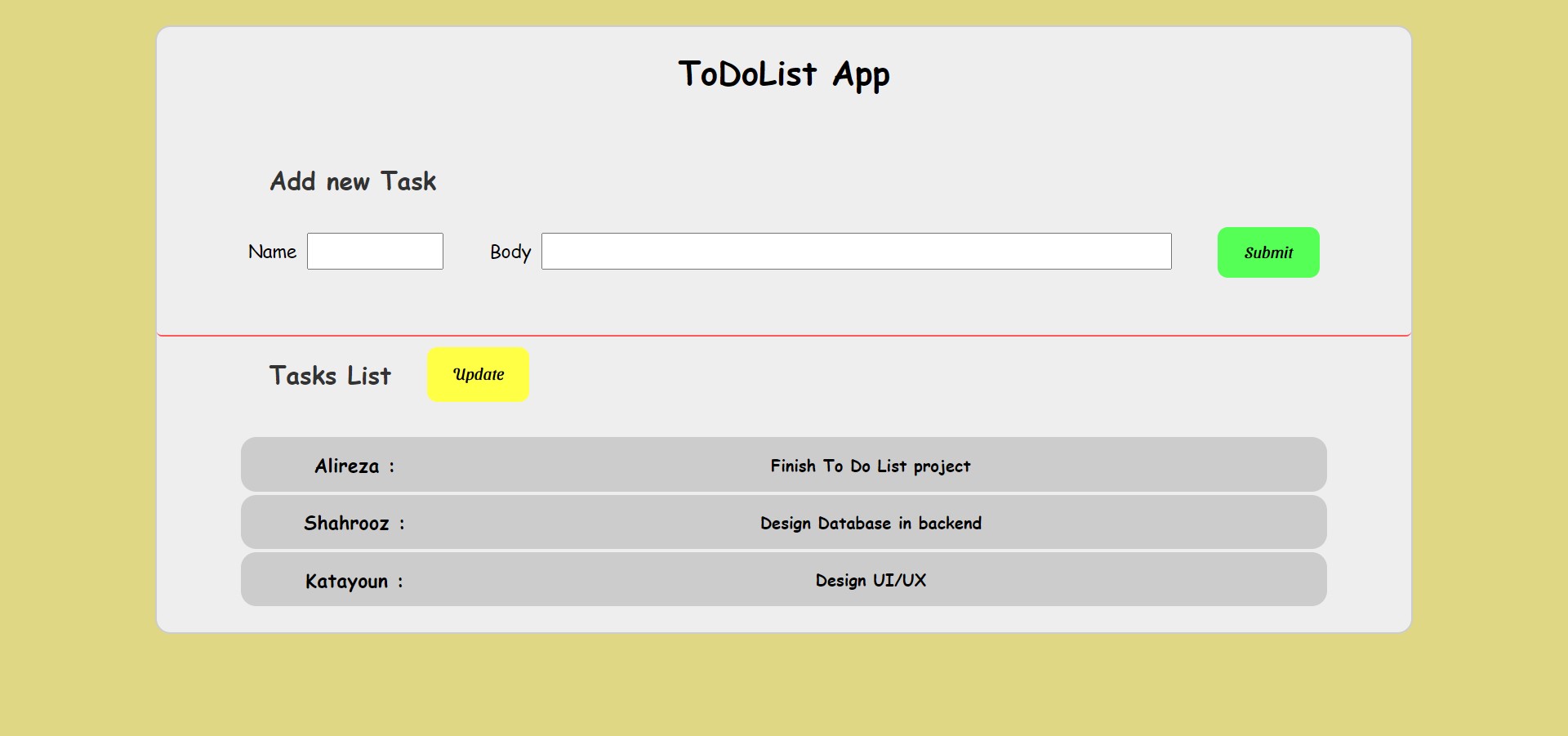
This app has some usable UI that includes Button.js, Card.js, Input.js and Task.js. These are available in ui/ folder.
It uses Context/ to manage Data. TaskList, GetAllTasks and CreateNewTask are in TaskHook.js file. These files are shared to other files which may need them.
- useState
- useEffect
- useRef
- useContext
The app just made by two main component where placed in component/ folder which called DisplayList.js and EnterToDo.js.
cd todolist
npm install
npm start
I Will be So happy if you give me feedback by this project :)