在 2019 年成为 Web 开发工程师之路线图
译注:本文仅对原文进行原样翻译,文章及图片中提到的个人观点均为原作者之观点。因个人翻译水平有限,翻译文本可能会稍有出入或略带意译。对于可能有明显歧义的地方,会在文后标记英文原文。如果您有翻译改进之建议,欢迎提交 issue 或 PR。提交 issue 与 PR 以改进翻译为主,如果您认为路线图可以改进,建议您向原 repo 提交贡献,谢谢。
译注:若您是繁体中文/正体中文使用者,或更倾向于使用**的本地化术语,可以查看 goodjack/developer-roadmap-chinese 维护的版本;若您需要查阅 2018 年的版本,可以查看 tag
2018-zh-CN;若您需要查阅该作者之前更早版本的路线图,可以查看 z-jingjie/developer-roadmap-zh-CN 维护的版本。
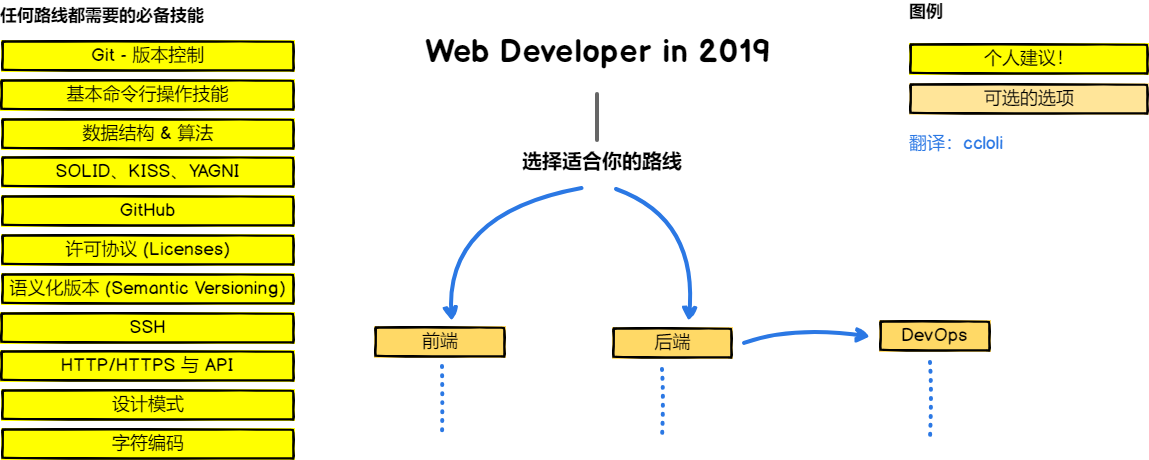
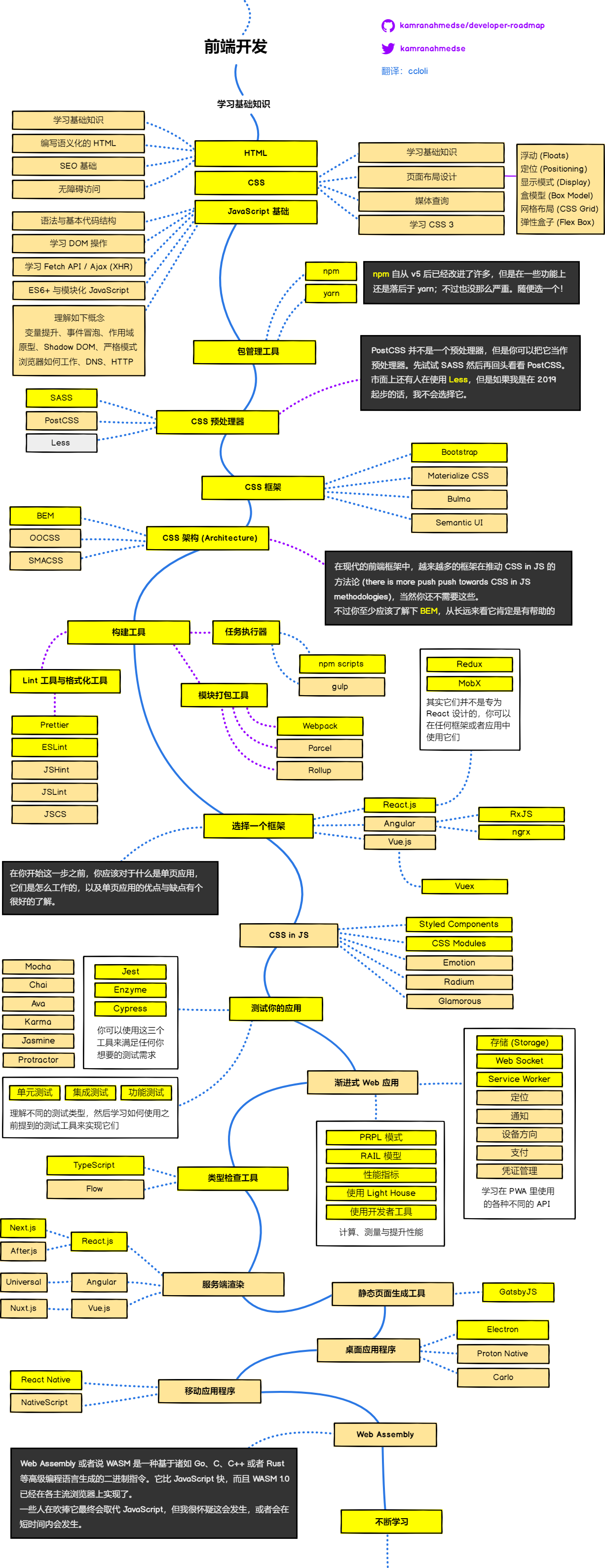
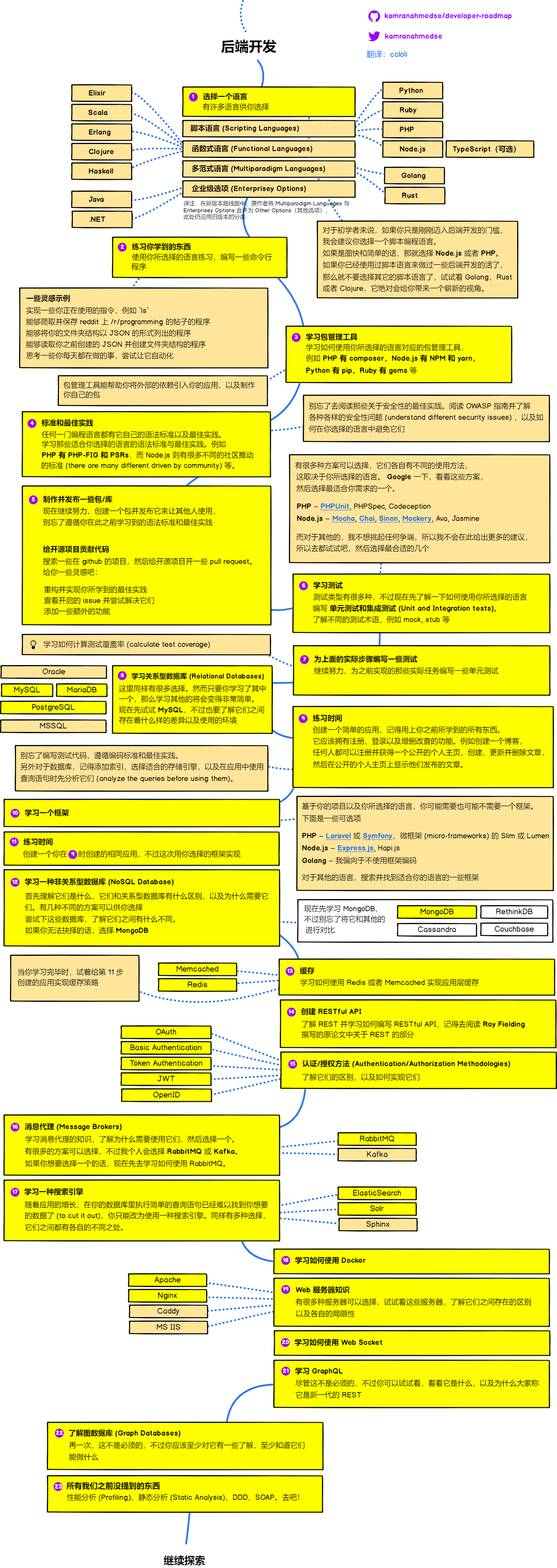
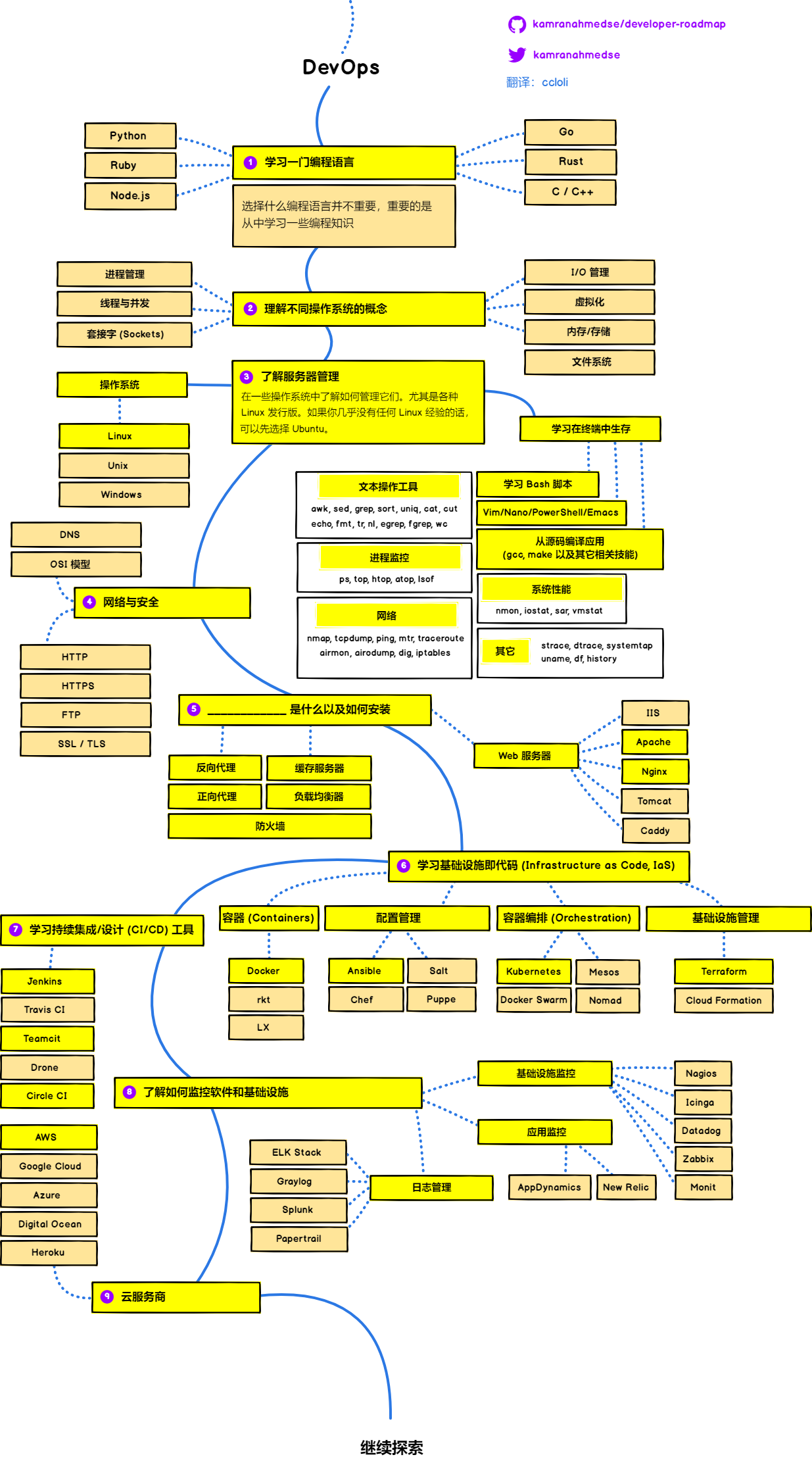
接下来你将会看到一组图表,它们展示了你希望成为前端开发、后端开发或者 devops 领域时可以选择的路线以及技术。这些图表是我为我的一位老教授制作的,他想要分享一些它们的概况给他的大学生;同时将它们分享在这里来回馈社区。
Check out my blog and say "hi" on Twitter.
这个路线图的本意是让你对这个领域有一个大致的了解,并能在你对接下来要学习什么感到困惑时引导你,而不是鼓励你去学习那些热门和潮流的东西 (what is hip and trendy)。你应该对为什么一个工具在某些场景下比另一个更适合使用有属于自己的理解 (grow some understanding),并记住热门和潮流永远不意味着它最适合这份工作 (best suited for the job)
如果你觉得这些路线图可以改进,欢迎开一个包含任何更新的 PR 或提交 issue。同样,我也会继续改进它,所以你可能会想要 watch 或者 star 这个 repo 来关注更新。
译注:本 repo 中提交 issue 与 PR 以改进翻译为主。如果您认为路线图可以改进,请向原 repo 提交贡献,谢谢。
请浏览 贡献指南 以了解如何更新路线图