TSImportRefiner is a powerful jscodeshift script designed to optimize and sort TypeScript imports based on path aliases defined in tsconfig.json. It automates the refactoring of import statements, making your codebase cleaner and more maintainable.
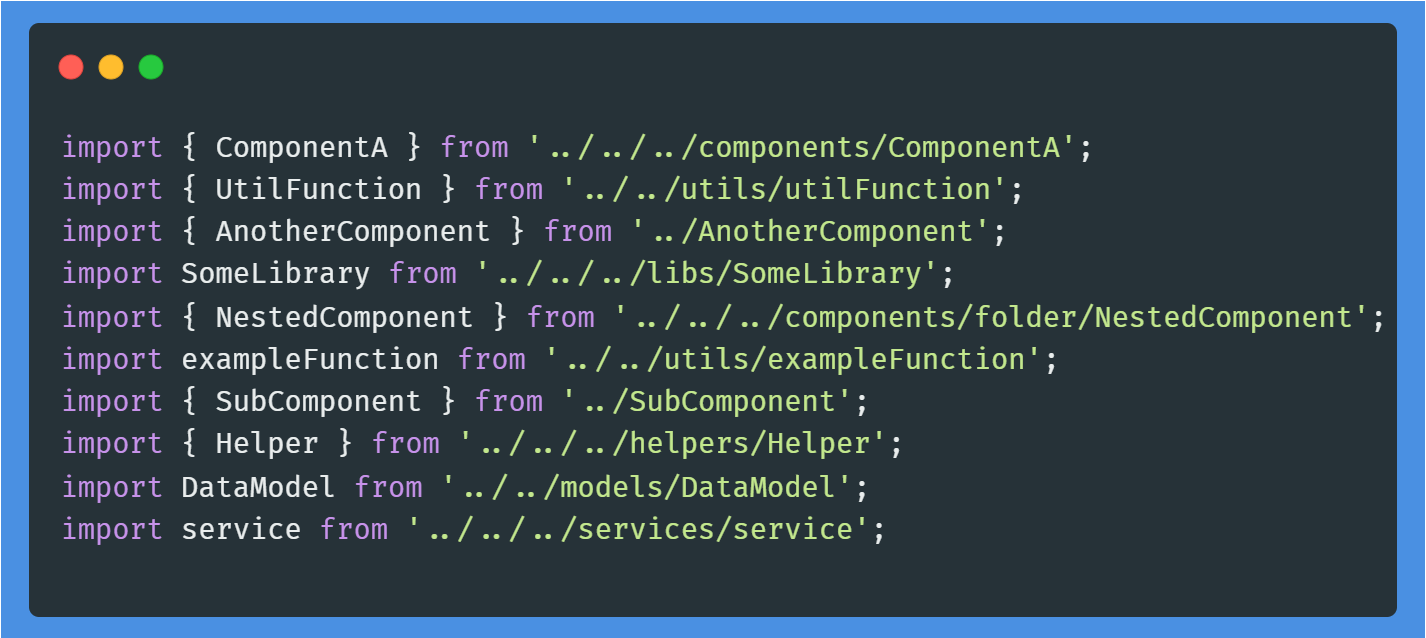
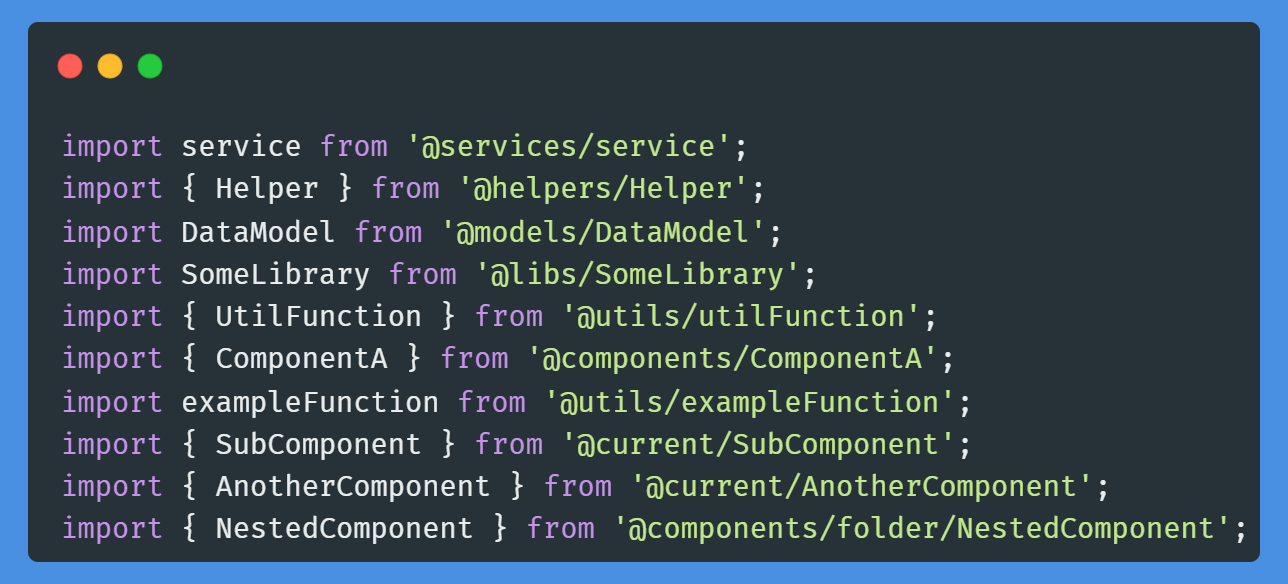
- Alias Conversion: Converts module paths to aliases as defined in your
tsconfig.json. - Sort Imports: Sorts import statements based on line length.
- Seamless Integration: Works with existing TypeScript projects with minimal setup.
Before you begin, ensure you have installed Node.js and jscodeshift:
npm install -g jscodeshiftInstall TSImportRefiner globally via npm:
npm install -g tsimportrefinerTo refactor a file or a directory of files, run:
tsimportrefiner <path> [options]Where <path> can be a single file or a directory. [options] are optional arguments that you would normally pass to jscodeshift.
tsimportrefiner ./src --extensions=ts,tsxThis command will process all .ts and .tsx files in the src directory.
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Feel free to adjust the contents to fit the specifics of your project better, such as adding more detailed usage instructions, screenshots, or additional sections as necessary.