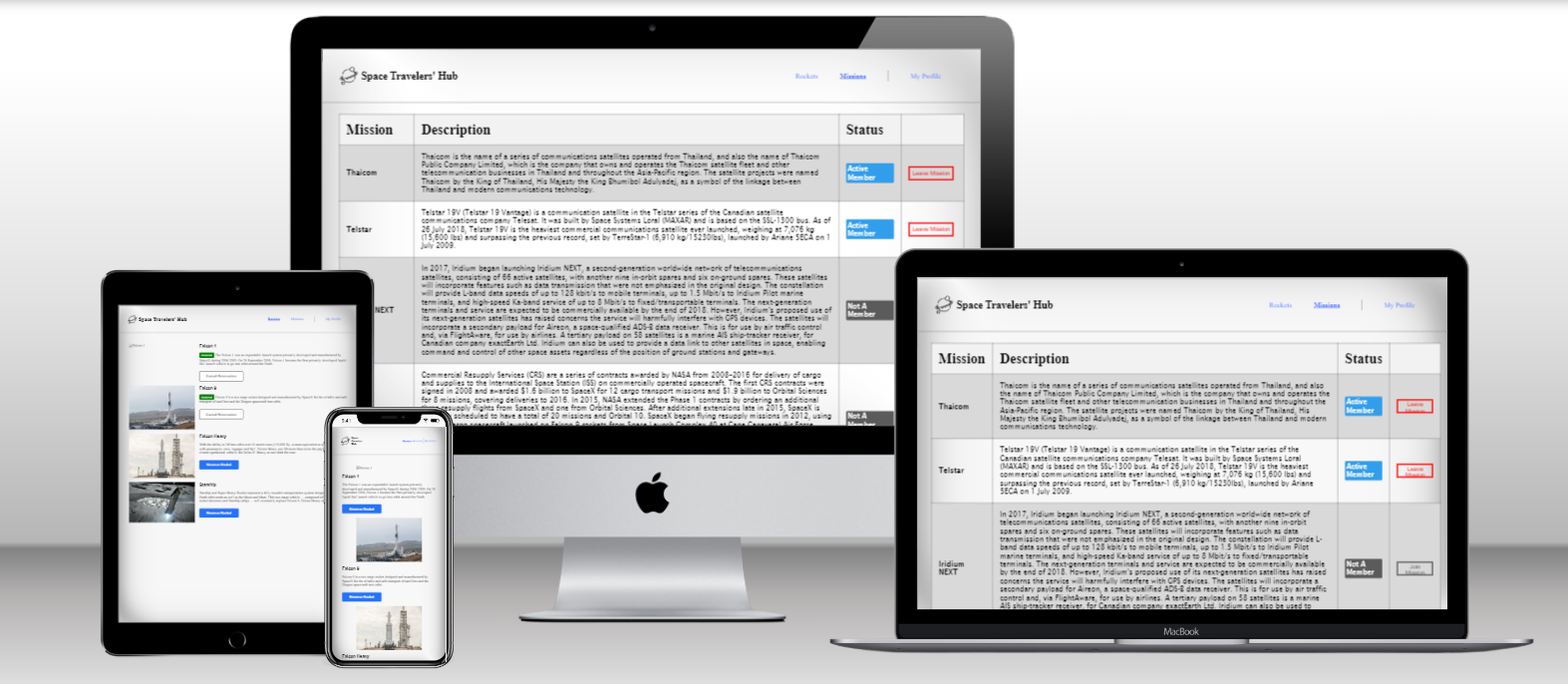
We will be working with the real live data from the SpaceX API. Our task is to build a web application for a company that provides commercial and scientific space travel services. The application will allow users to book rockets and join selected space missions.
HTML, CSS, JavaScript, React.js, Redux Toolkit,
Client
Package Manager
- use of React Router for navigation
- State management with Redux Toolkit
- API integration.
To get a local copy up and running, follow these steps.
In order to run this project you need:
- A web browser to view output e.g Google Chrome.
- An IDE e.g Visual studio code.
nodeshould be installed in your local machine, node website.- Install the
npmpackage manager use this to install both node and npm. - A terminal.
Clone this repository to your desired folder or download the Zip folder:
https://github.com/Alejandroq12/react-group-project.git
- Navigate to the location of the folder in your machine:
you@your-Pc-name:~$ cd react-group-project
To install all dependencies, run:
npm install
To run the project, follow these instructions:
- After Cloning this repo to your local machine.
- You must use
npm startcommand in terminal to run this at the localhost.
To run tests, run the following command:
- Track CSS linter errors run:
npx stylelint "**/*.{css,scss}"
- Track JavaScript linter errors run:
npx eslint "**/*.{js,jsx}"
- Jest tests
npm test
You can deploy this project using: Render,
- We used Render to deploy my website.
- For more information about deployment on Netlify see "Render".
👤 Julio Quezada
- GitHub: Alejandroq12
- Twitter: @JulioAle54
- LinkedIn: Julio Quezada
👤 Tisloh Tebe
- GitHub: Booze33
- Twitter: Tebe
- LinkedIn: Tisloh Tebe
- We will implement more pages
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project give me a star ⭐️
We want to thank all my colleagues that share knowledge with and inspired us to improve each day.
-
Did you created this project from zero?
- Of course, as if it were a real life job scenario.
This project is LICENSE licensed.