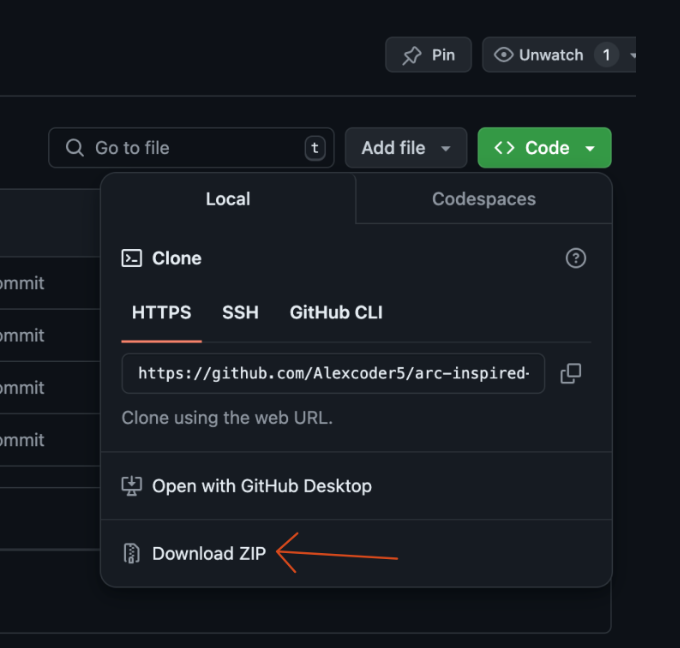
- Press on Code
- Download ZIP
- Open vivaldi://experiments
- Enable "Allow for using CSS modifications".
- Open Appearance section in settings.
- Under "Custom UI Modifications" choose the unarhived folder you just downloades.
- IMPORTANT: The CSS files can't have spaces in the filename or they won't work. (in case you want to change it)
- Restart Vivaldi to see them in effect.
- Appearance -> Dark
- Themes -> Editor -> Background -> From Vivaldi
- Themes -> Editor -> Settings -> Transparent Tab Bar
- Tabs -> Left
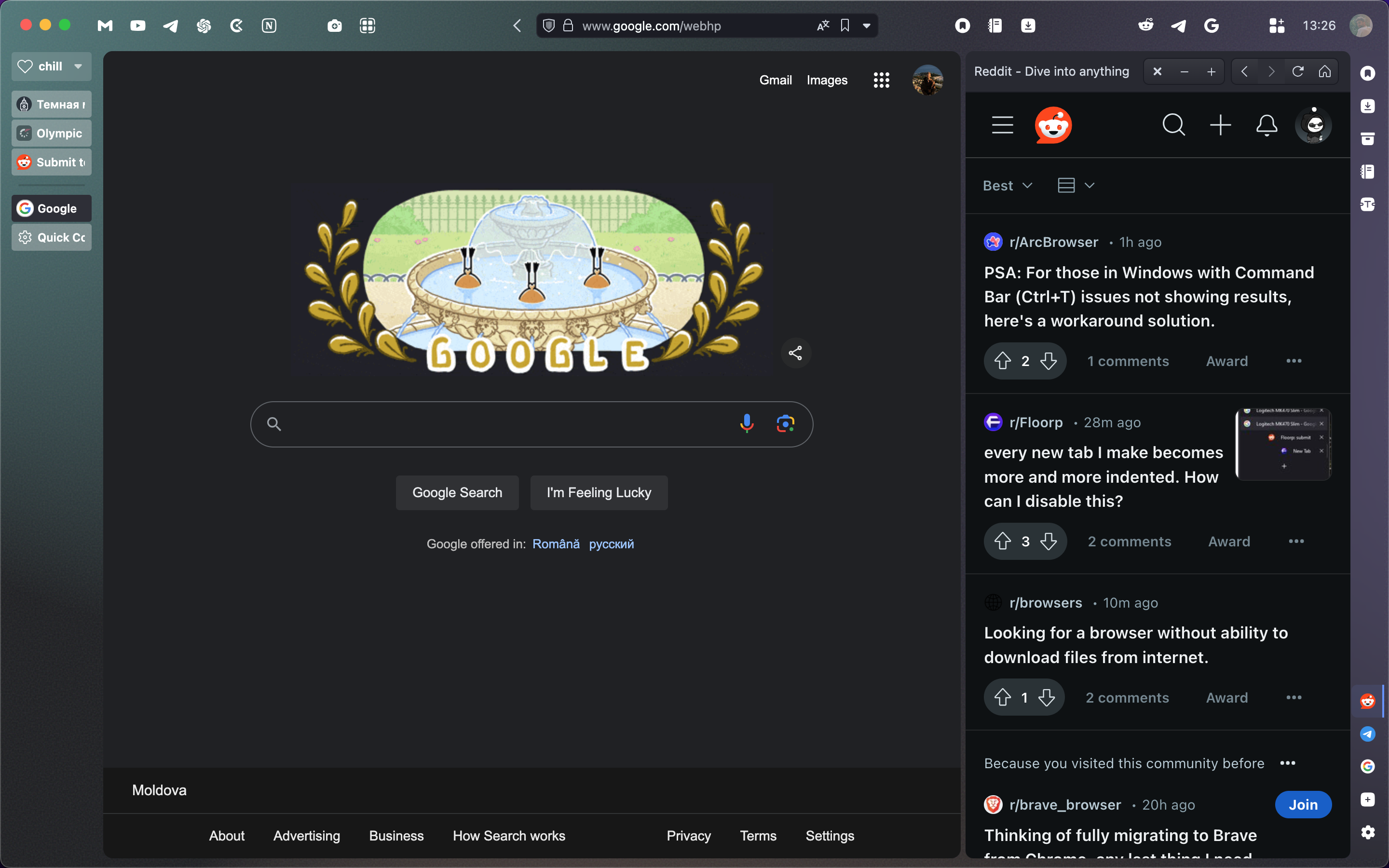
- Panel -> Right Side
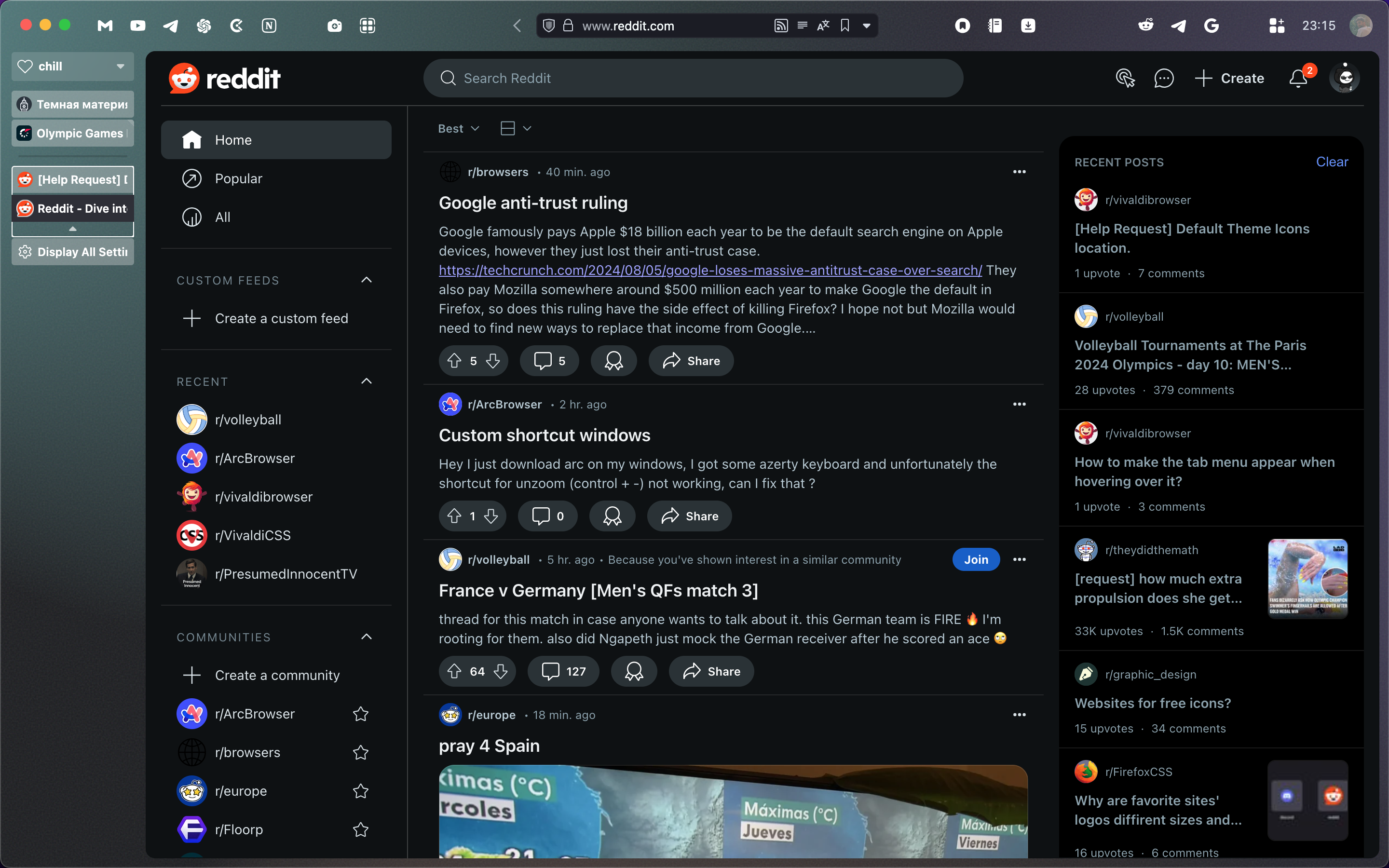
- View -> Customize Toolbar -> Place anything you like here | Here's how I have it:
- Settings -> Quick Commands -> Command Chains -> + (create) -> Command 1: Open link in New Tab -> Command Parameter: website link
- Themes -> Editor -> Icons -> Find Your Command Chain (in the end) and upload an SVG for it. You can also change icons other toolbar/panel elements here
- View -> Customize Toolbar -> Command Chains -> Find your Command and place it to any panel/toolbar you want. You can move all the elements accross address bar / status bar / panel
- Go to setting -> Shortcuts and create shortcuts for toggling tab bar / panel and other elements you often use
- You can permanently remove minimized panel (on right) by uncommenting this line in style.css. This way you'll have right panel icons only when you panel is open.
.tab-position .svg-tab-stack {
/* display: none!important */
}
|
→ |
.tab-position .svg-tab-stack {
display: none!important
}
|