CogniGuard is a powerful web extension designed to empower users by identifying and combatting dark patterns on various websites, particularly focusing on E-commerce platforms. Ensuring users a transparent and ethical online experience.
About Dark Patterns => https://www.deceptive.design/
- Huggingface spaces link --> https://huggingface.co/spaces/4darsh-Dev/dark_pattern_detector_app/tree/main/models
- clone the git repository locally.
git clone https://github.com/4darsh-Dev/CogniGaurd.git- Install python and setup virtual envionment.
pip install virtualenv cd CogniGaurdcd django-web-appcd django-mlapi-backend#.env file
# Email server configuration
EMAIL_HOST=smtp.your-email-provider.com
EMAIL_HOST_USER=your_email@example.com
EMAIL_HOST_PASSWORD=your_email_password
# database configuration or use default sqlite3
DB_NAME=your-database-name
DB_USER=your-db-user-name
DB_PASSWORD=your-db-password
DB_HOST=your-db-host
DB_PORT=your-db-port
PJ_SECRET_KEY=your-django-project-secret-key
python -m venv myenv .\myenv\Scripts\activate source myenv/bin/activate- Installing required modules and libraries
pip install -r requirements.txt - Running Django Development Server Do the following task for contributing to project and you have to revert these changes before committing These steps can be used for working on local device for contribution
# for vercel deployment
# SECRET_KEY = os.environ.get("PJ_SECRET_KEY")
SECRET_KEY="default-development-secret-key"
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
DATABASES = {
# setting default sqlite3 configuration for development server
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
# for vercel deployment
# 'default': {
# 'ENGINE': 'django.db.backends.postgresql_psycopg2',
# 'NAME': os.environ.get("DB_NAME"),
# 'USER': os.environ.get("DB_USER"),
# 'PASSWORD': os.environ.get("DB_PASSWORD"),
# 'HOST': os.environ.get("DB_HOST"),
# 'PORT': os.environ.get("DB_PORT"),
# }
}# # vercel deployment configuration
# urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
# urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)python manage.py makemigrations python manage.py migrate python manage.py runserver -- Server will be started at localhost (example: http://127.0.0.1:8000/)
--- Warning! - Ensure to undo the development settings changes before pushing code for vercel production and PRs.
- Open Google Chrome Browser and visit url
chrome://extensions/ - Turn on Developer Mode.
- Click on load unpacked and then select the cogniguard-web folder with manifest.json
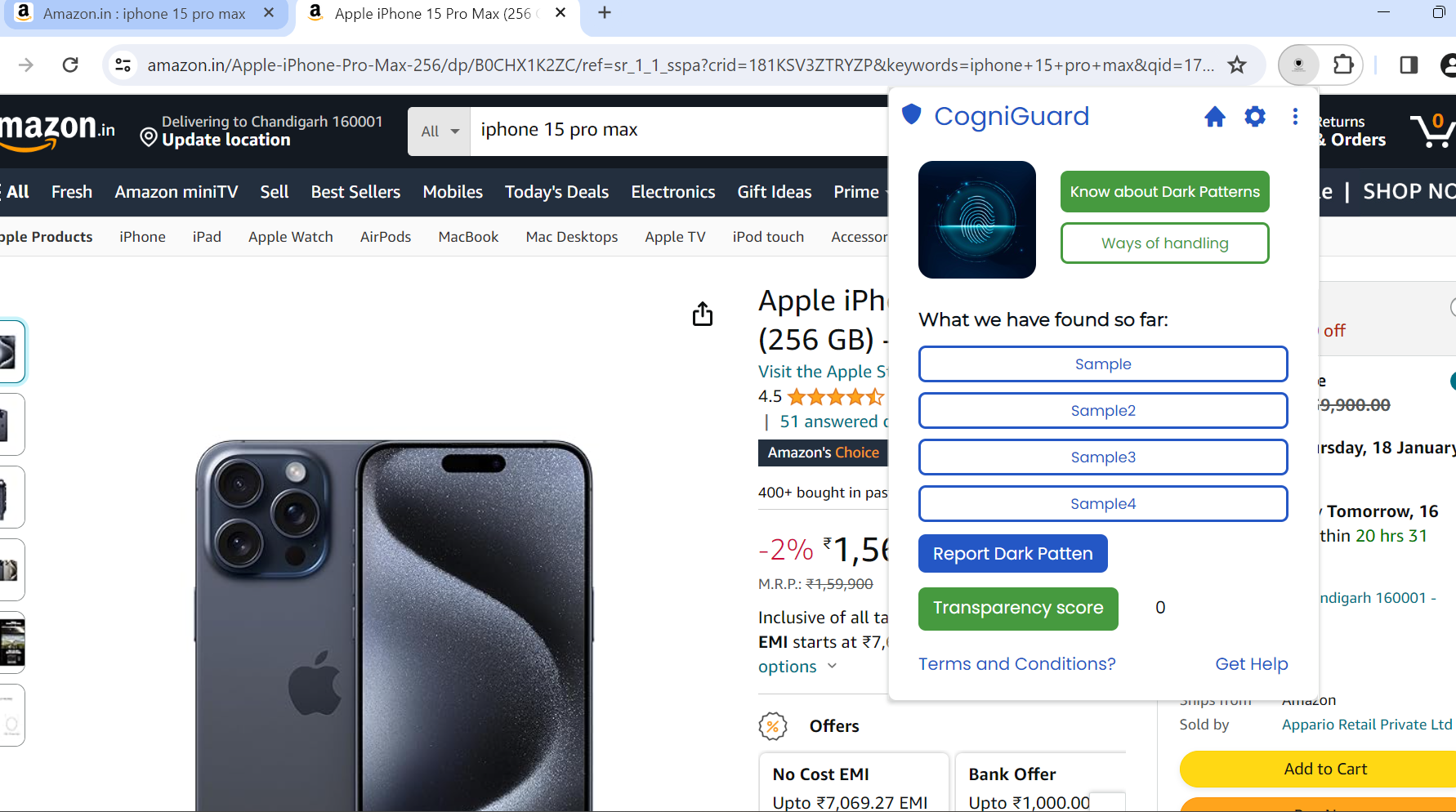
- Click on extension icon and you will find the CogniGuard.
- Open the desired website URL (https://snapdeal.com/) on web browser and then click on Analyze button.
- The Analyzing process will start running on backend.
- Web Extension: HTML, CSS, JavaScript
- Python (BeautifulSoup, Scrapy): Web scraping for price data analysis.
- Django: Backend for API management and Dark pattern report pattern for CogniGuard
- BERT Model: Fine-tuned for sophisticated pattern recognition.
[Include screenshots of the extension interface in action.] coming soon.
Detailed documentation on usage, contribution guidelines, and API integration can be found in the Documentation Link.
-
@4darsh-Dev (Adarsh Maurya) - Project Lead
-
@amansingh494 (Aman Singh) - FrontEnd Developer
-
@Anmolgoel29 (Anmol Goel) - Machine Learning
-
@DharmeshTanwar56 (Dharmesh Tanwar) - UI/UX Designer
-
@goldy-dev123 (Goldy) - Technical Writing
We express our gratitude to the incredible individuals who have contributed to the development and success of CogniGuard. 🌟 Your dedication, passion, and insights have played a pivotal role in shaping this project.
Special thanks to the open-source community for their continuous support and collaborative spirit. 🚀 Your contributions, whether big or small, have contributed to the growth and improvement of CogniGuard.
We value your feedback! Report issues at adarsh@onionreads.com Propose features, or submit pull requests. Let's create a fair and transparent digital environment together! 🌐✨
Don't forget to leave a star ⭐ Happy Coding!!❤️