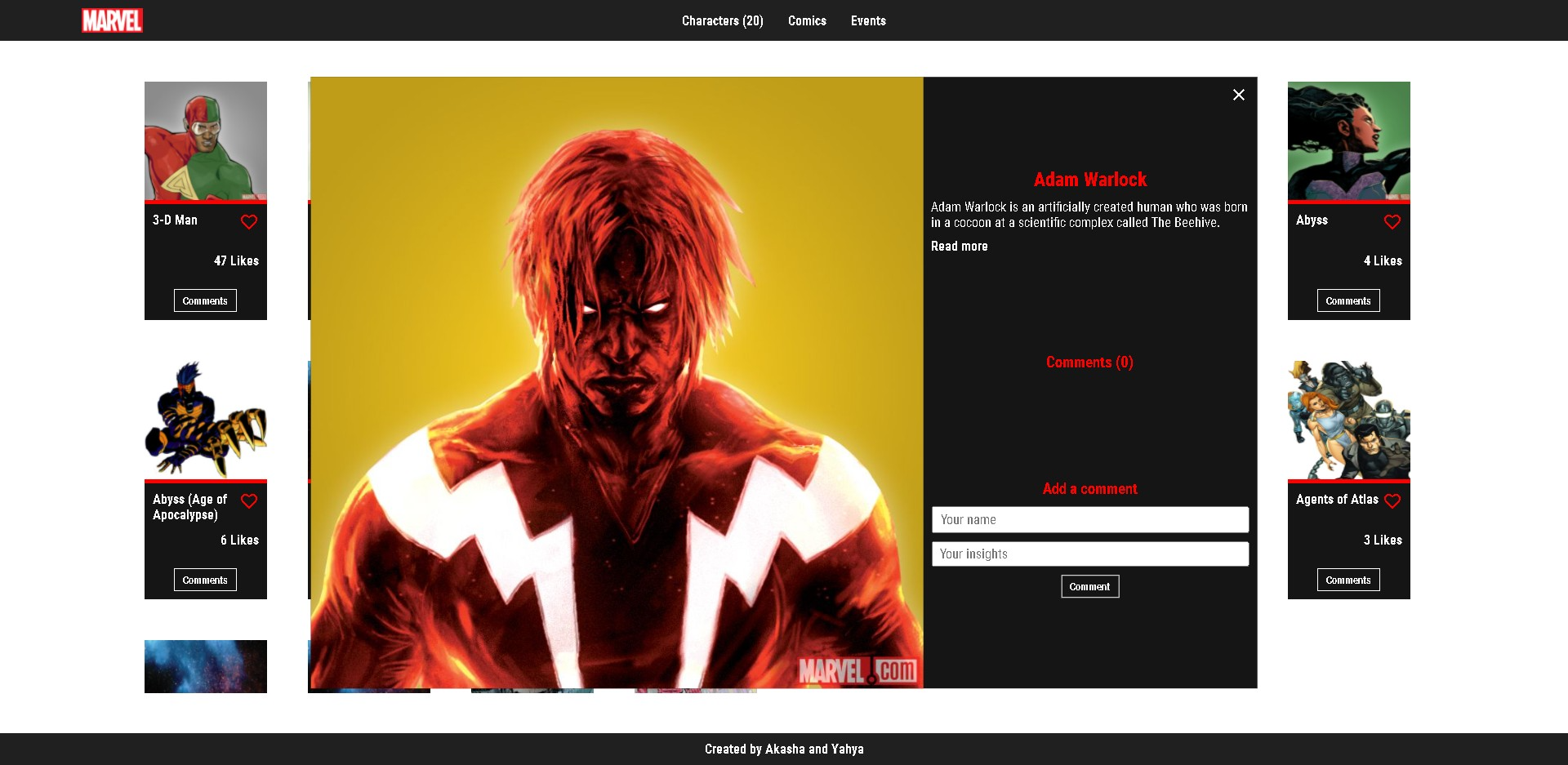
A Marvel superheroes website that displays Characters from the Marvel API
- Major languages: HTML, SCSS, JS
- Technologies used: Webpack
To get a local copy up and running, follow the steps below in your terminal.
- Node.js
- npm
For more information, view the section Installation in this guide about Node.js and npm.
Clone the project:
git clone https://github.com/AkashaRojee/marvel-api.git
There are currently no production dependencies.
Install the development dependencies:
npm install
The assets are in the src directory.
The output is in the docs directory.
Note: The default output directory of Webpack (dist) has been renamed to docs to facilitate publishing from GitHub Pages.
To build the website:
npm run build
To serve the website directly:
npm run start
Akasha Rojee
- GitHub: @AkashaRojee
- Twitter: @AkashaRojee
- LinkedIn: Akasha Rojee
Yahya EL Ganayni
- GitHub: @yahyaELganayni
- Twitter: @yahyaELganayni
- LinkedIn: yahyaELganayni
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!