Build a simple clicker "game" that makes use of React, props, and state!
-
Fork and clone this repository.
-
Navigate to the cloned repository's directory on your command line. Then, run the following command:
npm installThis will install the libraries needed to run the tests.
-
Open up the repository in VSCode. Follow the instructions below to complete the Lab.
To run the tests, you can run the following command from the command line. You will need to be in the root directory of your local directory.
npm test
This will open the Cypress testing window, where you can click to run an individual suite of tests or all of the tests at once.
Keep the following in mind for this lab as you run the tests.
-
While running your tests, you must have a server up and running in another terminal. This means you will have both a terminal window running the actual React application and a terminal window running the tests.
-
When creating a component, make sure to create and import it with the same name as the file name. For example, the component created and exported inside of the
Post.jsfile should bePost. The tests look for these specific names. -
While the
cypress-watch-and-reloadpackage has been installed in this project, sometimes the React application will take longer to reload than the tests. If you feel as though a test should be passing that isn't, try pressing the re-run button in the Cypress tests before asking for help.
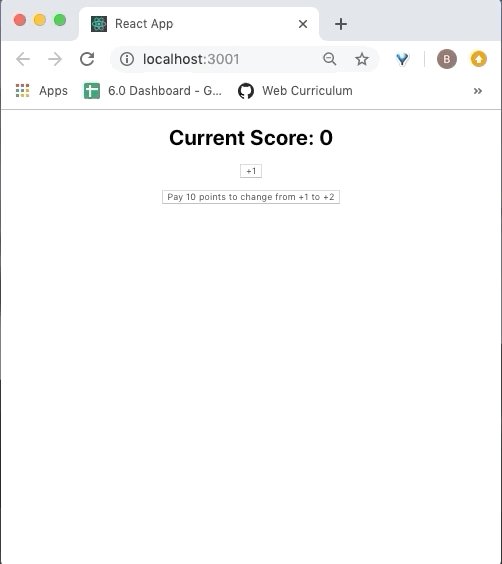
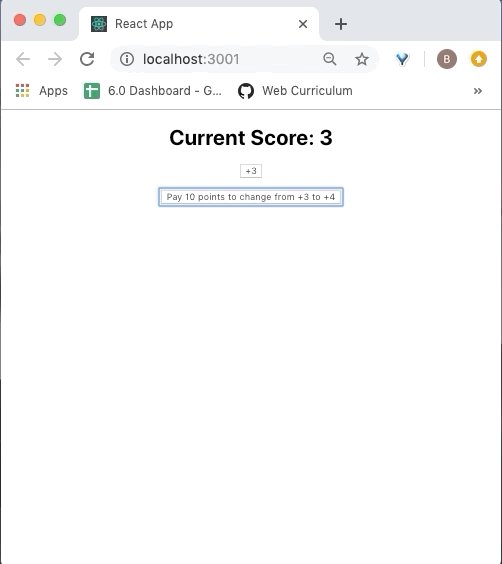
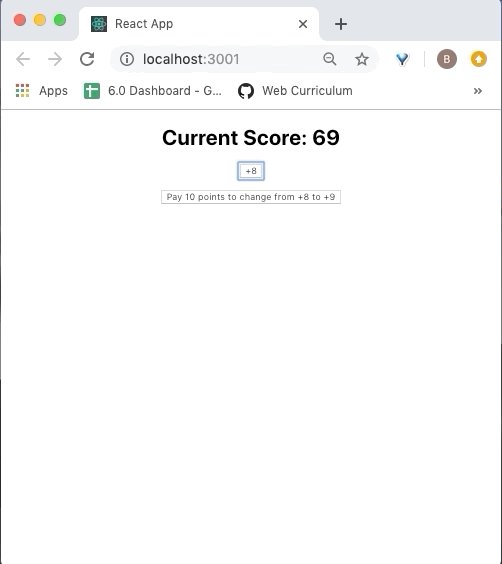
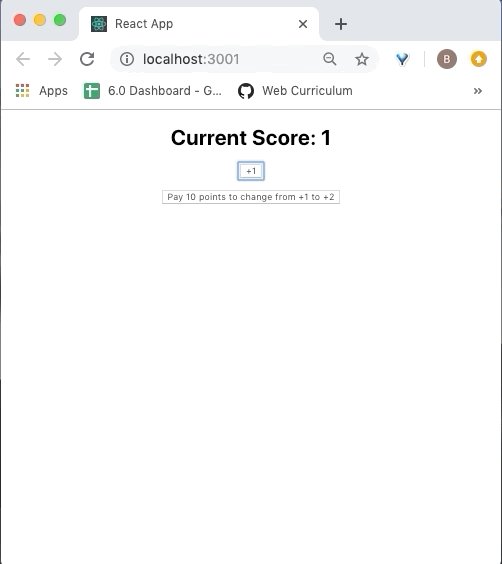
You will be building an application that is similar to popular "clicker" games. The game has the following rules:
- Clicking the "+X" button will increase the score by
X. The value ofXstarts at 1. - If the user has at least 10 points and clicks the button "Pay 10 points to change from +X to +Y", the value of
Xwill increase by 1. For example, at the beginning of the game the incrementor will be "+1". If you pay 10 points, the incrementor will change to "+2". - If the user doesn't have 10 points but clicks the button "Pay 10 points to change from +X to +Y", an alert message will say "You can't afford that!"
- Once the user has accumulated 100 points, the game shows "You Win!" and allows the player to restart the game.
The following is a list of more detailed requirements. As always, check the tests to see exactly what is being tested.
- Display the current score to the user, starting from a score of
0- Use the exact text:
Current Score:followed by the score
- Use the exact text:
- Clicking a button increments the score by one
- The button text should have the exact text:
+1
- The button text should have the exact text:
- Have a button where the user can spend
10points to increase the value of each click by1- The button should have the exact text:
Pay 10 points to change from +1 to +2 - Display an
alertwith the exact textYou can't afford that!if the user doesn't have enough points to spend - If the user has enough points, reduce the score by 10, and add
1to points you add to your score each time you click the button. - The button text should change as well, for example from
+1to+2 - The pay button text should also update, for example from
Pay 10 points to change from +1 to +2toPay 10 points to change from +2 to +3
- The button should have the exact text:
- When the user has
100or more points, display a victory screen- There should be an
<h2>element with the exact textYou Win! - There should be a button with the text
Play again?(including the question mark)- Clicking on this button starts the game over again with a score of 0, a
+1button, etc.
- Clicking on this button starts the game over again with a score of 0, a
- Keep the user's score on the screen
- Do not show the buttons to add to the score or pay points.
- There should be an