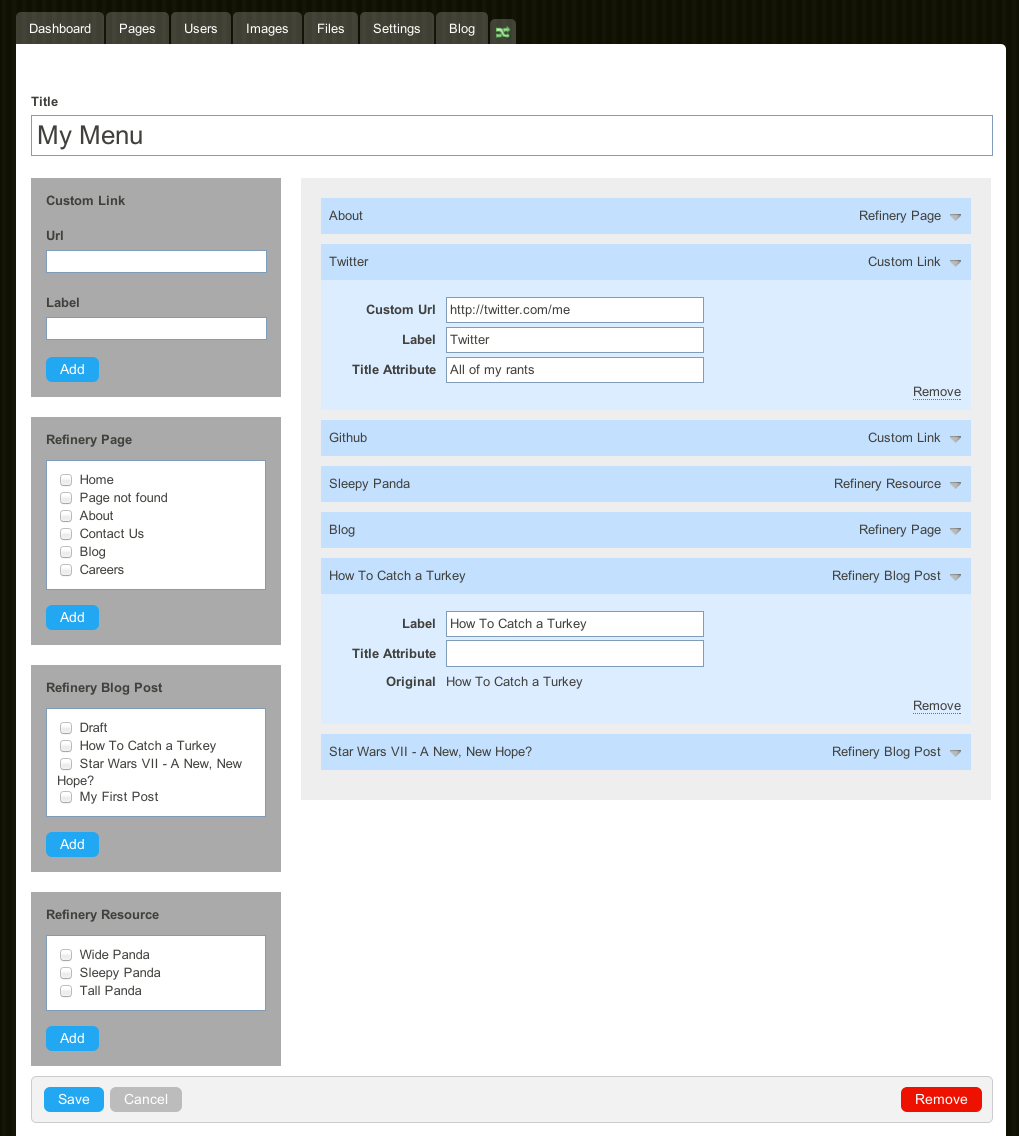
Refinery Menus allows you to create and edit several custom menus for your Refinery CMS app. It gives you the ability to add links to any kind of model you want. As default are custom links (fx http://google.com, http://github.com etc.) Refinery Pages and Refinery Resources (files). See the screenshot below for an example.
- refinerycms >= 2.0.6
- Ability to create more than one menu for your application.
- Ability to link to any number of custom models you want.
- Ability to link to any custom url.
- Simple and easy-to-use interface.
Add this line to your applications Gemfile
gem 'refinerycms-menus', '~> 2.0.7'or for edge version
gem 'refinerycms-menus', git: 'git://github.com/pylonweb/refinerycms-menus.git'Next run
bundle install
rails generate refinery:menus
rake db:migrateNow when you start up your Refinery application, you should see a new menus tap in the admin interface.
Refinerycms Menus is still fairly new, and some updates include new database migrations, even on 2.0.X releases. You should therefore always remember to run the following after updating Refinerycms Menus:
rails generate refinery:menus
rake db:migrateIf you have made changes to the config/initializers/refinery/menus.rb file then remember not to overwrite it when running the generator.
Go to app/views/refinery/pages/_header.html.erb in your application.
If you don't have this file then Refinery will be using its default. You can override this with
rake refinery:override view=refinery/_headerThen add this code to the header, to generate the custom menu:
<%= render :partial => "/refinery/menu", :locals => {
:roots => refinery_menu("custom_menu")
} %>"custom_menu" must be replaced by the permatitle of your menu.
To show list all your menus and their permatitles run this rake task:
rake refinery:menus:listYou can create a new menu in the rails console, or you can use the following command:
rake refinery:menus:create_menu title=some_titleRefinerycms Menus is very flexible and is very easy to setup your own models, so you can link to them in your menus. To add a new model to Refinerycms Menus, just go to the config file (config/initializers/refinery/menus.rb) and follow the instructions on how to add your model to the menu_resources configuration option.
Your model only have to respond to two methods:
urlwhich must define which path the menu link should link to.- A custom title method that you can specify in the configuration.
Here is a example of how Refinery Pages are added as a custom resource model:
config.menu_resources = refinery_page: {
klass: 'Refinery::Page',
title_attr: 'title',
scope: Proc.new { live.order('lft ASC') }
}We will very much appreciate all kinds of contributions to refinerycms-menus! Just fork this project, create a new feature branch and open up a pull request. If you don't know how to do this, try to check out RailsCasts episode 300. If you are able, please add tests to your pull requests.
If you have any issues or questions, that you cannot find the answer to here, then please feel free to add an issue on GitHub.
Refinery Menus uses RSpec to test. See the documentation on RSpec GitHub page.
- To run the test suite, you must first install a dummy refinery app to test against:
bundle exec refinery:testing:dummy_app. See the Refinery Testing Guide for more info. - You can run all specs by running the command
bundle exec rake.