This project is to show your resume on the web easily. demo. Don't forget to give a star⭐🙂.
this is a guide to deploying your own app only using the browser.
- First, you need to fork the repository. you can click here as well.
- Navigate to
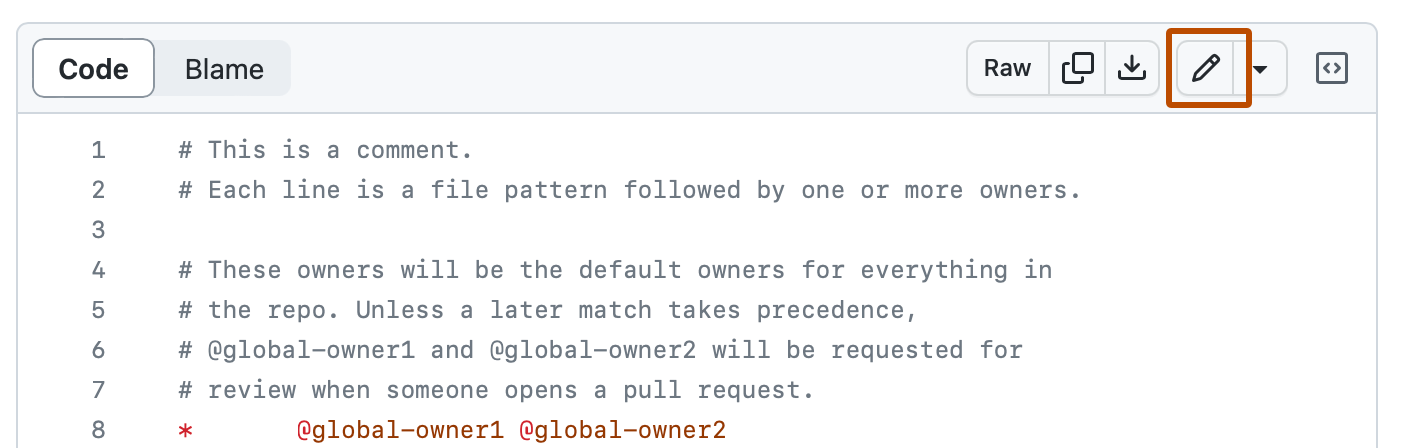
src/data/data.jsor click here - In the upper right corner of the file view, click 🖋️ to open the file editor.
- On the Edit file tab, change all the details with your own's
- Navigate to the bottom of the page and save it.
- Go to Netlify Sign-up for free.
- Navigate to import an existing project or here.
- Connect your github repo and click the
Deploy sitebutton. - It will take you to the project page click the
site settingand then click theChange site namebutton and put your name there
- Go to Vercel.com signup using github
- Navigate to
Add newProjector click here - you should see your repos on the left side click
importon the repo you want to deploy and on the next page click thedeploybutton
and that's it you can share the link everywhere to showcase your resume.
You can also edit and deploy manually, heres how:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify