DEMO: http://projectstorm.cloud/react-diagrams
DOCS (wip) https://projectstorm.gitbook.io/react-diagrams
Docs are currently being worked on, along with a migration path.
A flow & process orientated diagramming library inspired by Blender, Labview and Unreal engine.
- Modern Codebase written entirely in Typescript and React, the library makes use of powerful generics, advanced software engineering principles and is broken up into multiple modules.
- Hackable and extensible the entire library including its core can be extended, rewired and re-assembled into fundamentally different software to suit your own software needs.
- HTML nodes as a first class citizen the library was originally written to represent advanced dynamic nodes, that are difficult to represent as SVG's due to complex input requirements ux requirements.
- Designed for process the library is aimed for software engineers that want to rewire their programs at runtime, and that want to make their software more dynamic.
- Fast diagram editing the defaults provided give the highest priority to editing diagrams as fast as possible.
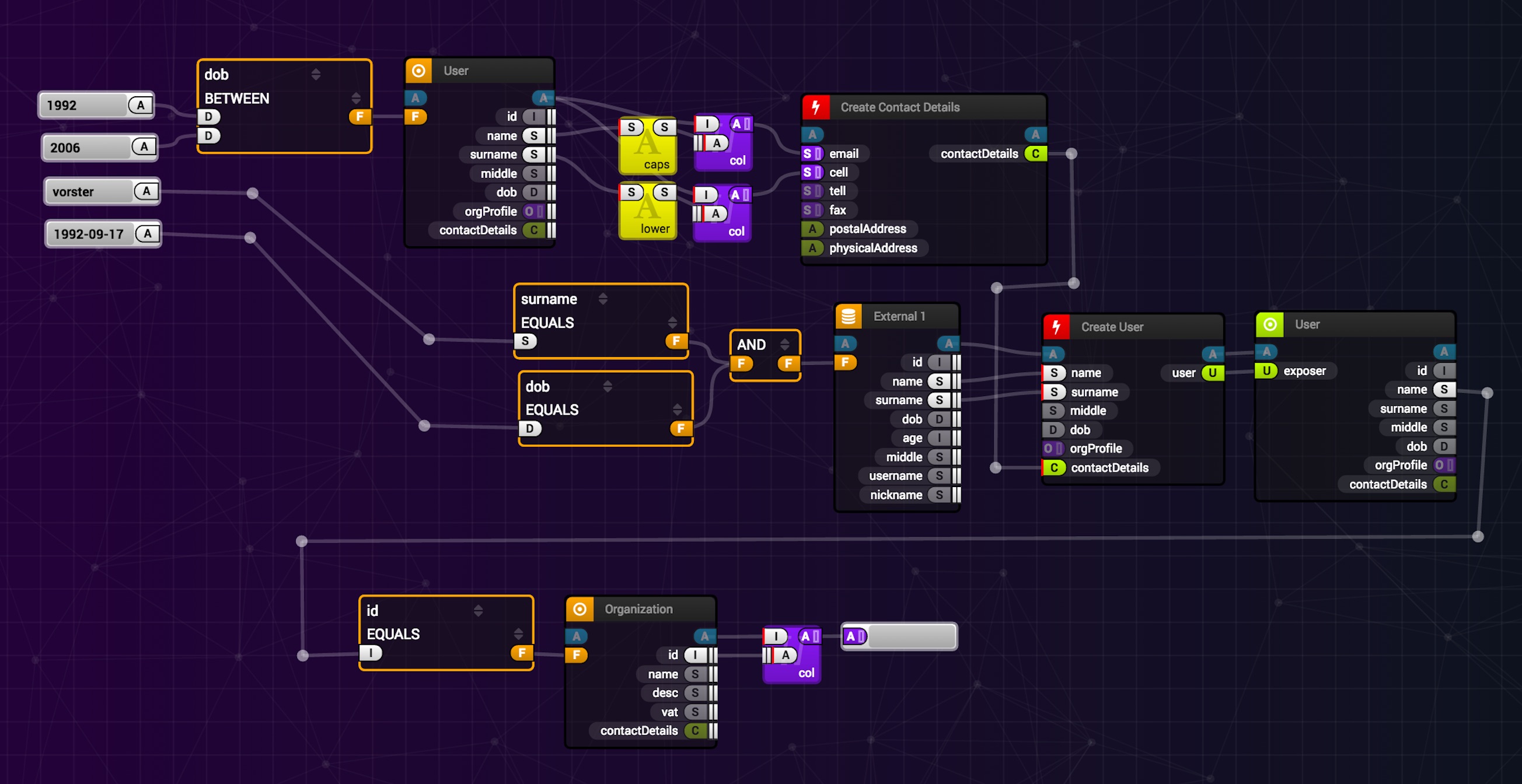
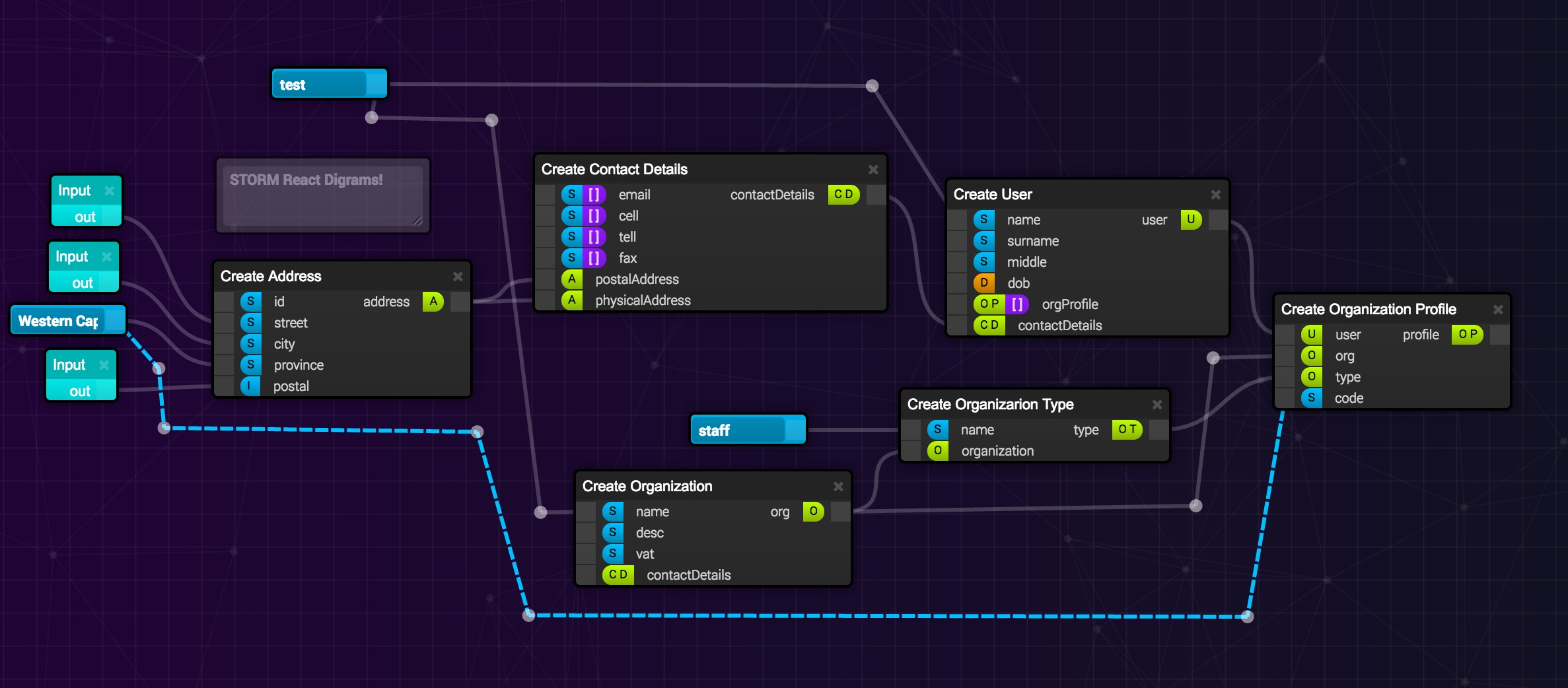
Example implementation using custom models: (Dylan's personal code)
Get started with the default models right out of the box:
For all the bells and whistles:
yarn add @projectstorm/react-diagrams
This includes all the packages listed below (and works (mostly and conceptually) like it used to in version 5.0)
This library now has a more modular design and you can import just the core (contains no default factories or routing)
yarn add @projectstorm/react-diagrams-core
this is built ontop of the evolving react-canvas-core library
yarn add @projectstorm/react-canvas-core
which makes use of
yarn add @projectstorm/geometry
and of course, you can add some extras:
yarn add @projectstorm/react-diagrams-defaults
yarn add @projectstorm/react-diagrams-routing
Before running any of the examples, please run pnpm build in the root. This project is a monorepo, and the packages (including the demos) require the packages to first be built.
Take a look at the diagram demos
or
Take a look at the demo project which contains an example for ES6 as well as Typescript
or
After running pnpm install and pnpm build, you must then run: cd diagrams-demo-gallery && pnpm run start
Simply run pnpm then pnpm build or pnpm build:prod in the root directory and it will spit out the transpiled code and typescript definitions into the dist directory as a single file.
Do you have an interesting project built with react-diagrams? PR it into this section for others to see.