This is an assessment to measure my capability as a Front End Developer. This is a 48-hour assessment which includes two Tasks.
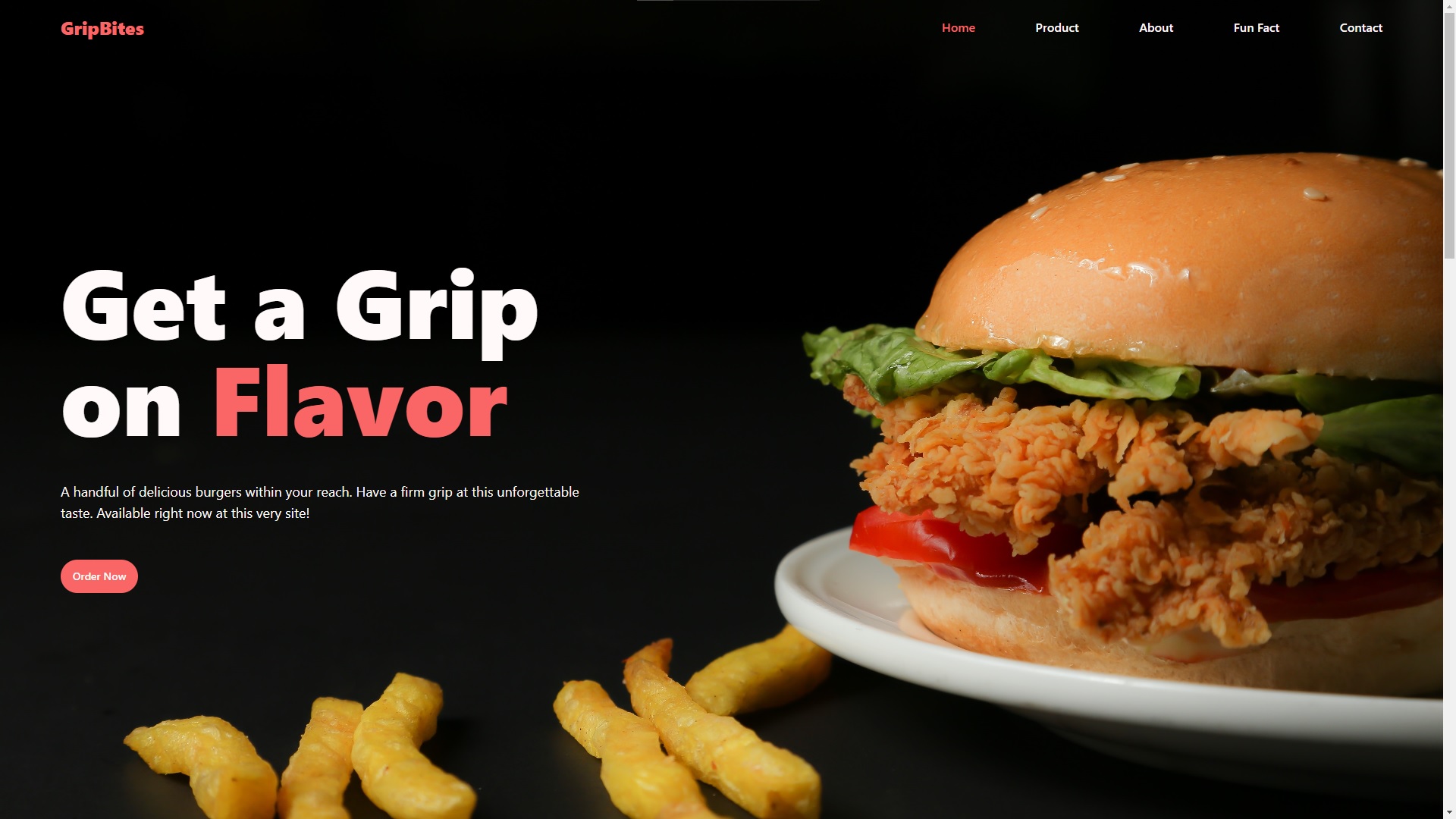
has a set of instructions, and design to follow. I was given the creative freedom to showcase any product. It should also be responsive, and with good aesthetics.
Live Preview: https://junior-fe-assessment-task1.vercel.app/
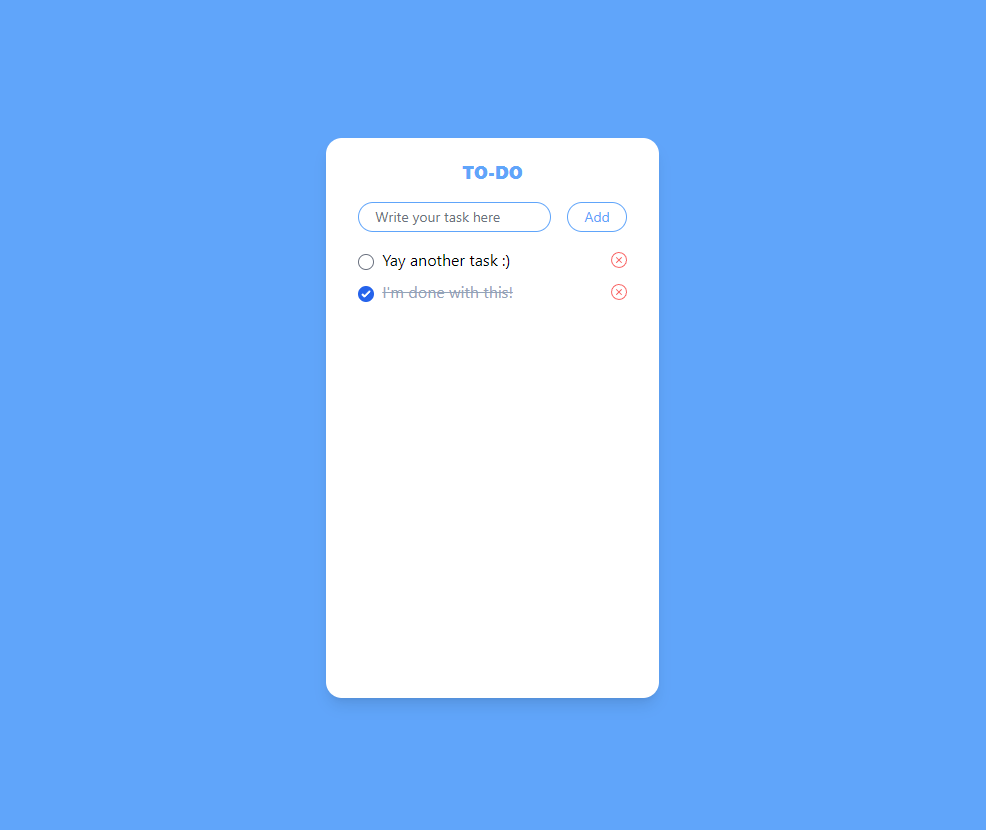
a To-Do list which has all the basic functions such as add, delete, complete.
Live Preview: https://junior-fe-assessment-task2.vercel.app/
- React - I used this Javascript library to easily create and manage UI components and states. It also supports other libraries which is a handy arsenal for building a Single Page Application
- Tailwind - This is a CSS library which has a set of predefined classes. I used this for simplicity, and responsiveness.
- Vite - A simple lightweight local development server which includes templates for React. It has Hot Module Replacement which instantly shows UI updates without reloading the web page.
- NPM - A package manager I used for install libraries mentioned above.
- Install NPM by following the installation instructions of your OS.
- Simply clone or download this repository
- Open your favorite terminal, and navigate to the repository's folder
- Still using the terminal, open any Task folder you want to see.
- Inside the folder, run
npm installThis will install all the dependencies of the Task you opened - Next
npm run buildto compile the project to production - Lastly run
npm run preview. It will show the "local" address which you will access using the browser.
Note: To terminate the program, open the terminal and click Ctrl+C or Ctrl+Z You can repeat the steps 4-7 for any of the Task.