Reactotron is a macOS, Windows, and Linux app for inspecting your React JS and React Native apps.
Watch Darin Wilson's talk at Chain React: Chain React 2018: Debugging and Beyond with Reactotron!
Use it to:
- view your application state
- show API requests & responses
- perform quick performance benchmarks
- subscribe to parts of your application state
- display messages similar to
console.log - track global errors with source-mapped stack traces including saga stack traces!
- dispatch actions like a government-run mind control experiment
- hot swap your app's state using Redux or mobx-state-tree
- track your sagas
- show image overlay in React Native
- track your Async Storage in React Native
You plug it into your app as a dev dependency so it adds nothing to your product builds.
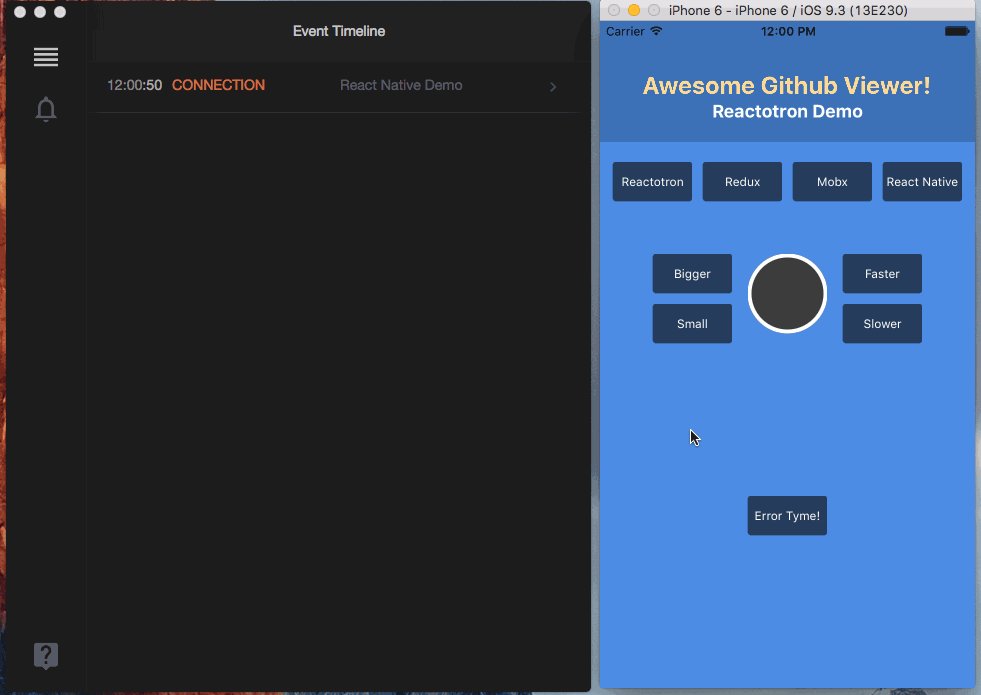
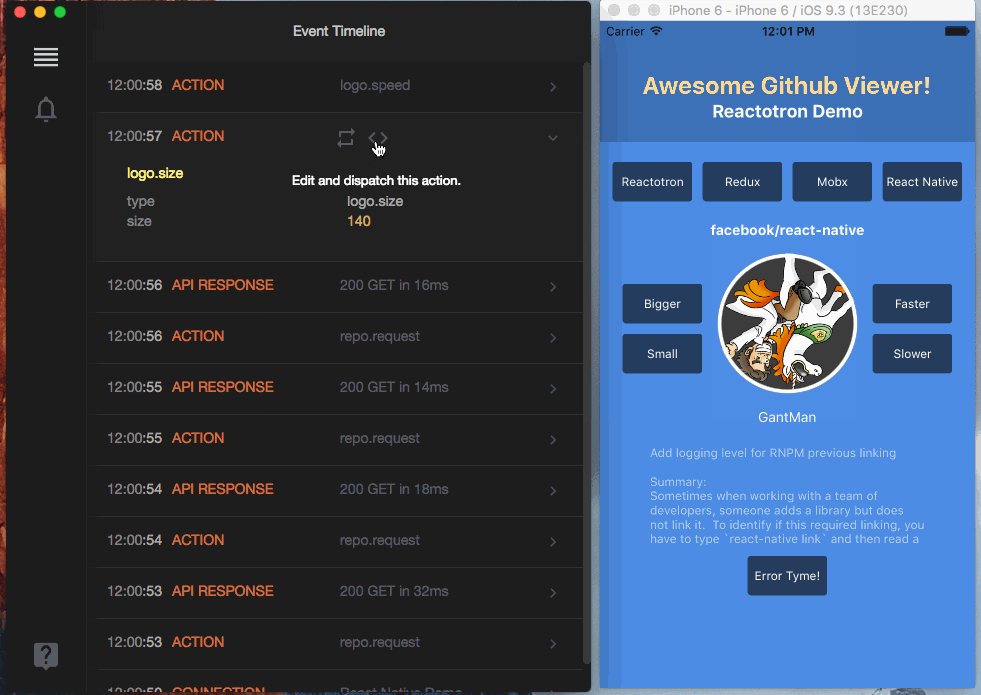
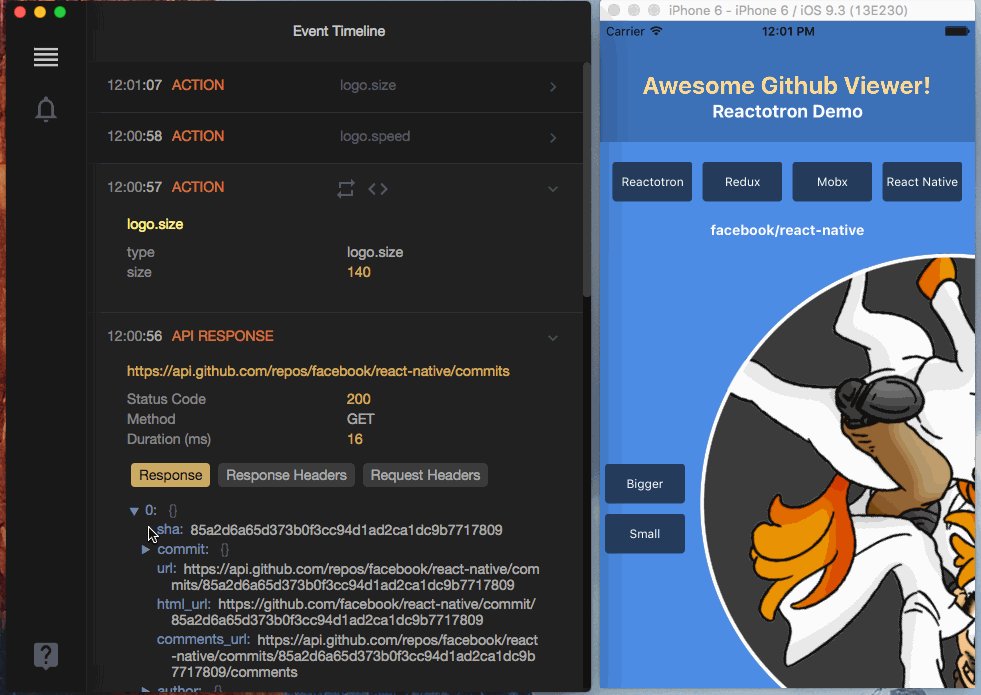
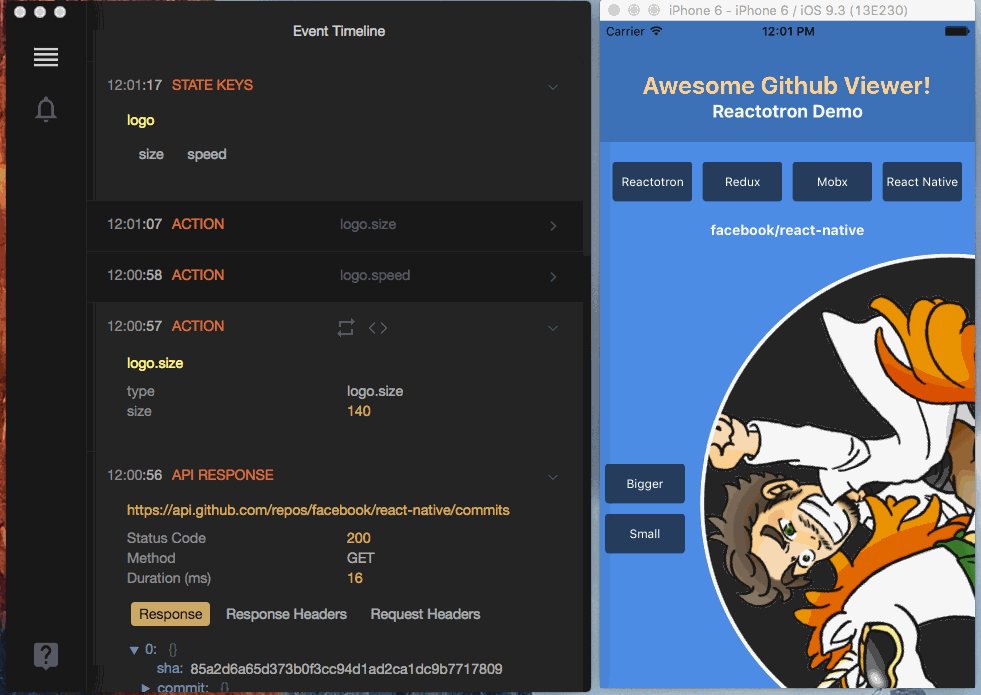
Reactotron on the left, demo React Native app on the right.

- Installing
- Quick start for React JS
- Quick start for React Native
- Tracking errors globally
- Open in editor
- Image Overlays
- Async Storage
- Networking
- Benchmarking
- Integrating with mobx-state-tree
- Integrating with Redux
- Integrating with Redux Saga
- Networking monitoring with Apisauce
- Storybook (React Native Only)
- Troubleshooting
- Tips and Tricks
- Release Notes
- Contributing
Reactotron is developed by Infinite Red, @rmevans9, and 70+ amazing contributors! Special thanks to @skellock for originally creating Reactotron while at Infinite Red.
Reactotron, as an open source project, is free to use and always will be. Infinite Red offers premium React and React Native mobile app design/development services. Email us at hello@infinite.red to get in touch for more details.
