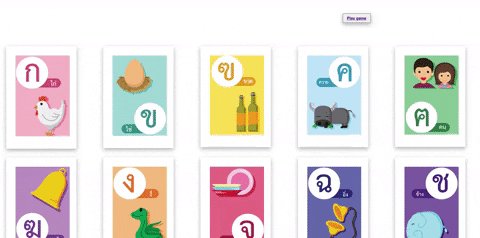
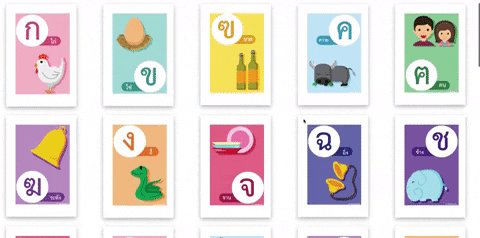
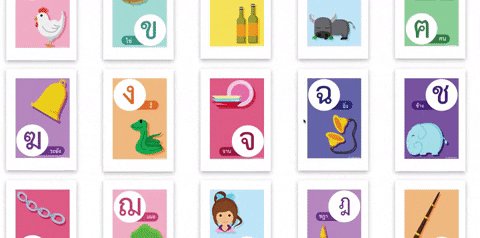
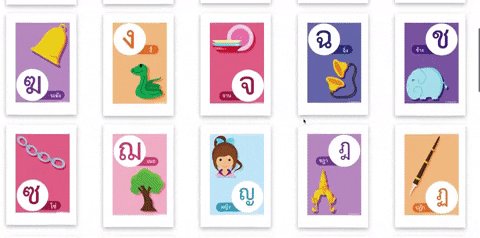
Web application and mix-and-match game for Thai language learning -Utilized Ruby on Rails to store data -Created animated cards using CSS -Used Javascript to implement timeout and score-tracking functionality
- To run the app, first fork and clone down this repo to your local device.
npm install to download dependencies npm start to start app Note you will also need to clone down the backend repo as well which can be found below.
https://github.com/Paradafaii28/Mod3-Project-thai-alphabet-flashcard Now you can use the application.
Click through tabs to learn the Thai Alphabet and flip your card you will hear the voice how to pronunciation, after you finsih learning you can click through the next page to play mix and match game.
Javascript / HTML / CSS
Parada (Alice) Richardson - Github Repo