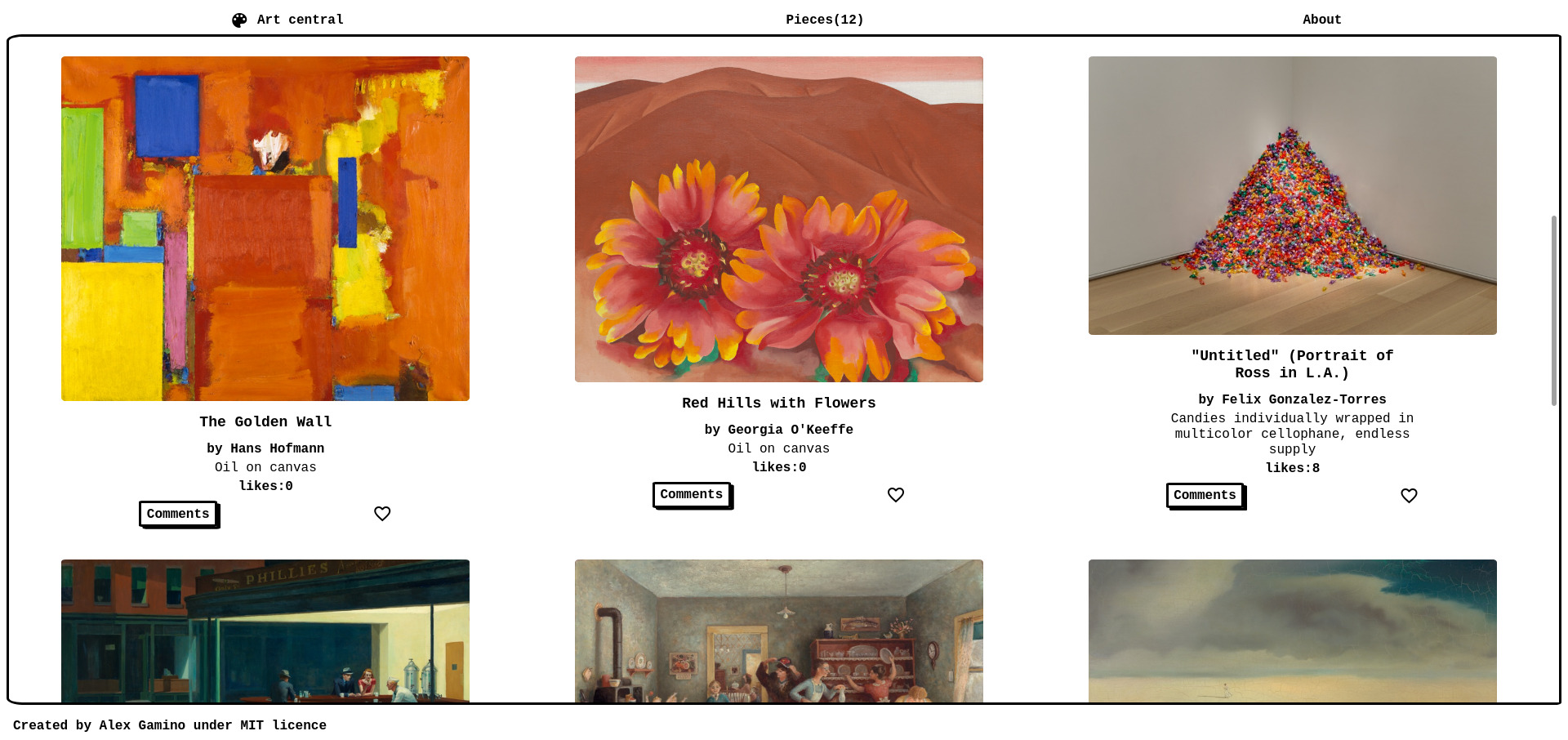
The project is about building a web application based on the Art Institute of Chicago API. All data is preserved thanks to the external Involvement API.
Website that allows users to view and like artworks, interacting with a remote API.
This is achieved by hitting the Art Institute of Chicago API. Also, the DOM is dynamically modified with JS events.
- JavaScript
- HTML5
- CSS3
- Webpack
- Add search functionality
- Add commenting functionality
- Allow the user to display more or less artworks
To get a local copy up and running follow these simple example steps:
- Under the repository name, click the Clone or download green button.
-
Copy the URL given by clicking the clipboard button
-
Open a terminal window in your local machine and change the current directory to the one you want the clone directory to be made.
-
Type
git clonefollowed by the URL you previously copied to the clipboard -
Navigate from the current directory to the newly created folder
-
Now open the index.html file on your browser.
👤 Alex Gamino
- Github: @Alex Gamino
- Linkedin: linkedin
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.