2.1.1 Navigation and Navgation Bar
a. Why Navigation
b. Info Arch
c. Website hierarchy
d. N, Bars - do's and dont's
e. BreadCrumbs<br>
2.1.2 Exercise: Navbar and Breadcrumbs
a. adding a navabr
b. adding links in navbar
c. making responsive navbar
d. implementing breadcrumbs
npm install font-awesome@4.7.0 --save<br>
npm install bootstrap-social@5.1.1 --save
Font-awesome
stylesheet : <link rel="stylesheet" href="node_modules/font-awesome/css/font-awesome.min.css">
syntax : <span class="fa fa-home fa-lg">
Bootstrap-social<br>
stylesheet : <link rel="stylesheet" href="node_modules/bootstrap-social/bootstrap-social.css">
syntax : <a class="btn btn-social-icon btn-google" >
2.2.1 User Input: Buttons and Forms: Objectives and Outcomes
a. <a>
b. <button>
c. <form> - <input type=text/password/submit...> - <textarea> - <button> - <select>
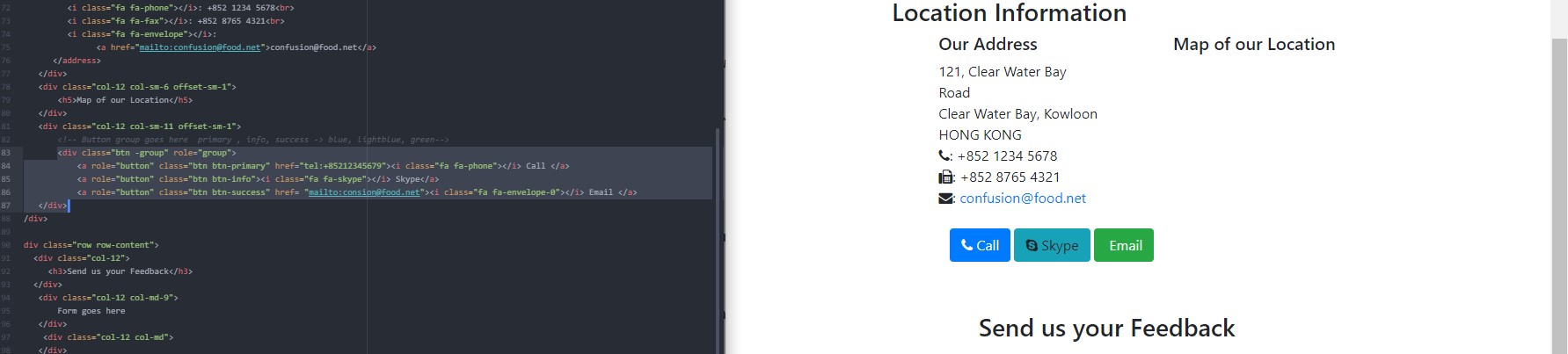
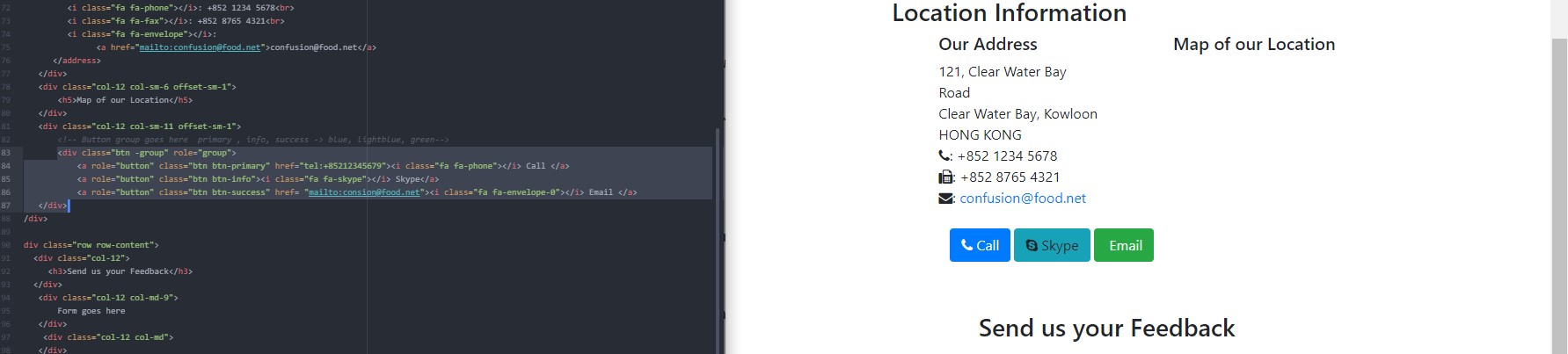
a. buttons group
b. fashioning <a> tag to be used and buttons which include hyperlinks.