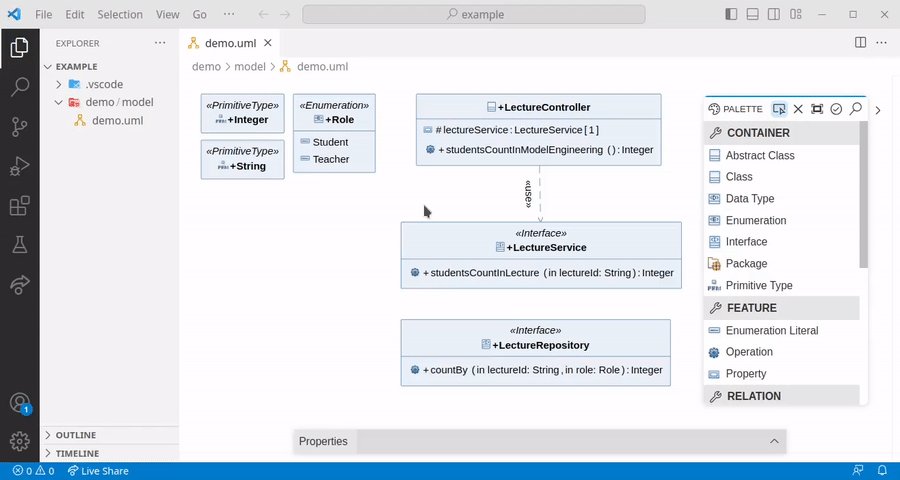
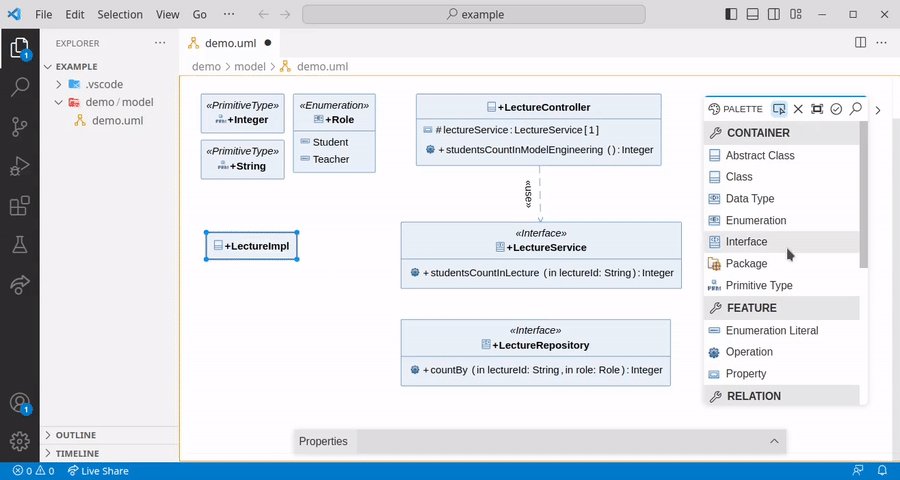
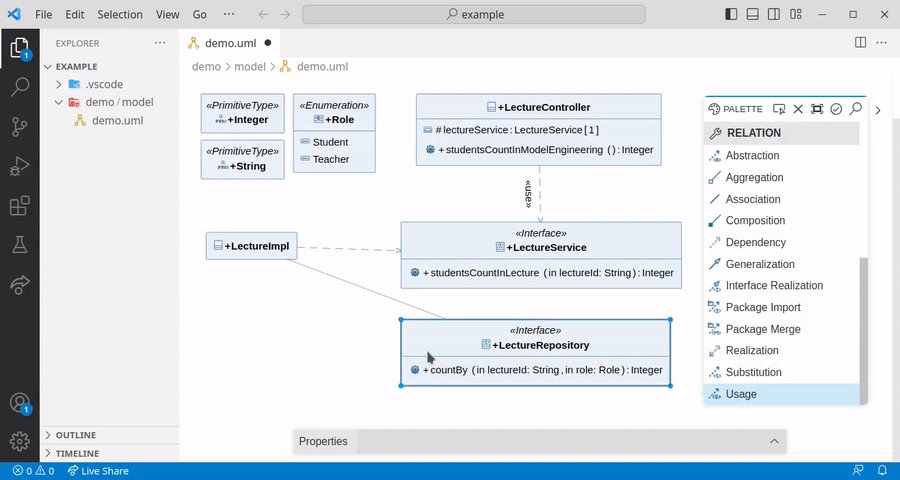
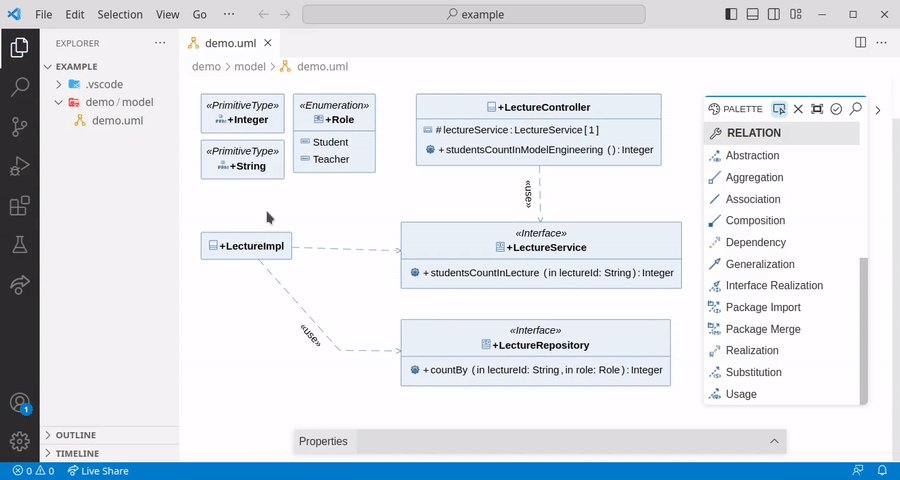
Editing UML diagrams in VS Code and developing custom integrations for your IDE of choice is now possible.
-
For VS Code users, the project is already distributed in the VS Code marketplace and can be installed directly from VS Code.
-
This project enables developers to create their own editors by utilizing GLSP, where the UML specification is/will be implemented.
The UML 2 specification currently consists of 7 Structure Diagrams and 7 Behavior Diagrams.
Activity Diagram
Coming Soon!
Initial implementation provided by: @HolzingerAlexander, @dellis66, @nbzowski
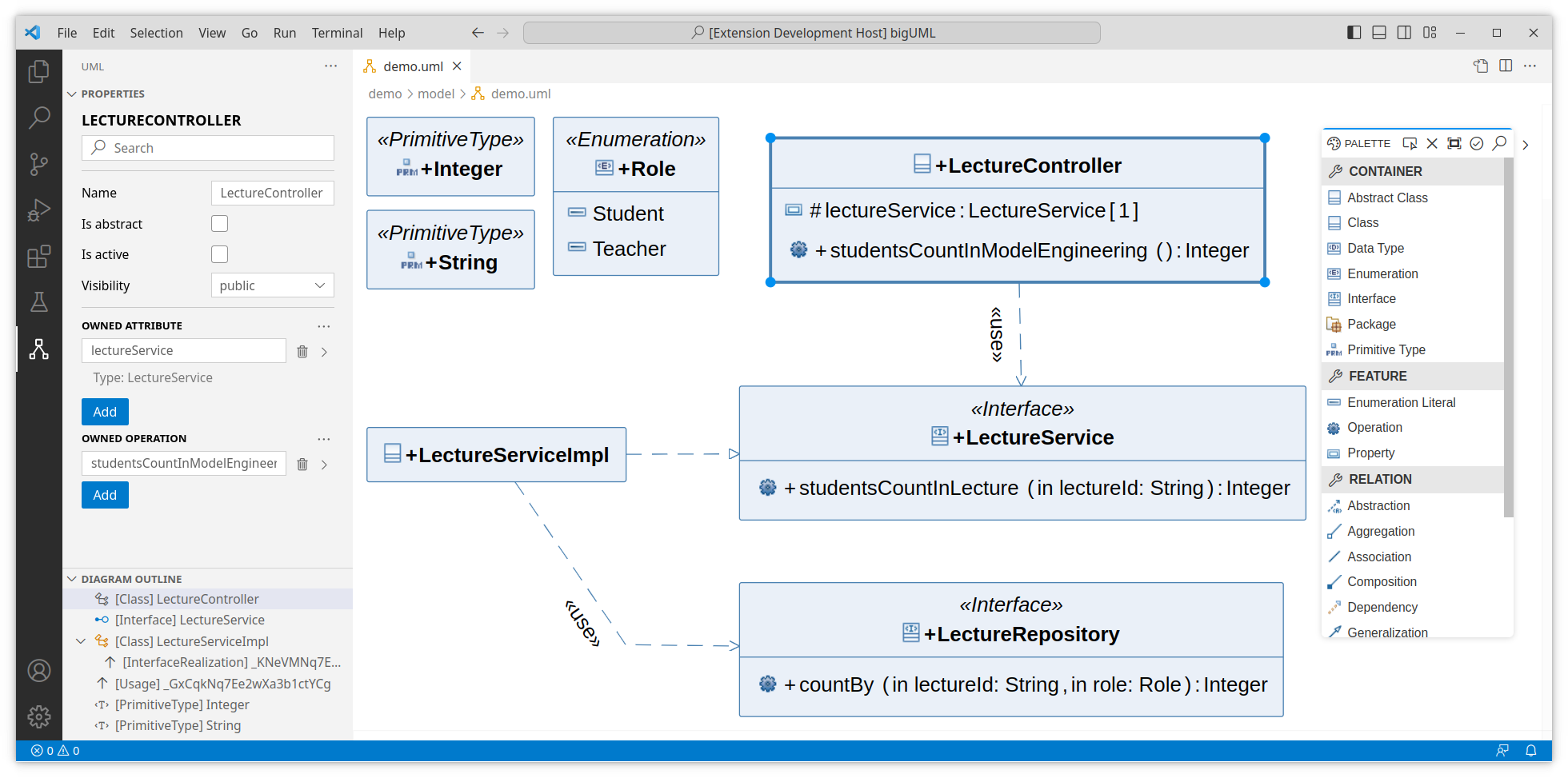
Class Diagram

Initial implementation provided by: @haydar-metin, EclipseSource
- Object Diagram integration by: @vladfreeze
Communication Diagram
Coming Soon!
Initial implementation provided by: @aylin-sarioglu, @haydar-metin
Progress
| Class | Component | Deployment | Object | Package | Profile | Composite |
|---|---|---|---|---|---|---|
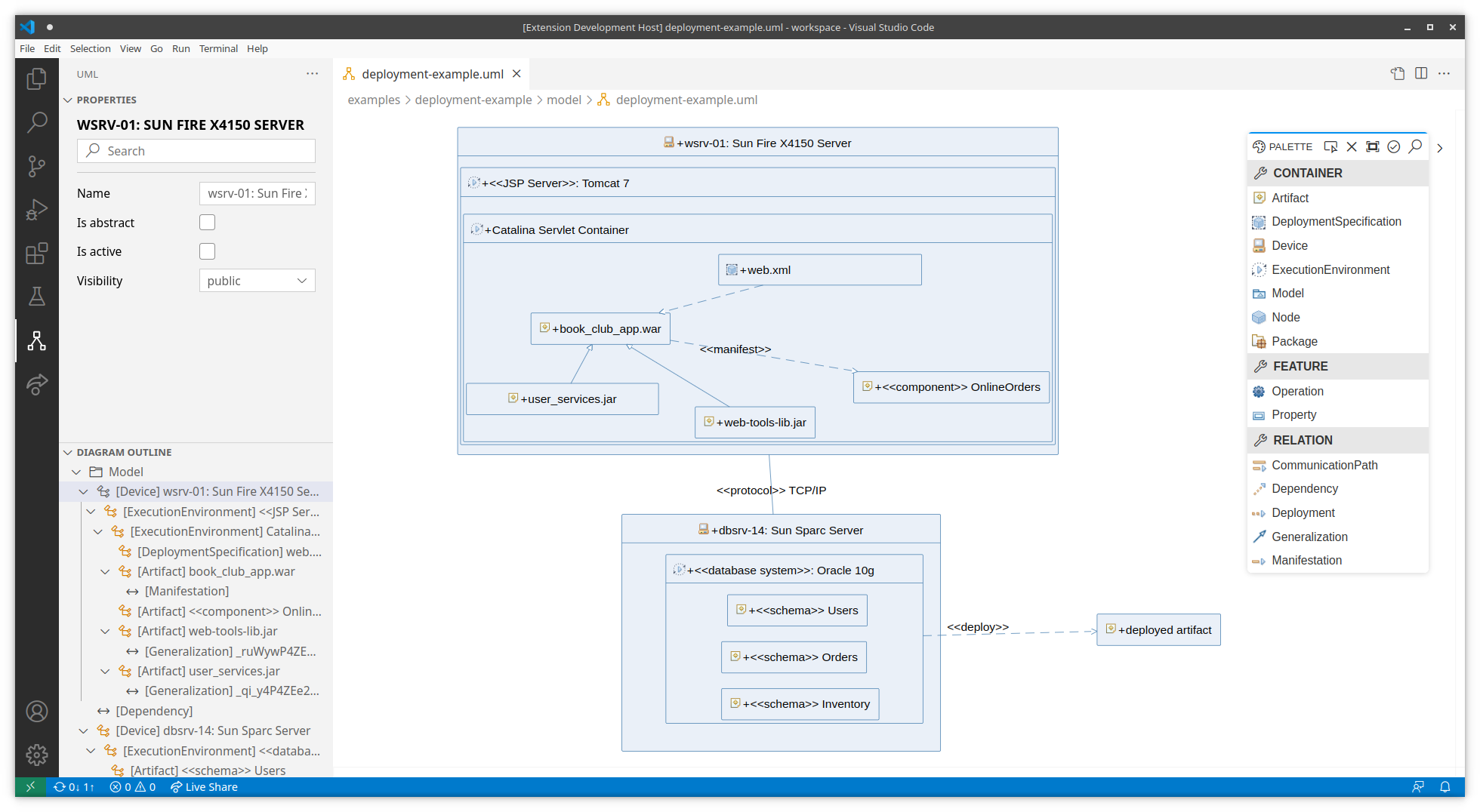
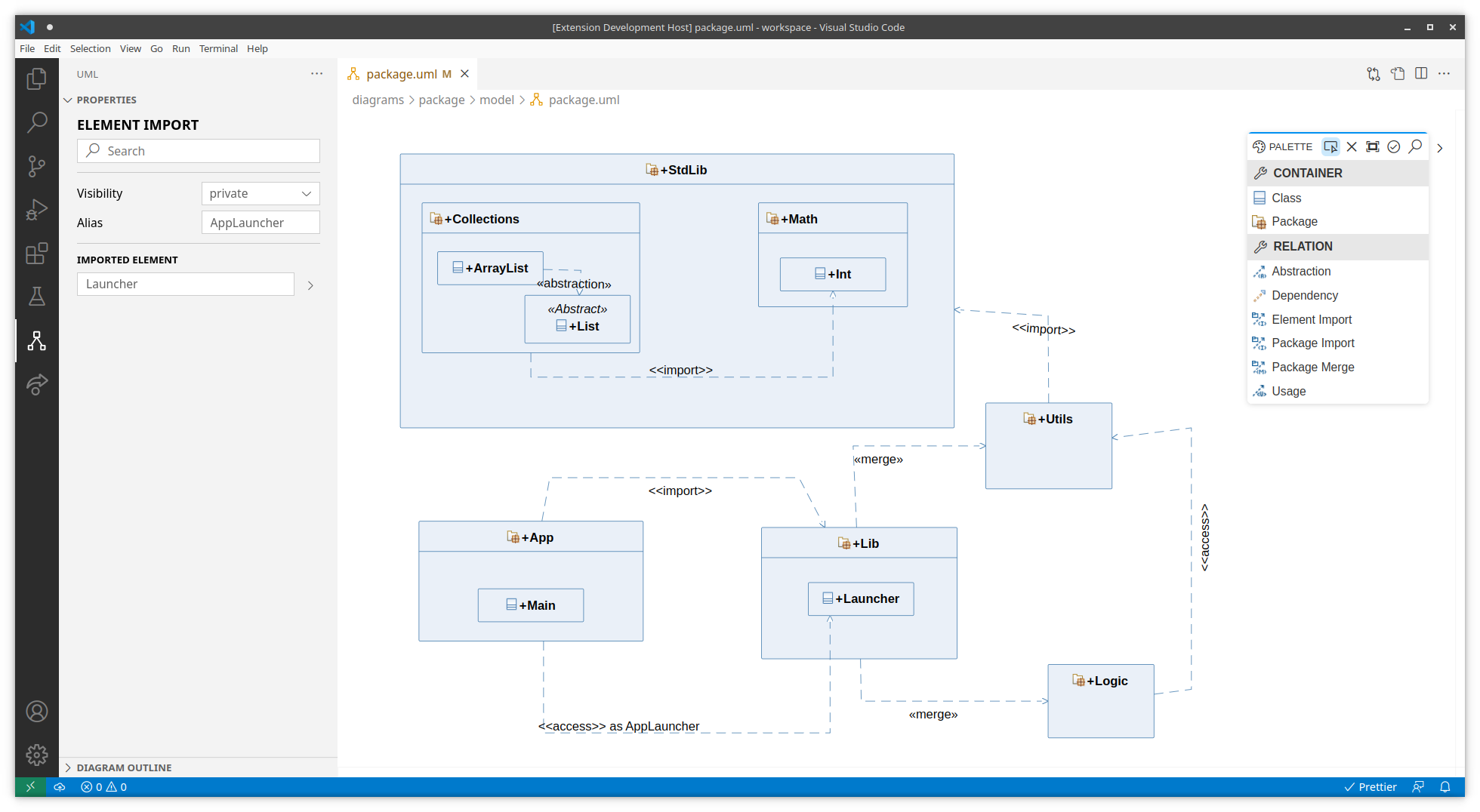
| Initial | - | Initial | Integrated into Class | Initial | - | - |
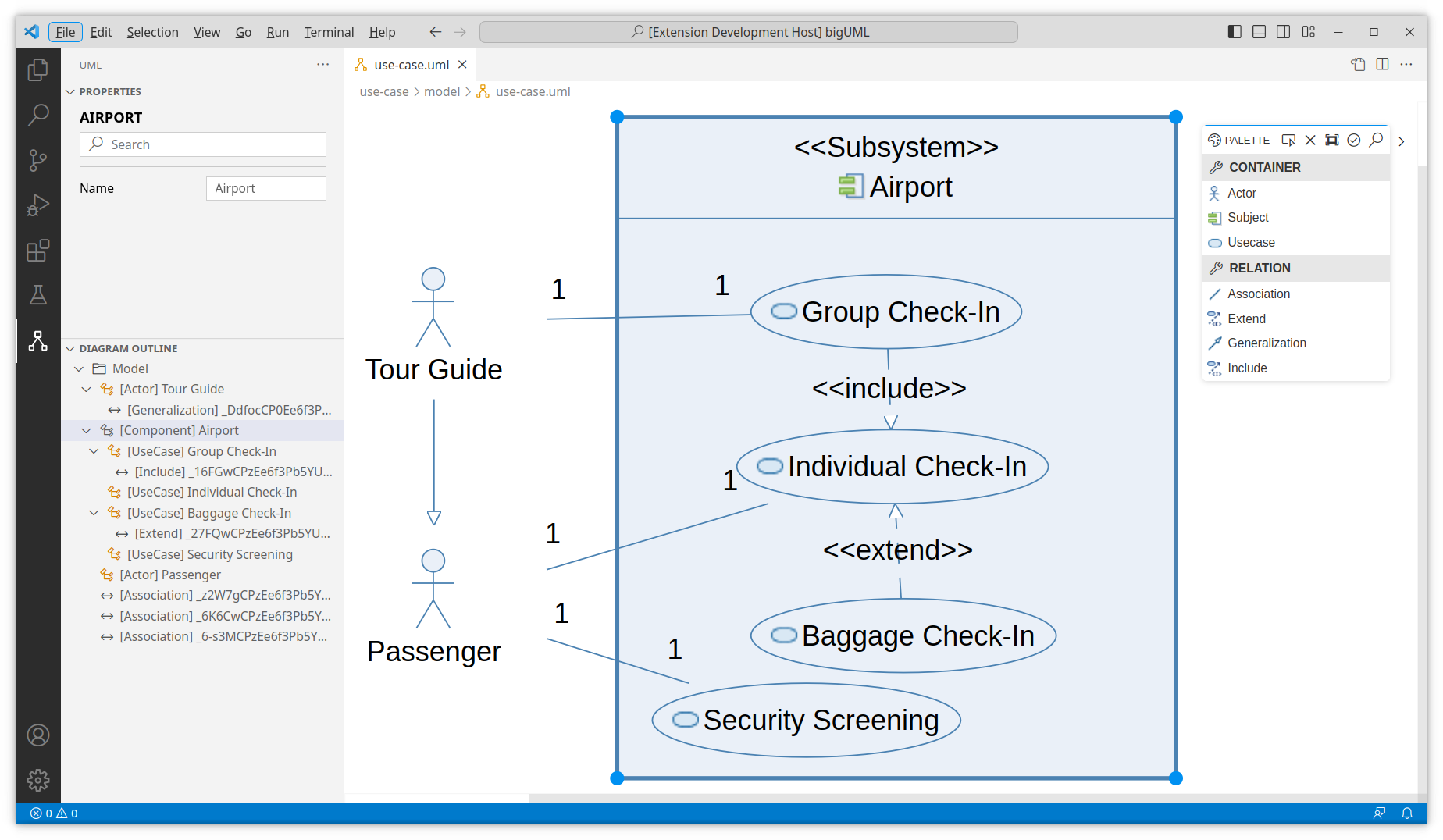
| Use Case | Activity | State Machine | Sequence | Communication | Interaction | Timing |
|---|---|---|---|---|---|---|
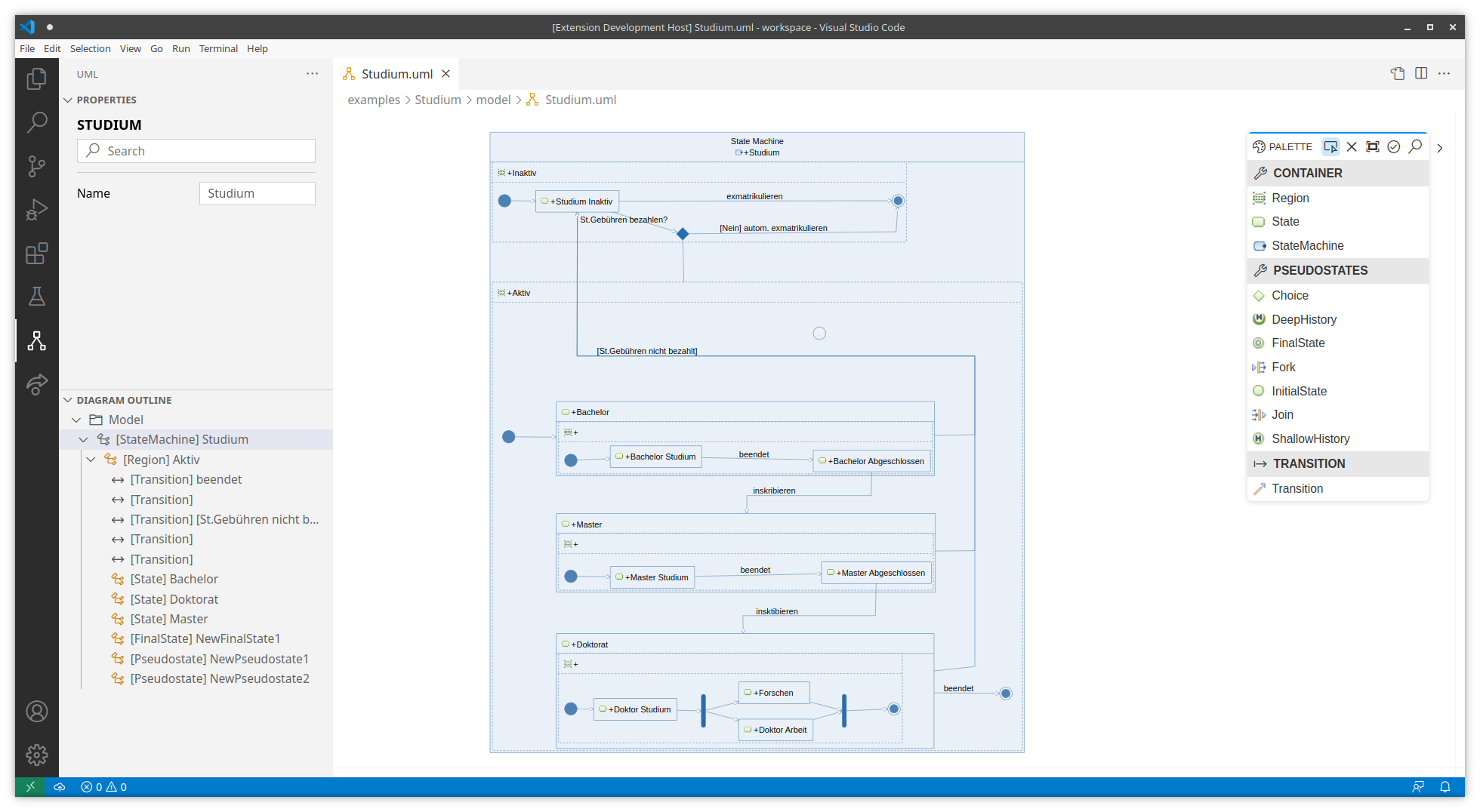
| Initial | - | Initial | Contribution in progress | Initial | - | - |
| Information Flow |
|---|
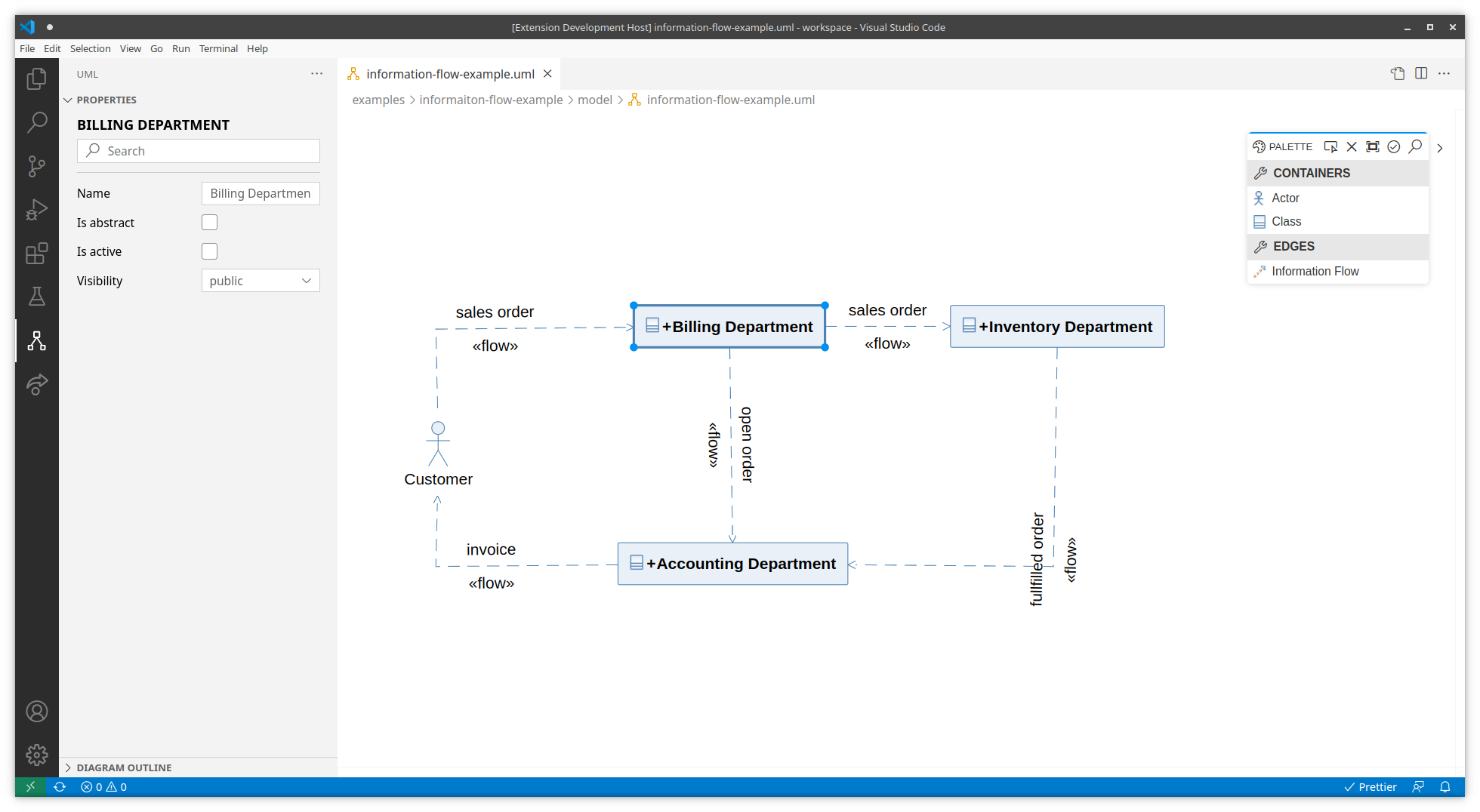
| Initial |
- Initial: Fundemental structure (client and server side) implemented
- Beautification: Improving the UI to respect the specification
- Language Complete: Backend is language complete
- Property Palette Complete: Property Palette supports all entries
- Outline View Complete: Outline View is diagram specific
- Validation: Diagram supports validation
Get started with bigUML, learn fundamentals, explore advanced topics, or go through tutorials with our documentation.
Need help concerning the setup? Then go right to Requirements and continue with Getting Started.
Thanks goes to these wonderful people (emoji key):
Contributions of any kind are welcome! Do not hesitate to report a bug or to request a feature. Feel free to open Issues or submit PRs.
If you like our work, please feel free to buy us a coffee ☕️

The project is distributed under the MIT License. See License for more details.
Checkout our other cool tools.
Open-source ER modeling tool for VS Code supporting hybrid, textual- and graphical editing, multiple notations, and SQL code generation!
➜ Download the VS Code Extension