ESLint 自动修复拓展插件,自动保留最后修改人
基于两个痛点:
- 运行
ESLint --fix后,�git 提交记录变成了运行修复命令的人员,为后续的修改追踪带来很大的麻烦 - 在
lint-staged里使用ESLint --fix,如果有无法修复的问题,将会报错,阻断后面的提交流程
- 使用
ESLint CLIEngine提供的 Node API 收集文件信息 - 通过
CLIEngine的fix参数定制输出报告 git blame获取行和修改人信息映射git commit --author指定提交人员
如果要对存量代码做修复,一般全局安装
npm install alloylint -g如果要对项目后面的代码做约束和修复,选择本地安装
npm install alloylint -D"lint": "alloylint file.js"支持 glob 模式:
"lint": "alloylint './src/**/*'"更多 glob 模式的写法,可以参考 minimatch
在 lint-staged 使用 AlloyLint 可以在提交代码的时候自动运行自动修复,尽可能地修复可修复问题。
-
安装
husky和lint-stagednpm install husky lint-staged -D
-
添加以下内容到 �
package.json里"husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.{js,ts}": [ "alloylint", "git add" ] }
添加 -a 或者 --author 参数
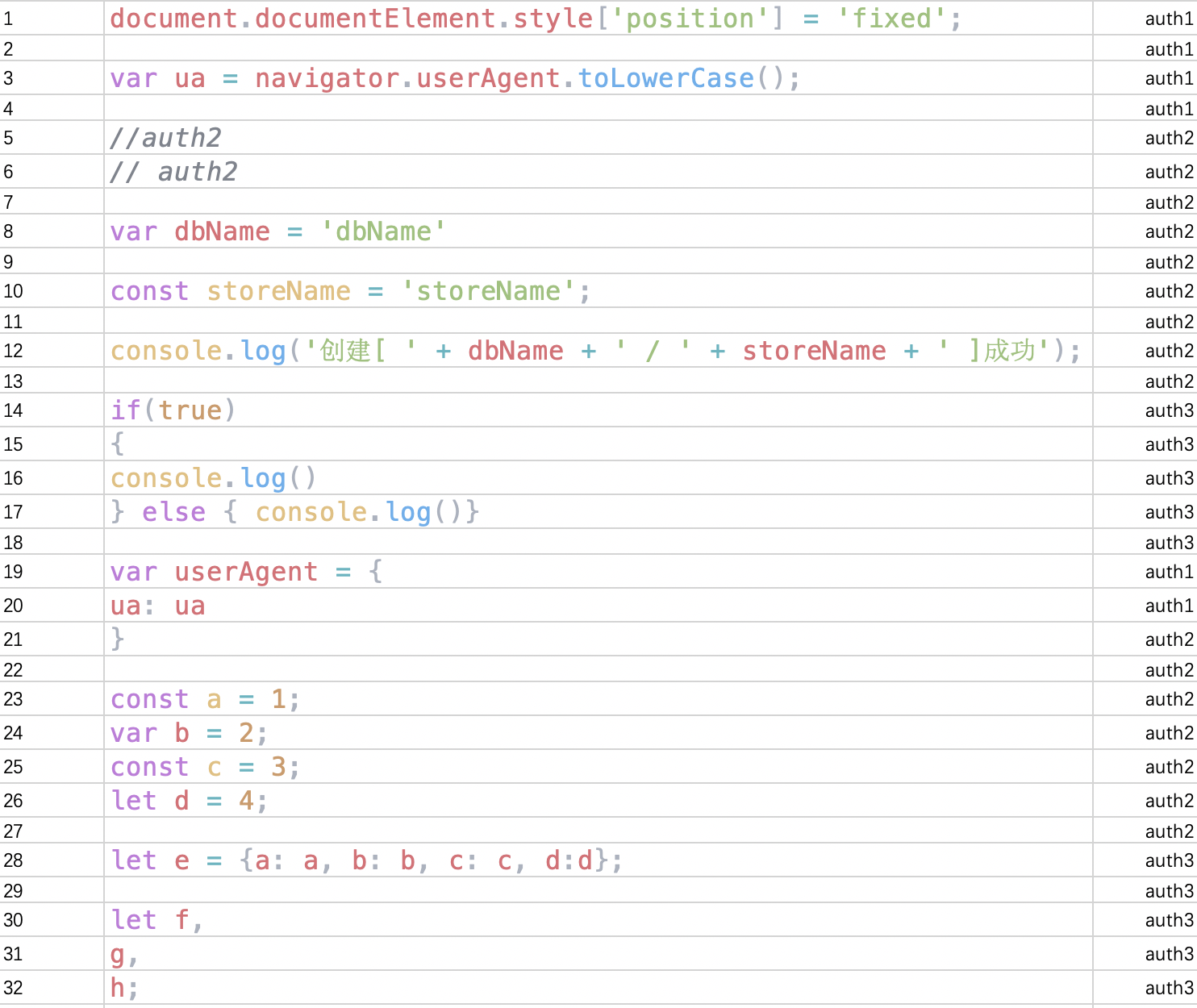
alloylint -a "./src/**/*"假设原来有这样一段代码
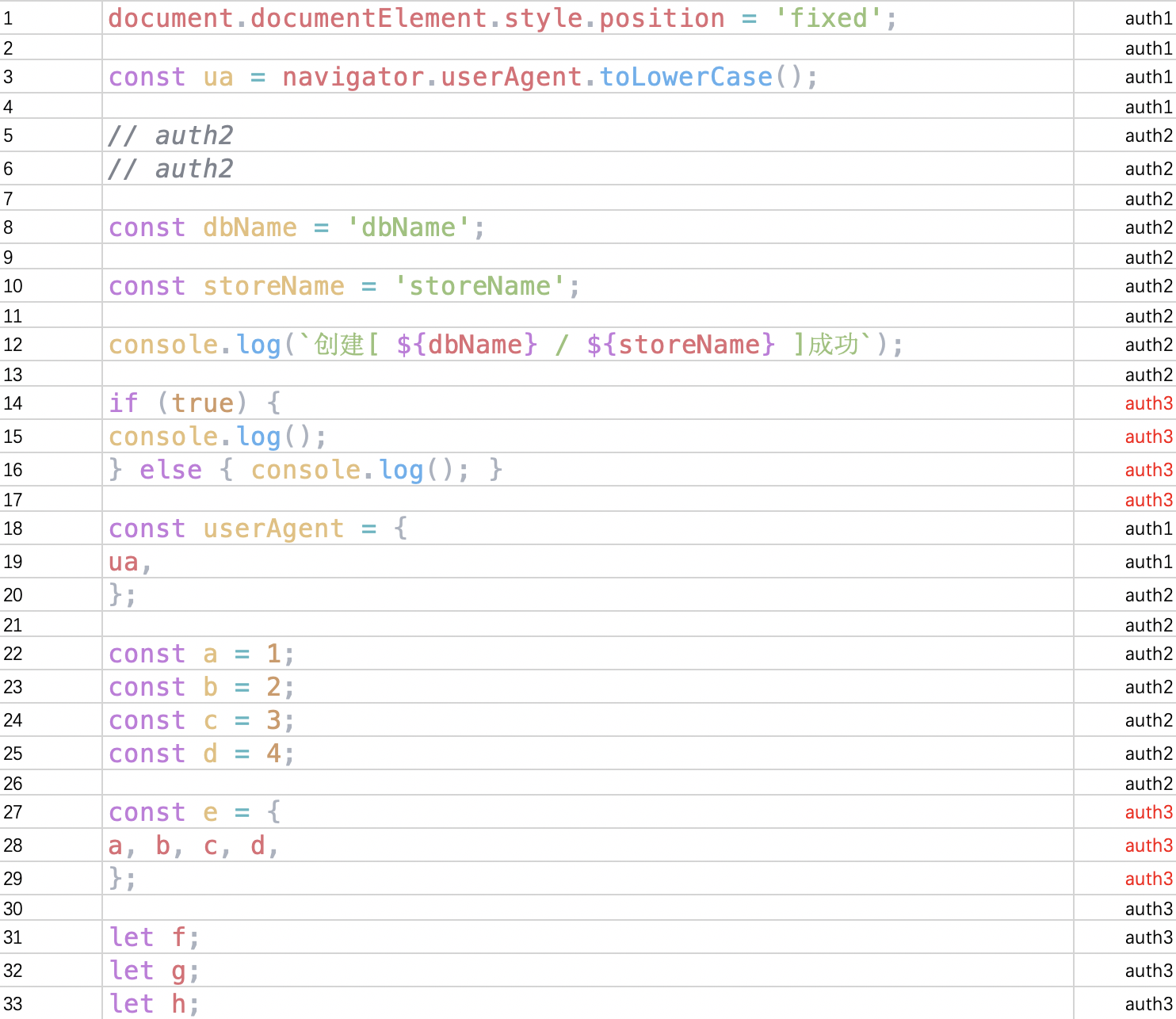
在运行了 AlloyLint 后,可以看到 14 - 16 行,27 - 29 行即使有行列变动,依然能完整保留最后修改人的信息
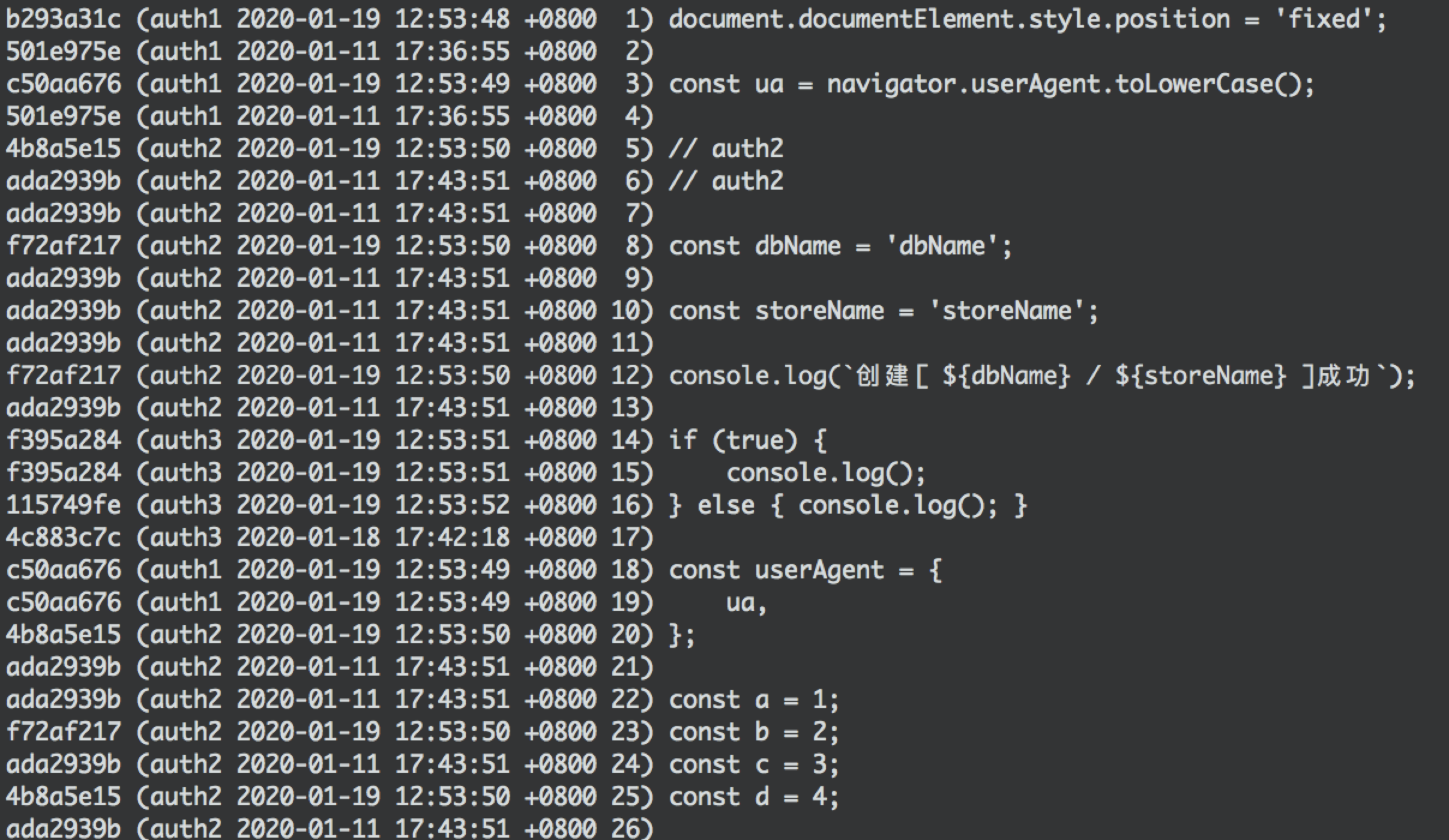
git blame 工具仍维持这原修改人
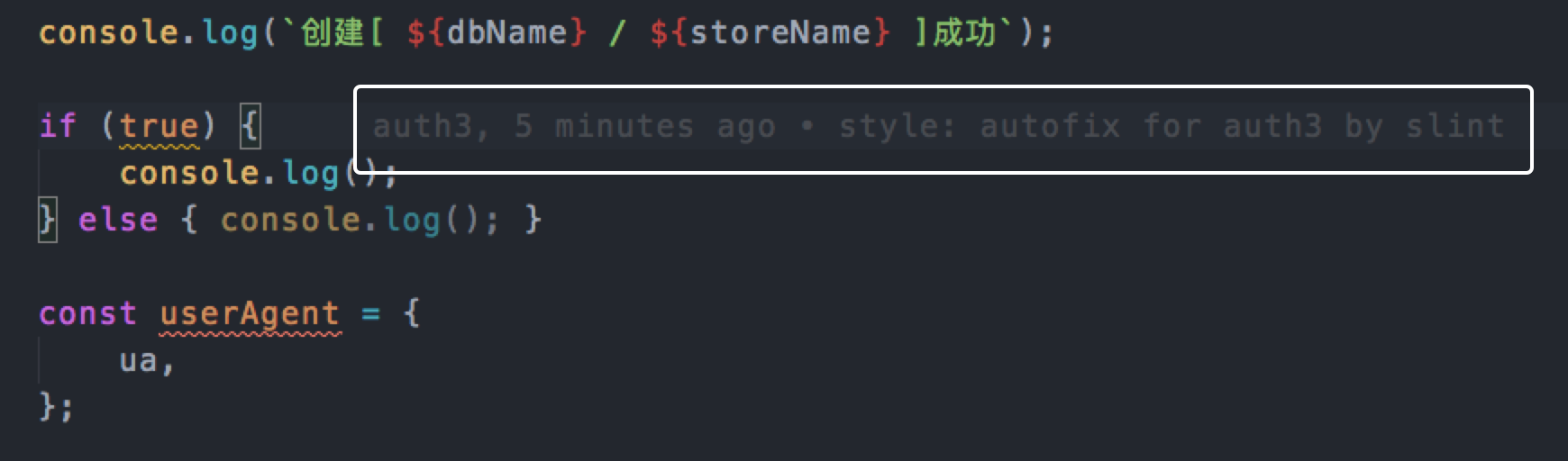
编辑器里看到的也是经过我们处理过的最后修改人
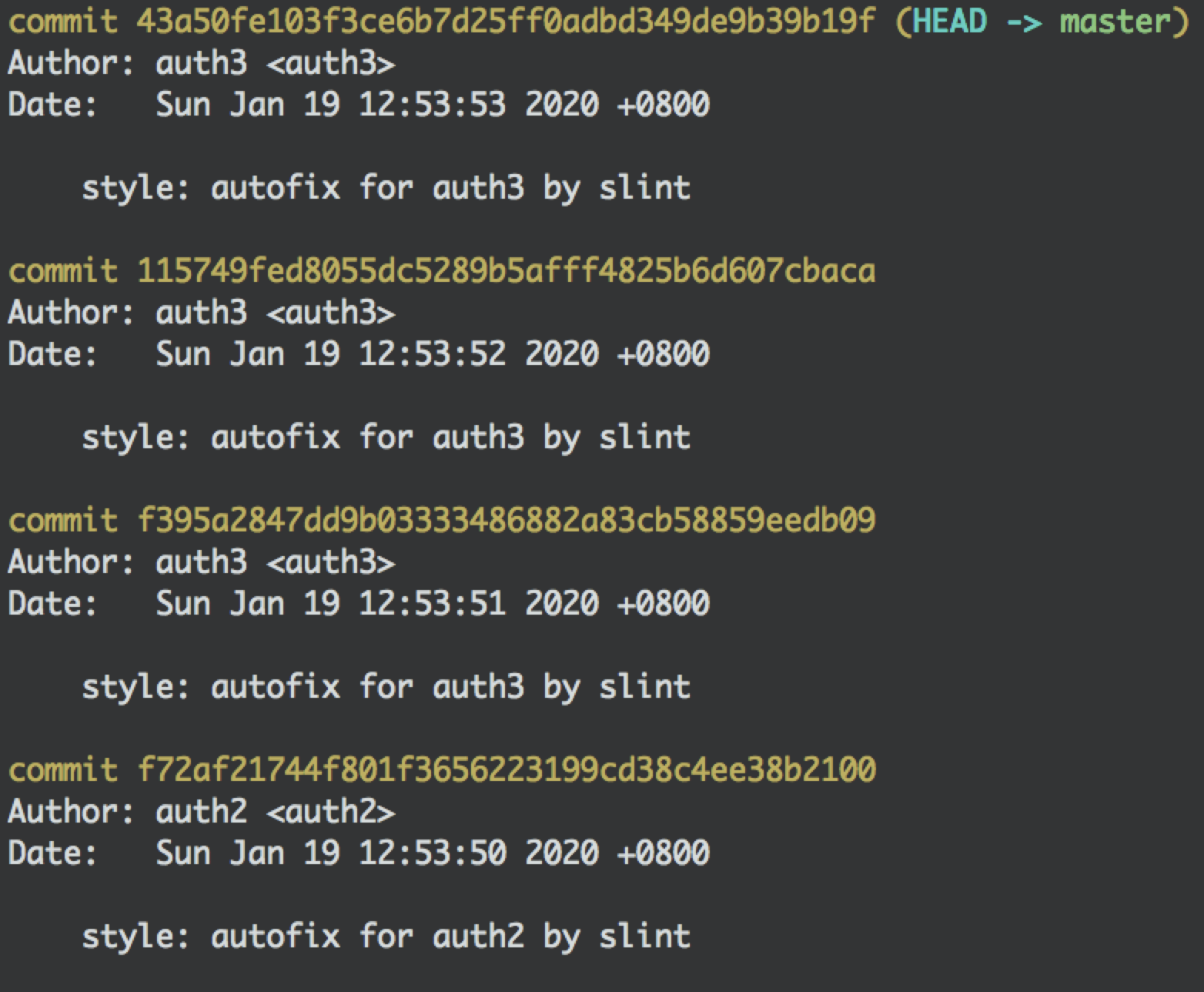
git log 上看到的也都是按每个修改人去做的自动修复记录
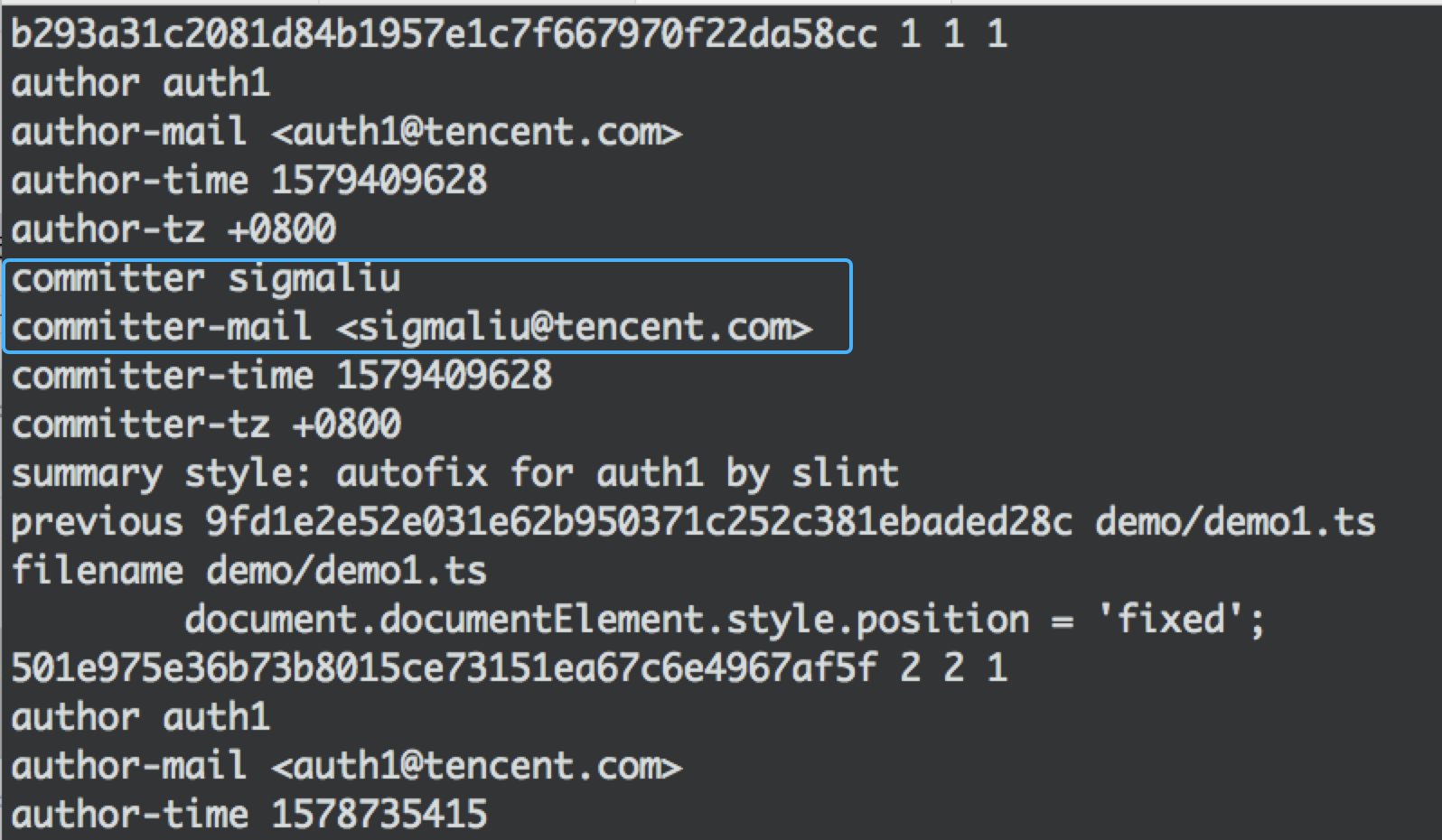
在 git blame --line-porcelain 能同时看到修改人和提交人
.
├── demo 测试文件
├── dist 编译后文件
├── docs 文档资源
├── script 编译和测试脚本
├── src �源码
-
安装依赖
npm i
-
�开发环境
npm run dev
-
运行命令
npm run demo:fixAuth
-
调试自定文件目录
npx ts-node ./src [file-path]
- AlloyLint 代码在 Commit 后会自动编译,并用编译后�脚本格式化变动的代码文件,因此开发者不用关心这部分
有什么好的建议或者遇到问题,请不吝到 Issues 提问题和讨论