Projeto desenvolvido no Bloco 32 do curso de Desenvolvimento Web, na conclusão do Módulo de Back-End.
Para visualizar a versão demonstração acesse:
- Boas vindas ao repositório do projeto App de Delivery!
- Sumário
- Contexto
- Habilidades
- O que foi desenvolvido
- Data de Entrega
- Instruções para abertura do projeto na máquina local:
- Requisitos do projeto
A distribuidora de cervejas da dona Tereza está se informatizando! 🚀 Seu negócio, antes focado em um local específico da cidade, passou a receber uma quantidade massiva de encomendas de outros pontos, expandindo sua atuação, sobretudo via delivery. Isso tudo graças ao excelente preço das bebidas e atendimento da equipe de vendas.
Agora a distribuidora possui alguns pontos de venda na cidade para agilizar no atendimento dessas áreas. Cada ponto de venda, por sua vez, possui uma pessoa vendedora responsável.
Como seu antigo sistema, que era um conjunto de planilhas, já não atende a necessidade do negócio, pois gera muita manutenção, dona Tereza procurou a sua equipe de pessoas desenvolvedoras com uma ideia de aplicativo que pudesse agilizar a vida de sua equipe e das pessoas que compram seus produtos. O aplicativo precisa:
- Ter acesso via login: tanto clientes como pessoas vendedoras, assim como a própria dona Tereza, que administra o sistema, devem ter acesso ao aplicativo via login, porém para funções diferentes: (1) A pessoa cliente, que compra da lista de produtos; (2) A pessoa vendedora, que aprova, prepara e entrega; (3) A pessoa administradora, que gerencia quem usa o aplicativo;
- Fazer a comunicação entre clientes e pessoas vendedoras: a pessoa cliente faz o pedido via "carrinho de compras" e a pessoa vendedora aprova, prepara e envia esse pedido. Quando o produto é recebido por quem comprou, essa pessoa marca o pedido como "recebido". Ambos devem possuir detalhes sobre seus pedidos;
- Funcionar em tempo real: as telas de pedidos/detalhes do pedido devem ser atualizadas em tempo real, à medida que essas interações acontecem. Se a pessoa cliente faz o pedido, o mesmo deve aparecer para a pessoa vendedora em seu dash de pedidos sem que ela precise atualizar a página. A pessoa cliente, por sua vez, deve ter as informações sobre seu pedido também atualizadas em tempo real, ou seja, ter informações se o pedido está sendo preparado ou se já saiu pra entrega;
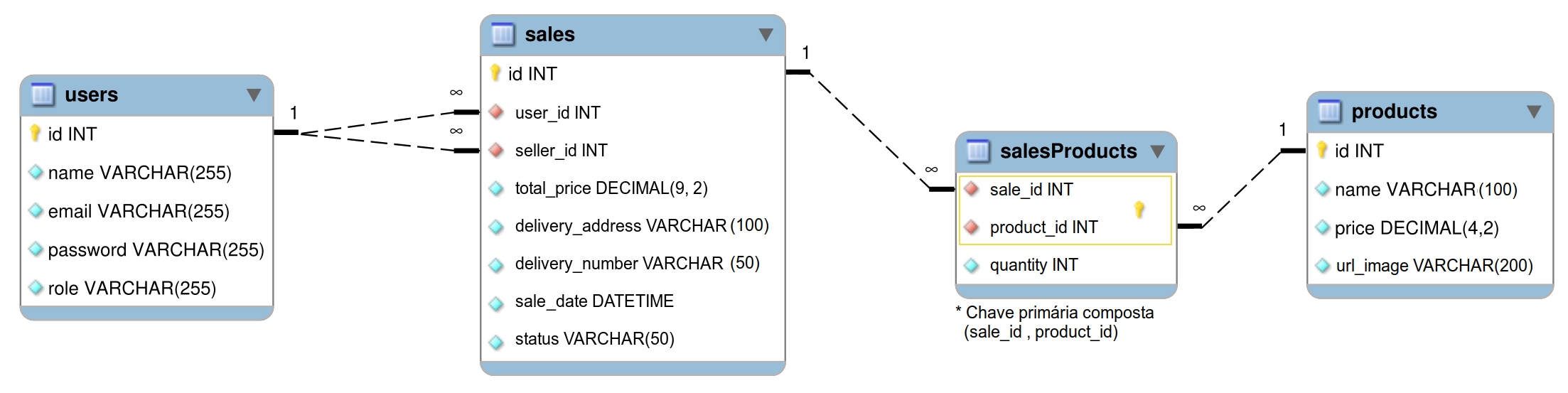
Sua equipe, que já possui uma boa experiência com desenvolvimento, em pouco tempo apresentou um Diagrama de ER conforme imagem:
A ideia da sua equipe já pressupõe alguma escalabilidade, dado que foram estabelecidas algumas entidades genéricas no banco de dados e componentização no front-end, para que, caso o sistema cresça, não seja muito difícil mudar e ampliar essa estrutura.
A proposta encantou, mas dona Tereza quer ver o negócio em ação! Ela está disposta a pagar por um MVP do projeto e vocês fecharam o negócio com um prazo de 10 dias para entrega.
Agora é mãos à obra! Vamos começar?
Habilidades desenvolvidas nesse projeto:
- Manter aderência do código à especificação. Seu programa deve se comportar como especificado no repositório e no Diagrama de ER;
- Manter a organização do seu código e a arquitetura geral da aplicação (tanto da API quando do front-end);
- Manter aderência ao padrão REST na API;
- Respeitar a estrutura do banco de dados. Sua implementação não deve adicionar ou remover tabelas, campos ou relacionamentos e sua API deve estar preparada para aproveitar essa estrutura por completo;
- Manter uma cobertura de testes. Seu código deve ser testável e possuir uma suíte de testes unitários e/ou de integração robusta e com alta cobertura.
- Implementar a funcionalidade de comunicação em tempo real, utilizando o socket.io.
- Manter aderência aos princípios SOLID;
Esse foi o projeto mais desafiador até agora! Nessa aplicação, vocês foi responsáveis por criar e integrar tanto o back-end quanto o front-end!
O projeto em si é super divertido! Como dado no contexto, foi criada uma plataforma de delivery de cerveja. 🍻
Para facilitar o entendimento, podemos dividir a aplicação em ** 4 fluxos principais**, uma validação de status entre cliente e pessoa vendedora e cobertura de testes (front-end e back-end):
-
Fluxo Comum que compreende:
- (1) Tela de Login (
01login.test); - (2) Tela de Registro (
02register.test).
- (1) Tela de Login (
-
Fluxo do Cliente que compreende: :
- (3) Tela de Produtos (
03customer_products.test); - (4) Tela de Checkout (
04customer_checkout.test); - (5) Tela de Pedidos (
05customer_orders.test); - (6) Tela de Detalhes do Pedido (
06customer_order_details.test).
- (3) Tela de Produtos (
-
Fluxo da Pessoa Vendedora que compreende:
- (7) Tela de Pedidos (
07seller_orders.test); - (8) Tela de Detalhes/Controle do Pedido (
08seller_order_details.test).
- (7) Tela de Pedidos (
-
Validação do Status do Pedido que compreende:
- (9) Teste de status sem atualização em tempo real (
09customer_seller_status_sync.test); - (10) Teste de status com atualização em tempo real (
10customer_seller_socket_status_sync.test).
- (9) Teste de status sem atualização em tempo real (
-
Fluxo da Pessoa Administradora que compreende:
- (11) Tela de gerenciamento de usuários (
11admin_manage_users.test).
- (11) Tela de gerenciamento de usuários (
-
Testes da aplicação que compreende:
- (12) Testes de cobertura (
12coverage_tests.test).
- (12) Testes de cobertura (
-
⚠️ IMPORTANTE⚠️ : A tela de login direciona para a tela principal de cada pessoa usuária, sendo as páginas:- Do cliente:
/customer/products, - Da pessoa vendedora:
/seller/orders, - Da pessoa administradora:
/admin/manage
- Do cliente:
-
Para o banco de dados, utilizamos a biblioteca ORM
Sequelize, que fará interface com oMySQL!- O Diagrama de ER também ajudar a "visualizar" o banco de dados;
-
Para servir arquivos estáticos como imagens no back-end, utilize o seguinte path:
./back-end/public;
- Data de entrega final do projeto: `11/03/2022`.
-
Clone o repositório
-
Instale as dependências
- Instale as dependências:
npm install
São os scripts da raiz do projeto (./package.json) (e não das aplicações individuais ./front-end/package.json e ./back-end/package.json):
-
start: Limpa as portas3000e3001e simula a inicialização no avaliador. Prepara o campo rodando oSequelizepara restaurar o banco de dados de testes (final-test) e sobe a aplicação compm2em modofork(Uma instância pra cada aplicação). Nesse modo as alterações não são assistidas;- uso (na raiz do projeto):
npm start
- uso (na raiz do projeto):
-
stop: Para e deleta as aplicações rodando nopm2;- uso (na raiz do projeto):
npm stop
- uso (na raiz do projeto):
-
dev: Limpa as portas3000e3001e sobe a aplicação compm2em modofork(Uma instância pra cada aplicação), nesse modo, as atualizações são assistidas (modowatch);- uso (na raiz do projeto):
npm run dev
- uso (na raiz do projeto):
-
dev:prestart: A partir da raiz, esse comando faz o processo de instalação de dependências (npm i) nos dois projetos (./front-ende./back-end) e roda oSequelizeno./back-end(lembrar de configurar o.envno mesmo);- uso (na raiz do projeto):
npm run dev:prestart
- uso (na raiz do projeto):
-
db:reset: Rodas os scripts doSequelizerestaurando o banco de dados de desenvolvimento (final-dev), utilize caso ocorra algum problema no seu banco local;- uso (na raiz do projeto):
npm run db:reset
- uso (na raiz do projeto):
-
db:reset:debug: Rodas os scripts doSequelizerestaurando o banco de dados de desenvolvimento (final-dev), utilize caso ocorra algum problema no seu banco local; Esse comando também é capaz de retornar informações detalhadas de erros (quando ocorrerem no processo);- uso (na raiz do projeto):
npm run db:reset:debug
- uso (na raiz do projeto):
-
test <nomes-dos-arquivos>: Roda todos os testes (ou uma parte deles caso<nomes-dos-arquivos>seja definido) utilizando o banco de dados de testes (final-test);- uso (na raiz do projeto):
npm test,npm test 01login 02registerou aindanpm run test 01 02
- uso (na raiz do projeto):
-
test:dev <nomes-dos-arquivos>: Roda todos os testes (ou uma parte deles caso<nomes-dos-arquivos>seja definido) utilizando o banco de dados de desenvolvimento (final-dev);- uso (na raiz do projeto):
npm run test:dev,npm run test:dev 01login 02registerou aindanpm test:dev 01 02;
- uso (na raiz do projeto):
-
test:dev:open <nomes-dos-arquivos>: Roda todos os testes (ou uma parte deles caso<nomes-dos-arquivos>seja definido) utilizando o banco de dados de desenvolvimento (final-dev), exemplonpm test:dev:open 01login 02registerou aindanpm test:dev:open 01 02; Esse teste deve mostrar abrir uma janela mostrando o comportamento das páginas;- uso (na raiz do projeto):
npm run test:dev:open,npm run test:dev:open 01login 02registerou aindanpm test:dev:open 01 02;
- uso (na raiz do projeto):
-
test:dev:report "<nomes-dos-arquivos>": Roda todos os testes (ou uma parte deles caso"<nomes-dos-arquivos>"seja definido) utilizando o banco de dados de desenvolvimento (final-dev); Esse teste devolve um output em texto com o resultado de todos os testes; Oslogssão gerados em./__tests__/reports.- uso (na raiz do projeto):
npm run test:dev:report,npm run test:dev:report "01login 02register"ou aindanpm run test:dev:report "01 02";
- uso (na raiz do projeto):
O Fluxo comum deve garantir que seja possível fazer login e registrar no sistema.
4 - Desenvolva a tela de login de maneira que ela impossibilite o login com dados válidos, porém inexistentes no banco de dados
5 - Desenvolva a tela de login de maneira que ela possibilite fazer o login com dados válidos e existentes no banco de dados
6 - Crie uma tela de registro que deve ser acessível via endpoint /register no navegador e pelo botão de registro na tela de login
8 - Desenvolva a tela de registro de maneira que ela impossibilite o cadastro com dados mal-formatados
10 - Desenvolva a tela de registro de maneira que ela impossibilite o cadastro de um usuário já existente
O fluxo do cliente deve garantir que seja possível navegar e escolher produtos, adicionar produtos ao carrinho, fazer checkout (gerar uma nova venda), consultar pedidos e acessar detalhes do mesmo.
11 - Crie uma tela de produtos do cliente contendo uma barra de navegação - navbar - que servirá também para demais telas das pessoas usuárias
12 - Desenvolva a tela de produtos do cliente criando os demais elementos com os data-testids disponíveis no protótipo
13 - Desenvolva a tela de produtos do cliente de forma que ela pressuponha dados válidos da pessoa usuária armazenados no localStorage
Observações técnicas
- Após o login (e durante a navegação), deve-se manter os dados da pessoa usuária no
localStorage, conforme o modelo:
{
name: "Nome Da Pessoa Usuária",
email: "email@dominio.com",
role: "customer",
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYW1lIjoiTm9tZSBEYSBQZXNzb2EgVXN1w6FyaWEiLCJlbWFpbCI6ImVtYWlsQGRvbWluaW8uY29tIiwicm9sZSI6ImN1c3RvbWVyIn0.s5cmiyY16yViCXkHuzWekxkMeYBi75eT8uJnSbfadNE"
}14 - Desenvolva a tela de produtos do cliente de forma que os cards de todos os produtos pré-cadastrados contenham os valores corretos
15 - Desenvolva a tela de produtos do cliente de forma que o preço total esteja correto após a adição de itens aleatórios
16 - Desenvolva a tela de produtos do cliente de forma que haja um botão de carrinho que redirecionará para a tela de checkout caso itens sejam adicionados
17 - Crie uma tela de checkout do cliente com elementos com os data-testids disponíveis no protótipo
18 - Desenvolva a tela de checkout do cliente de forma a possuir os dados corretos do carrinho e preço total
20 - Desenvolva a tela de checkout do cliente de forma a nos redirecionar para a tela de detalhes do pedido feito após a finalização do mesmo
21 - Desenvolva a tela de checkout do cliente de forma a gerar uma nova venda na tabela sales, assim como relações em salesProducts ao finalizar o pedido
22 - Crie uma tela de pedidos do cliente com elementos a partir dos data-testids disponíveis no protótipo
23 - Desenvolva a tela de pedidos do cliente de forma a conter a lista de pedidos do mesmo com os dados corretos
24 - Desenvolva a tela de pedidos do cliente de forma a dar acesso à tela de detalhes de um pedido ao clicar no card do mesmo
25 - Crie uma tela de detalhes do pedido do cliente com elementos a partir dos data-testids disponíveis no protótipo
26 - Desenvolva a tela de detalhes do pedido do cliente de forma a possuir os dados corretos da venda
O fluxo da pessoa vendedora deve garantir que é possível listar pedidos relacionados com aquela pessoa vendedora e manipular o status desse pedido.
27 - Crie uma tela de pedidos da pessoa vendedora com elementos a partir dos data-testids disponíveis no protótipo
28 - Desenvolva a tela de pedidos da pessoa vendedora de forma a conter a lista de pedidos do mesmo com os dados corretos
29 - Desenvolva a tela de pedidos da pessoa vendedora de forma a dar acesso à tela de detalhes de um pedido ao clicar no card do mesmo
30 - Crie uma tela de detalhes do pedido da pessoa vendedora com elementos a partir dos data-testids disponíveis no protótipo
31 - Desenvolva a tela de detalhes do pedido da pessoa vendedora de forma a possuir os dados corretos da venda
32 - Desenvolva a tela de detalhes do pedido da pessoa vendedora de forma a ser capaz de alterar o status do pedido
Observações técnicas
- Os status de um pedido podem ser:
Pendente- Valor padrão na criação do pedido;Preparando- Status que pode ser alterado pela pessoa vendedora;Em Trânsito- Status que pode ser alterado pela pessoa vendedora;Entregue- Status que pode ser alterado pelo cliente.
33 - Garanta que o status do pedido atualizado na tela de detalhes do pedido da pessoa vendedora seja refletido na tela de detalhes do pedido do cliente após atualização das páginas
34 - Garanta que o status do pedido atualizado na tela de detalhes do pedido da pessoa vendedora seja refletido na tela de lista de pedidos do cliente após atualização das páginas
35 - Garanta que o status do pedido atualizado na tela de detalhes do pedido do cliente seja refletido na tela de lista de pedidos da pessoa vendedora após atualização das páginas
36 - Desenvolva a tela de detalhes do pedido da pessoa vendedora de forma a interagir em tempo real com a tela de detalhes do pedido do cliente
37 - Desenvolva a tela de detalhes do pedido da pessoa vendedora de forma a interagir em tempo real com a tela de lista de pedidos do cliente
38 - Desenvolva a tela de detalhes do pedido do cliente de forma a interagir em tempo real com a tela de lista de pedidos da pessoa vendedora
O fluxo da pessoa administradora deve possibilitar o cadastro de clientes e pessoas vendedoras tal como a remoção dos mesmos.