Overview
- Screenshots
- Installation & Execution
- Application Architecture
- Suggested Improvements
- Dependencies & Justification for Their Usage
This application enables users to search for their preferred GitHub repositories and add them to a favorites list.
The application is developed using React (with Vite) and TypeScript, incorporating MUI for the user interface and React Query for data fetching and caching.
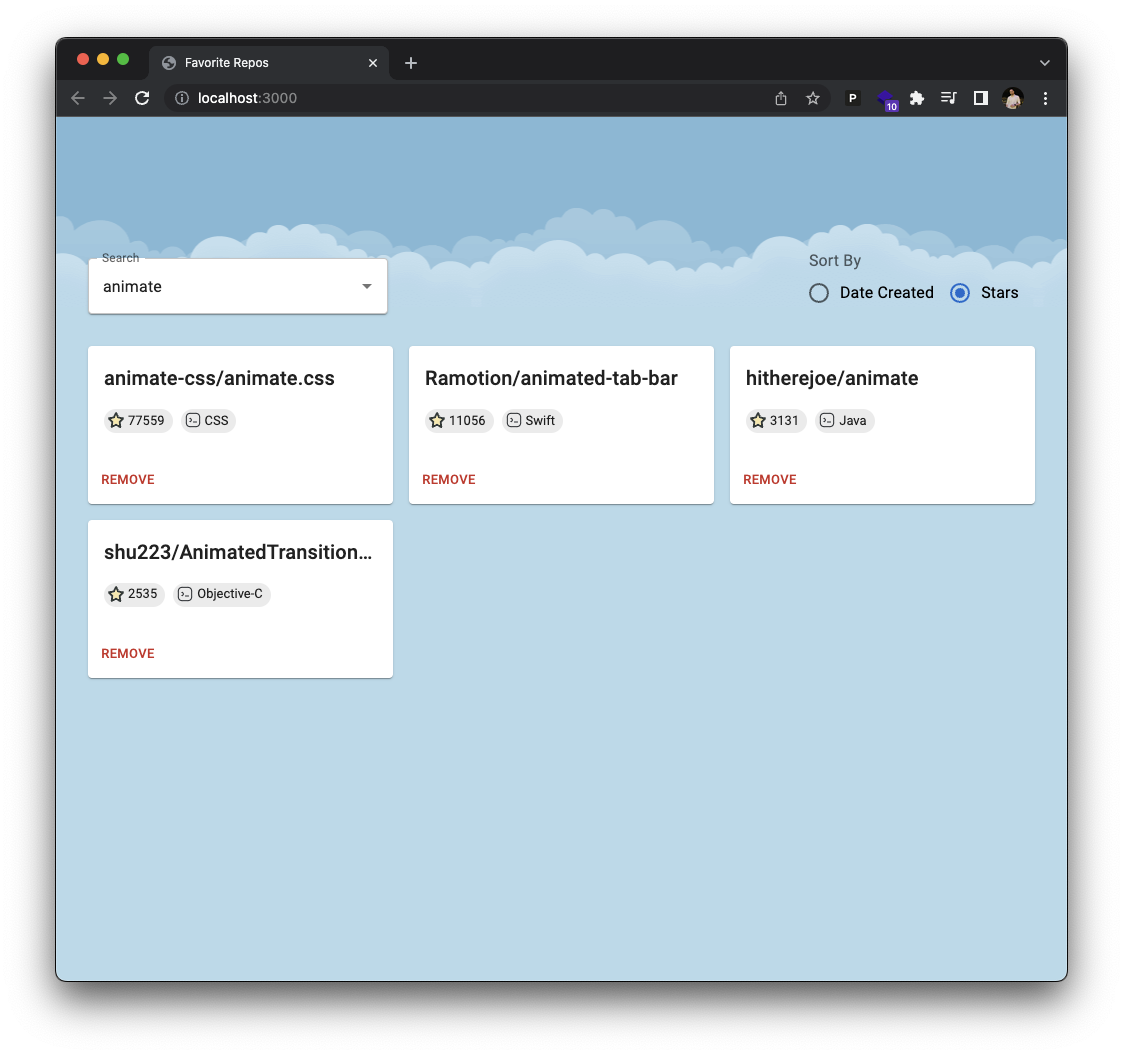
Screenshots
Installation & Execution
- Launch the server:
docker run -p 8080:8080 gcr.io/hiring-278615/reposerver:v1.1- Launch the client:
- With Docker:
docker build . -t favorite-repos
docker run -p 3000:3000 favorite-repos- Without Docker:
npm install
npm run preview- Navigate to localhost:3000 to view the project.
Application Architecture
The application is constructed using React (with Vite) and TypeScript, and employs MUI and Emotion for the user interface, as well as React Query for data fetching and caching. An in-depth explanation of these dependencies is provided below.
The application is divided into the following primary components:
components: Contains all shared components utilized within the app.pages: Stores the app's pages. Although the app consists of a single page, this separation facilitates scalable organization between pages and shared components. The current app only features a "Home" page.api: Includes API calls to the server and schema validation logic (powered by Zod) to provide "guaranteed" types for the app.hooks: Houses the custom hooks employed throughout the app.utils: Stores utility functions used throughout the app.models: Contains TypeScript interfaces and schemas for the "models" used in the app, as well as dedicated models for GitHub-specific requests and custom server-specific requests.
Suggested Improvements
- Testing: Due to time constraints, tests were not implemented. However, tests are crucial for any production application and should be added.
- Error Handling: Although the app includes substantial error handling, incorporating
ErrorBoundarieswould further enhance its robustness. - Environment Variables: The setup of environment variables was not completed, but it would be beneficial to include variables for aspects such as the server URL.
Dependencies & Justification for Their Usage
- MUI: MUI was chosen due to its popularity as a Material design library for React. It offers a quick start for the UI and ensures a consistent appearance throughout the app.
- Emotion: Emotion is a required dependency for MUI. As it would be included regardless, it was utilized in the app.
- React Query: React Query was employed for data fetching and caching. It is a popular library for this purpose and is considered an industry standard.
- React Router: React Router was used for handling routing.
- Zod: Schema validation library that I used to validate the data coming from the server. This is a good practice, because the it avoids assumptions about the type of data that is coming from the server and makes the code more robust.