npm installnpm run devnpm run build"War forewarned kills no soldiers"
We have fixed the router, and now we can access all routes.
We have implemented the SignIn function inside the User.js Store.
The next step is to create the LogIn.vue component form so we can test the Supabase DB calls.
The first thing we have done is to try to understand all the logic of Supabase.
We have created the necessary fields for the Profiles table within Supabase.
We have implemented some features in SignUp.vue.
The next steps are to finish connecting our app with supabase to be able to create new users and to be able to login correctly.
We have implemented the necessary system to show and hide the passwords in the LogIn. (Eye system).
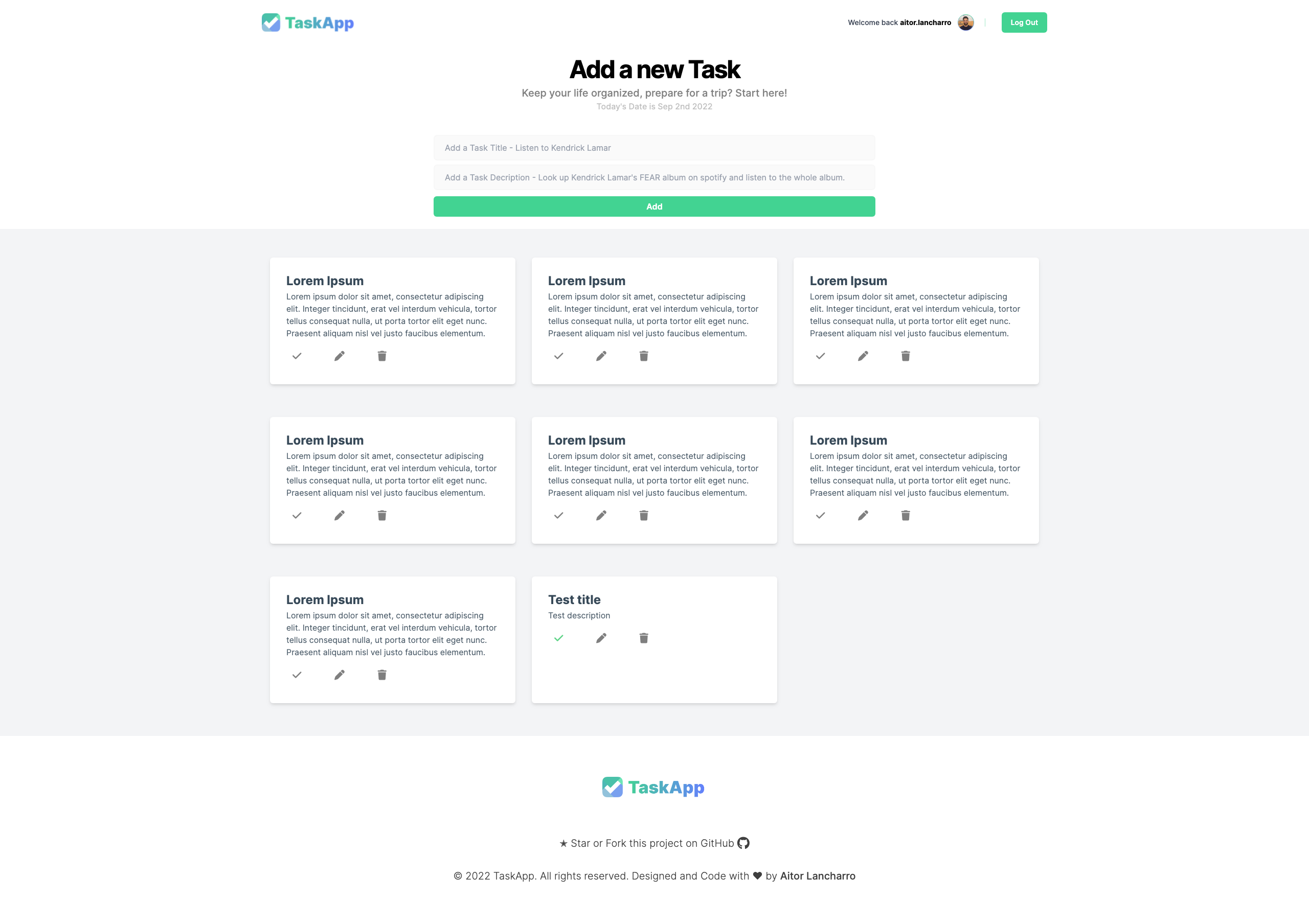
We have created the Nav component in which we paint the user's name from the email and use a button to LogOut with all its logic.
We have added the CRUD functions to the Task Store.
We have added the Moment.js library to automate dates and times.
We have created all the logic to be able to paint tasks and update home automatically.
Logic for eliminating tasks.
Logic for editing tasks.
Logic for completing/incompleting tasks.
We add the CSS Tailwind library.
We have styled the LogIn and Signin pages.
We have deployed the project in Vercel.
We have styled the login and signin pages.
We have styled the home page.
We have cleaned up the code.
We have debugged style errors and implemented some improvements.
We have improved this README to use it as documentation of the same.
Link to the Final Resul: TaskApp
- Client: Vue.js, Vite (dev server)
- Router: Vue Router
- Store: Pinia and Pinia Persist for persistent login
- Database as a service: Supabase
- CSS framework: Tailwindcss
Made with ❤️ and ☕️ by Aitor Lancharro