POKEKANTO tiene como propósito ser una guía complementaria que ayuda a reforzar la memoria del jugador para completar su Pokédex de la región de Kanto. Por lo tanto, el usuario son jugadores nivel medio de Pokémon Go, quienes ya tienen un acercamiento y conocimiento básico de esta aplicación y buscan información para perfeccionarse como entrenador Pokémon.
Se realizó una búsqueda en facebook del grupo con mayores usuarios en Chile del juego Pókemon Go y gracias a la búsqueda por palabras identificamos los principales aspectos que se comentaban respecto a la región de Kanto. Como resultado encontramos que la mayoría busca completar su Pokédex y evolucionar. Por lo tanto, decidimos tener en cuenta estas categorías para trabajar en nuestra web:
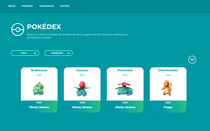
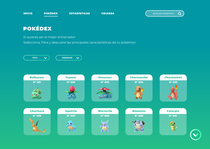
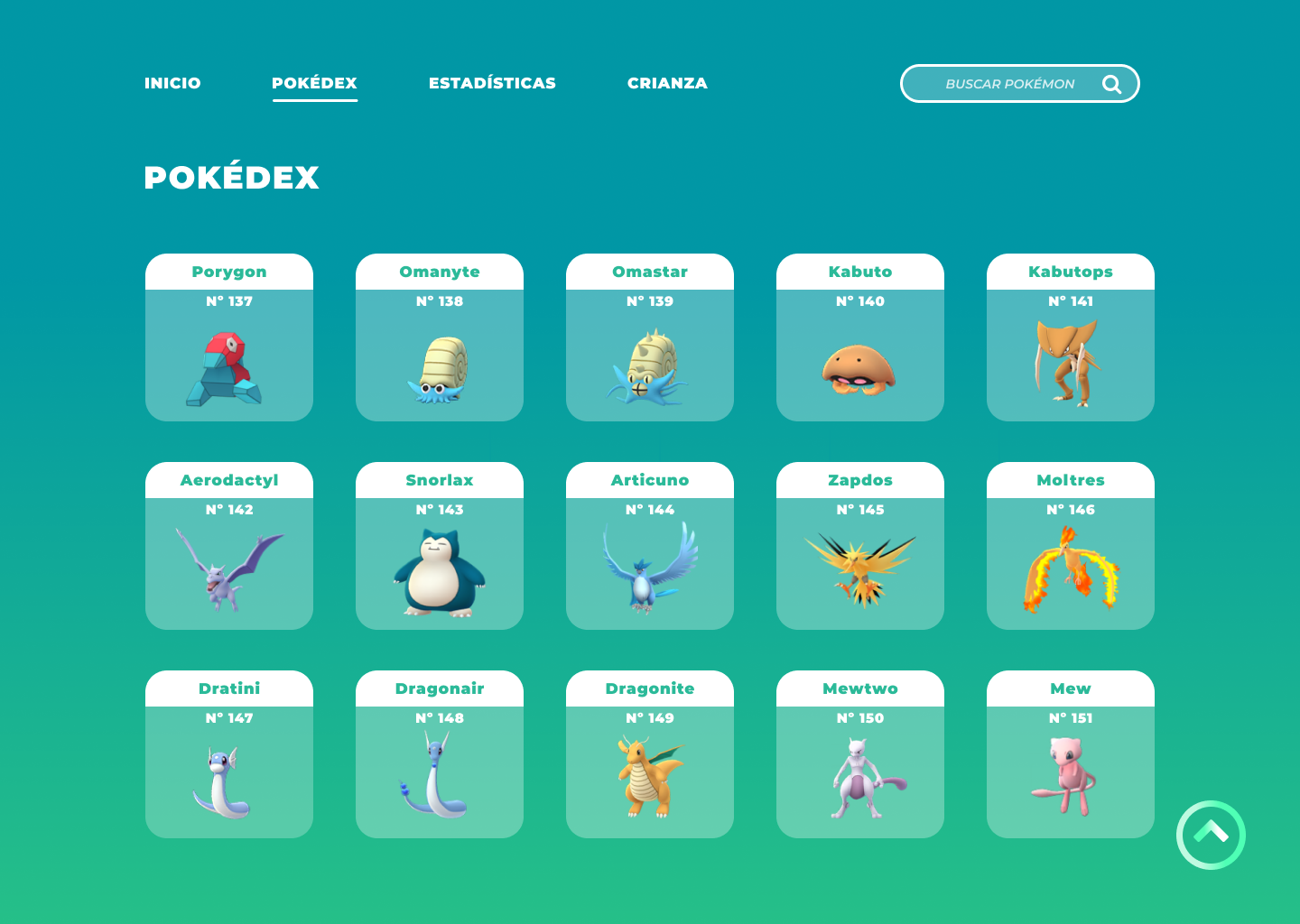
• Pokédex: Mostrar los 151 Pokémon de la región de kanto.
• Evolución: Mostrar información de la data que ayude a evolucionar Pokémon.
El proceso de diseño consistió en realizar una investigación sobre la identidad visual del juego, teniendo como resultado el primer prototipo de alta fidelidad, el cual fue testeado con algunos usuarios y gracias al feedback se aplicaron cambios que ayudaron a lograr la coherencia visual que se buscaba.
Nombre “POKEKANTO”: Este juego de palabras hace relación directa a la región de Kanto para que el usuario sepa del primer momento de qué se trata y lo recuerde fácilmente si desea volver a visitar la página.
Imágenes, iconografía y botones: Las imágenes utilizadas fueron editadas para lograr una identidad que estuviera familiarizada con el juego, como es el mapa vectorizado de pokémon go y la imagen principal. En íconos y botones creamos figuras geométricas con bordes redondeados.
Colores: Se definió una paleta de colores para aplicar en toda la página y textos.
Tipografía: Montserrat fue la familia elegida por ser sans serif de estructura geométrica y legible en todos los tamaños. Los cuerpos utilizados son Black para títulos, Bold para subtítulos y Regular en párrafos.
Ingresa al Link de POKEKANTO
Visualiza nuestro proyecto en Figma
Nuestro sitio web es adaptable a diferentes tamaños de pantallas. Previsualiza en este Link
Visita nuestro Proyecto en Zeplin y encontrarás los detalles de diseño.
Una vez que definimos los usuarios con los que íbamos a trabajar comenzamos a desarrollar el primer prototipo.
Enviamos a los usuarios el primer prototipo en alta fidelidad en Figma, recibimos feedback y rescatamos los siguientes comentarios:
Positivos: Sitio y diseño limpio, ordenado y fácil de leer.
A mejorar: Los colores de fondo no logran relacionarse con el juego, además buscar una forma de diferenciar mejor las categorías de "Combate" y "Colección", el nombre correcto de esta última es "Crianza".
Añadimos mejoras y creamos el nuevo prototipo tomando en cuenta las historias de usuario.
“Yo como jugador nivel medio de Pokémon Go quiero seleccionar la pokédex para visualizar los 151 pokémon de la región Kanto”
Criterios de aceptación: Por medio de un botón el usuario selecciona la categoría Pokédex se dirige a otra página donde puede visualizar todos los pokémon de manera ordenada.
“Yo como jugador nivel medio de Pokémon Go quiero encontrar pokémon por tipo para ver solamente esos resultados que estoy buscando y no toda la pokédex”
Criterios de aceptación: Por medio del botón “tipo” el usuario podrá ver todos los tipos pertenecientes a la región de kanto, seleccionar los que desea y filtrar para ver en la pokédex.
“Yo como jugador nivel medio de Pokémon Go quiero ver en orden ascendente y descendente la lista de pokémon para saber quiénes son los primeros y los últimos pokémon”
Criterios de aceptación: Por medio del botón “orden” el usuario podrá seleccionar si visualizará los pokémon en orden ascendente o descendente según su número en la pokédex de manera rápida, funcionando en conjunto al filtro de tipo.
“Yo como jugador nivel medio de Pokémon Go quiero llegar fácilmente al final y al principio de la página para visualizar los primeros y últimos Pokémon de la lista”
Criterios de aceptación: Por medio de botones ubicados al lado superior e inferior de la lista el usuario puede llegar al inicio o al final sólo al hacer click.
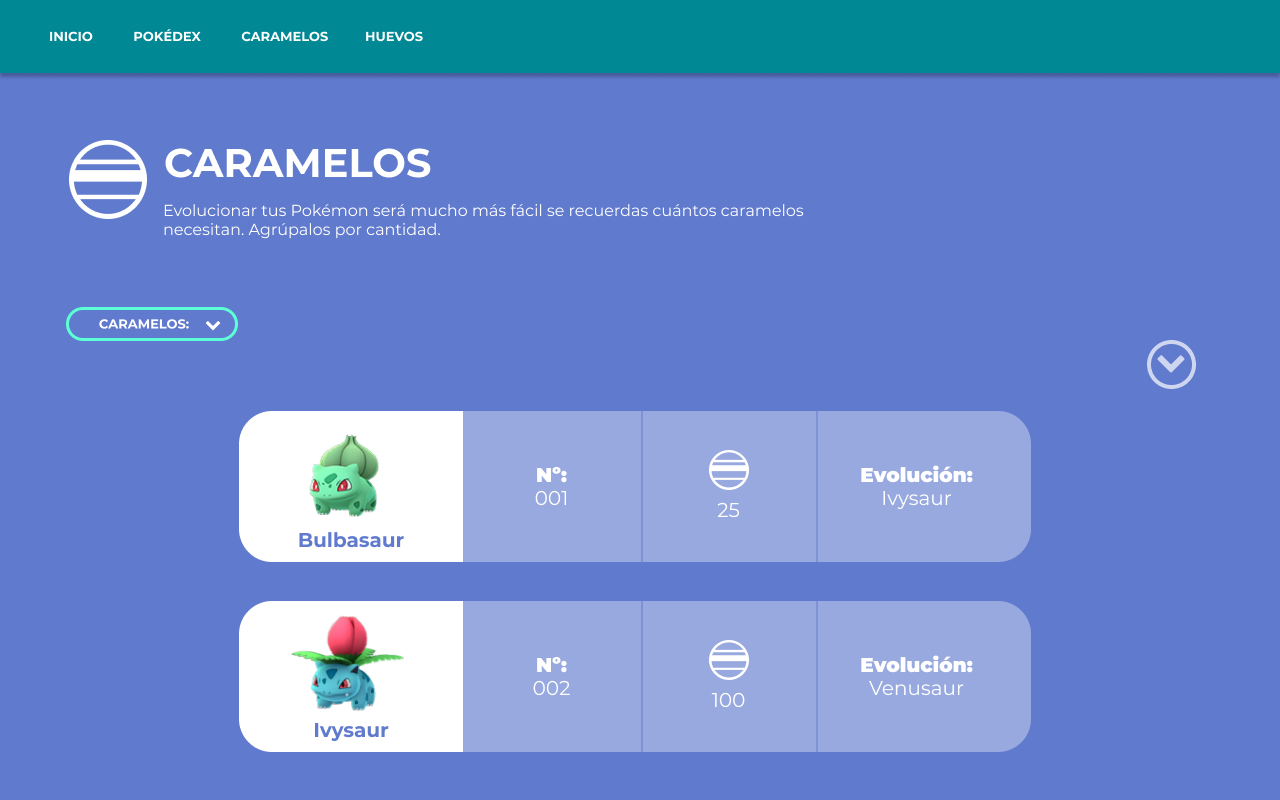
“Yo como jugador nivel medio de Pokémon Go quiero ayuda para memorizar cuántos caramelos necesito para evolucionar Pokémon"
Criterios de aceptación: En el menú se encuentra la categoría "Caramelos", haciendo click accede a una nueva pantalla donde verá todos los Pokémon y por medio del filtro de caramelos el usuario podrá agrupar la información que necesita clasificar.
“Yo como jugador nivel medio de Pokémon Go quiero saber que Pokémon pueden eclosionar de los distintos huevos para saber cuáles poner en incubación"
Criterios de aceptación: En el menú se encuentra la categoría "Caramelos" y por medio del filtro de huevos por Km el usuario podrá descubrir que grupo de Pokémon puede saber las opciones de Pokémon que tiene cada huevo.
Creamos una encuesta ubicada en el footer, donde el usuario podrá entregarnos su experiencia con el sitio y ayudarnos a mejorar. Link
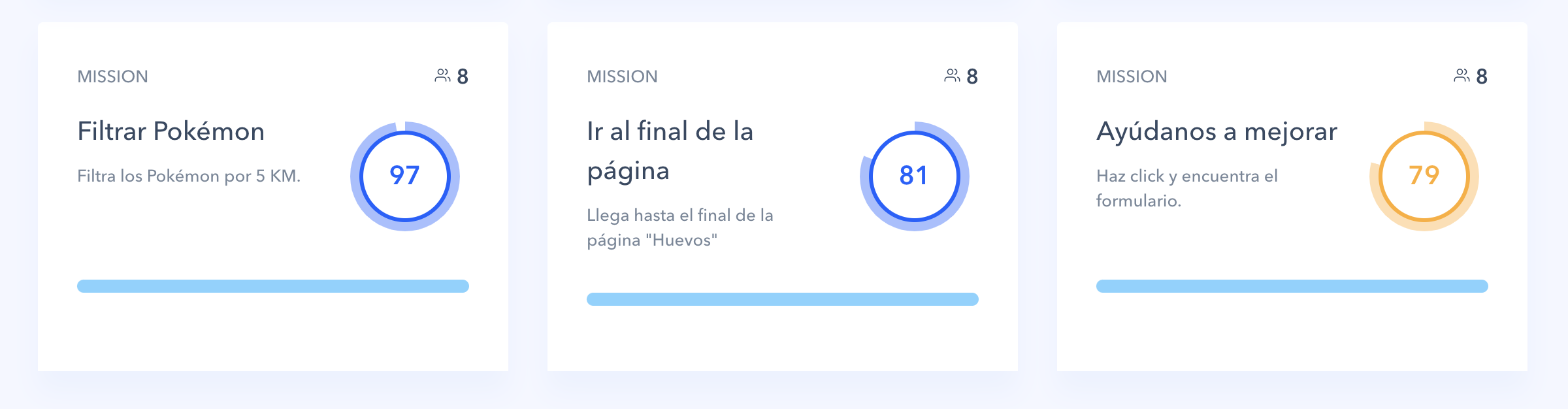
Realizamos un testeo de usuario para analizar su comportamiento e interacción con la página al asignarle tareas de navegación.
Los resultados nos arrojaron que la página tiene un 86% de usabilidad, por lo tanto es fácil y rápida de navegar.
Accede a los Resultados en Maze
Realiza nuestro Test en Maze
Visita el Link para ver la presentación del proyecto.
- Diseñar la aplicación pensando y entendiendo al usuario.
- Crear prototipos para obtener feedback e iterar.
- Aplicar los principios de diseño visual (contraste, alineación, jerarquía).
- Planear y ejecutar tests de usabilidad.
- Entender y reconocer por qué es importante el HTML semántico.
- Identificar y entender tipos de selectores en CSS.
- Entender como funciona
flexboxen CSS. - Construir tu aplicación respetando el diseño planeado (maquetación).
- Entender y reconocer los selectores del DOM (querySelector | querySelectorAll).
- Manejar eventos del DOM. (addEventListener)
- Manipular dinámicamente el DOM. (createElement, appendchild, innerHTML, value)
- Manipular arrays (
filter|map|sort|reduce). - Manipular objects (key | value).
- Entender el uso de condicionales (
if-else|switch). - Entender el uso de bucles (
for|forEach). - Entender la diferencia entre expression y statements.
- Utilizar funciones (parámetros | argumentos | valor de retorno).
- Entender la diferencia entre tipos de datos atómicos y estructurados.
- Utilizar ES Modules (
import|export).
- Testear funciones (funciones puras).
- Ejecutar comandos de git (
add|commit|pull|status|push). - Utilizar los repositorios de GitHub (
clone|fork| gh-pages). - Colaborar en Github (pull requests).
- Organizar y dividir el código en módulos (Modularización).
- Utilizar identificadores descriptivos (Nomenclatura | Semántica).
- Utilizar linter para seguir buenas prácticas (ESLINT).
-
Planificación, organización y manejo del tiempo Organizarse utilizando historias de usuario, haciendo una estimación general de los tiempos que se necesitarán para la realización del proyecto. Conocer las ceremonias y artefactos ágiles (sprint planning, dailys, retrospectiva, tablero al menos, etc) a pesar de que no se utilicen con regularidad.
-
Trabajo en equipo Trabajar con otros de forma colaborativa y en base a un objetivo común, entregando ideas para la construcción del proyecto
-
Autoaprendizaje Demostrar interés y adquirir nuevos conocimientos autónomamente, estudiando de manera independiente, lo que se traduce, en que cuando es necesario, la estudiante buscará aclarar conceptos y resolver dudas sobre la materia.
-
Presentaciones Utilizar ciertas estrategias para hablar en público (tono y ritmo de voz adecuado, contacto visual con el público, interacción con medios de presentación), que permitan asegurar un mediano entendimiento de la audiencia.
-
Adaptabilidad Afrontar los cambios inesperados o nuevos desafíos con una actitud positiva, aunque no necesariamente se logre accionar o adaptarse de la mejor manera a los diferentes contextos.
-
Solución de problemas Trabajar en la búsqueda y en la elaboración de soluciones alternativas a problemas de mediana complejidad.
-
Responsabilidad Demostrar actitud de compromiso, reflejandolo en la entrega de trabajo a tiempo, llegando a la hora acordada y/o avisando cuando no se pueda asistir.
-
Dar y recibir feedback Escuchar los comentarios y críticas de los demás de manera respetuosa, y/o comunicar a los demás las opiniones de forma constructiva.
-
Comunicación eficaz Comunicar ideas a los demás cuando es necesario, aunque no siempre se fomenten de manera proactiva estas instancias de comunicación.
- Usa VanillaJS.
- No hace uso de
this. - Pasa linter (
npm run pretest) - Pasa tests (
npm test) - Pruebas unitarias cubren un mínimo del 70% de statements, functions y lines y branches.
- Incluye Definición del producto clara e informativa en
README.md. - Incluye historias de usuario en
README.md. - Incluye sketch de la solución (prototipo de baja fidelidad) en
README.md. - Incluye Diseño de la Interfaz de Usuario (prototipo de alta fidelidad)
en
README.md. - Incluye link a Zeplin en
README.md. - Incluye el listado de problemas que detectaste a través de tests de
usabilidad en el
README.md. - UI: Muestra lista y/o tabla con datos y/o indicadores.
- UI: Permite ordenar data por uno o más campos (asc y desc).
- UI: Permite filtrar data en base a una condición.
- UI: Es responsive.