⚡RTConfer⚡ is an Online Rich-Media Collaborative Whiteboard Platform.
Bring Teams Together, anywhere.
[This repository has lost most of its historical stars because it was accidentally set to private]
[Do not accept new code contributions, archived and read-only for display purposes]
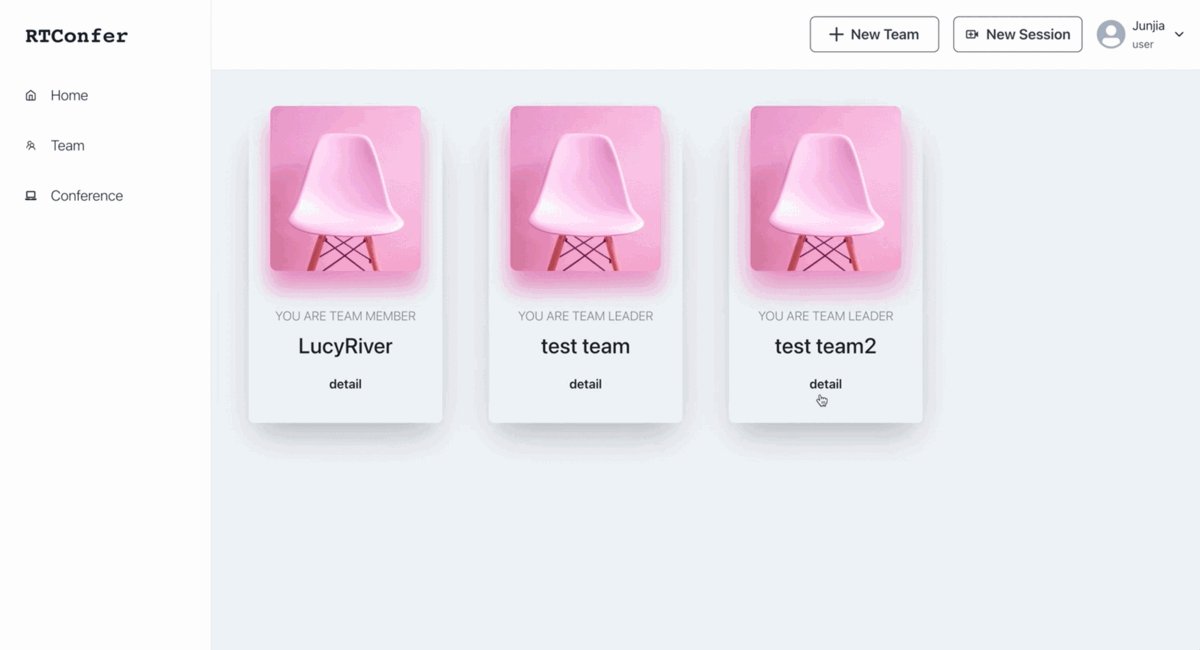
- 👥 Teams & Meetings: Easily create teams and manage them. View meetings and resume at any time.
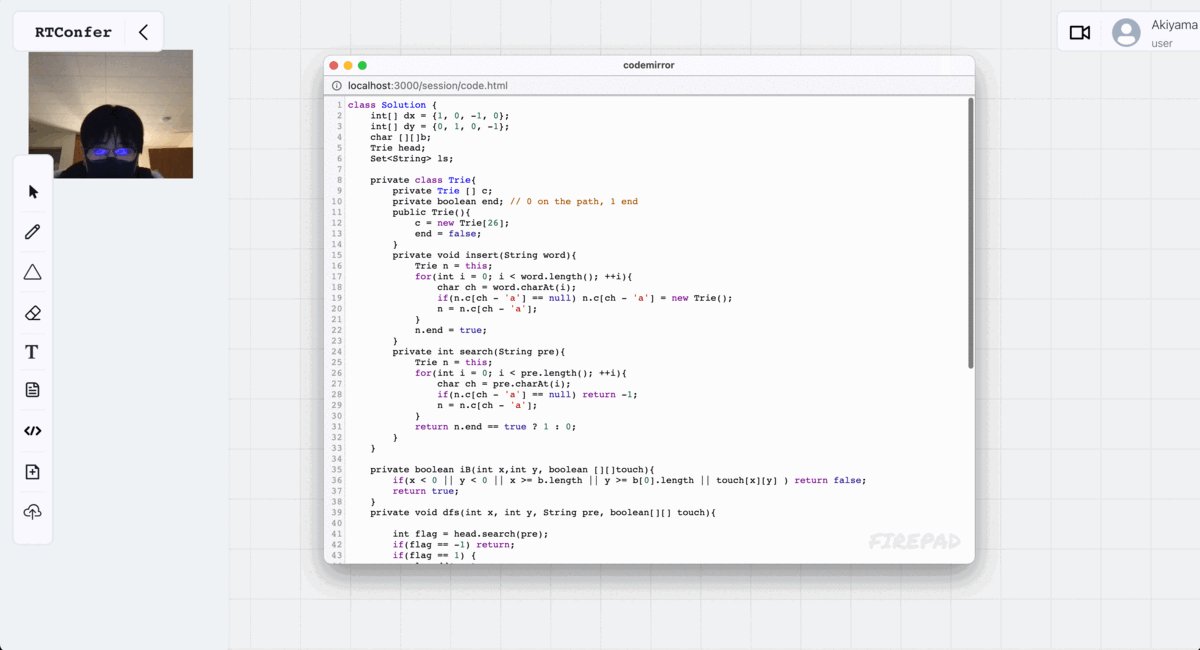
- ✏️ Canvas: Real-time collaborative web painting canvas enables you to keep everyone in the loop.
- 💻 Live Streaming: Engaging experience for group real-time online video streaming in session.
- 📑 Code & Rich-Text Editor: Share insparing code and text with teammater within canvas, in real-time.
- 📎 File Display: Upload and share your file on canvas and make notes supported by canvas painting.
I'm pleased to show you the demo website here: ⚡ www.rtconfer.com ⚡ to try all the feature by your own! (Current Under Maintainance)
Click Here for video on Youtube!
Please follow the steps to deploy our web service as quickly as possible!
-
git clone this repo to your computer, turn on your Windows shell or Unix Terminal command line tools.
-
cd richmedia-project/clientto enter the directory of our web demo project -
npm installto install all the dependencies that front-end needs, this might need to wait for a few seconds. -
npm run startto start the React.js serve. -
Enter
http://localhost:3000/welcomein your Chrome browser's URL bar. -
Simply wait for a few seconds, and enjoy your usage of our RTConfer platform!
Have Docker Installed in your System, and also a clear mind to follow these steps.
First copy the content of docker-compose-dev.yml to docker-compose.yml
and also copy the content of server/src/index.dev.js to server/src/index.js
Run the app using :
$ docker-compose up --build --remove-orphans
or
$ docker-compose up -d
Above command will start the services on (-d) detach mode (similar like running the app in background)
Then you can check the status of the containers by running:
$ docker ps
The App should be App :
visit client : http://localhost:3000
visit server : http://localhost:8080
To check the status of the running containers :
docker-compose ps
First copy the content of docker-compose-prod.yml to docker-compose.yml
and also copy the content of server/src/index.prod.js to server/src/index.js
Run the app using :
$ docker-compose up --build -remove-orphans
The App should be up at http://localhost:8080
docker build -t myapp-server:1 . docker images docker run --name "myapp-server" -p 80:8080 myapp-server:1 docker ps
Click here for Developers' Guidebook!
- Designed website with robust session security and multi-person video & audio call stability with Socket.IO based on WebSocket
- Applied MERN: MongoDB, Express.js RESTful API, React.js, Node.js, JWT authentication, Chakra UI with Heroku in development
- Implemented real-time collaborative code and rich-text editing with Firepad, file uploading with AliCloud Open Storage Service
- Integrated Google Real-time Firebase handling input conflicts, realizing message playback to client-side of code/text editing
@Jisuanke Inc.
@Nankai University.
@AkiyamaKunka, @JamesYang, @WenBiming, @SweetieLee, @worldpresident