Free / Open source Scrum/Agile Planning Poker Web App to estimate user stories for the Agile/Scrum teams. Create session and invite team members to estimate user stories efficiently. Intuitive UI/UX for voting the story points, showing team members voting status with emojis(👍 - Voting Done, 🤔 - Yet to Vote). Session Moderator has full control on revealing story points and restarting the session.
- Create new Session(Fibonacci or TShirt size)
- Join Session
- Invite Link
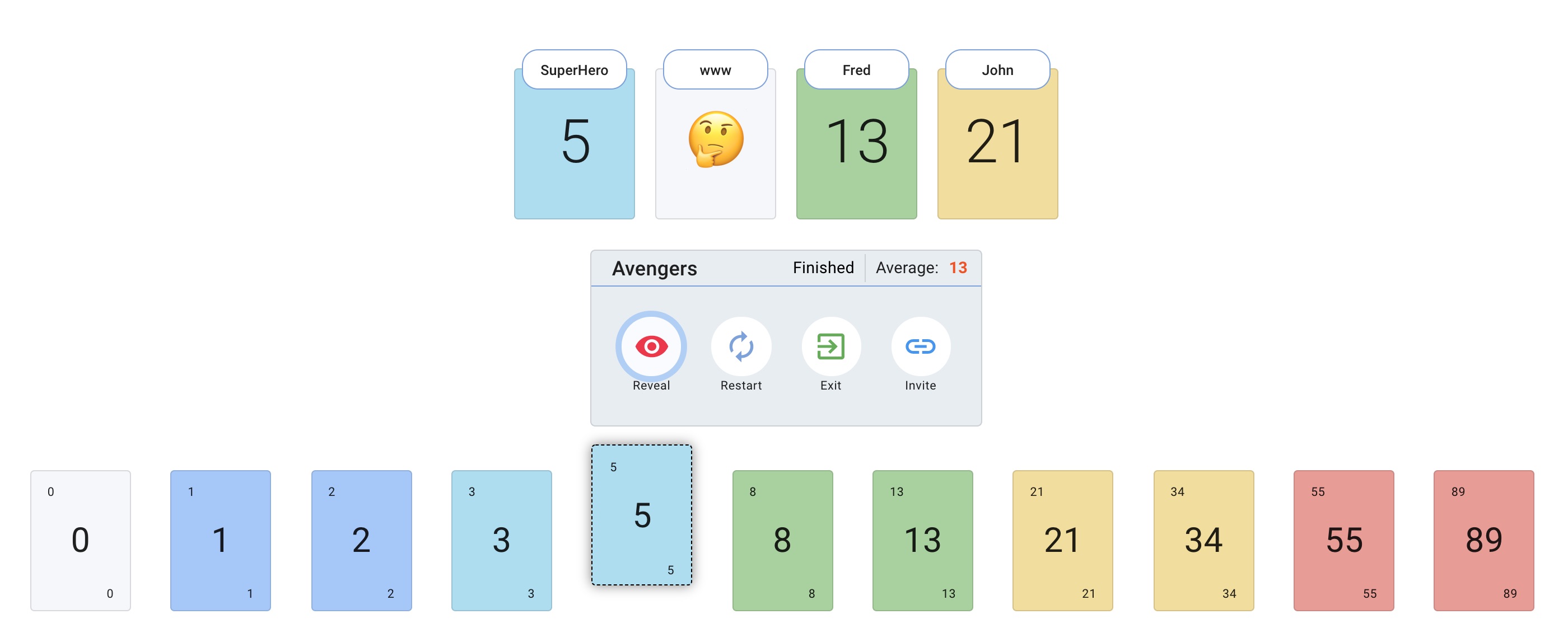
- Session controller - Moderator can Reveal and restart the session anytime.
- Reveal - Reveal the cards for all users
- Voting status - Users Cards show voting status using emojis - 👍 - Voting Done, 🤔 - Yet to Vote
- Remove user from session
- Delete Session - Moderator can delete the session completely.
- React - Frontend
- Material-ui - UI Components
- Firestore - Database
- Firebase - Hosting
-
Clone the repo
git clone https://github.com/hellomuthu23/planning-poker.git
-
Run
yarncommand to install the required npm package. -
Run
yarn startto start the app. -
Access the app at
http://localhost:3000. -
We use the same production database for local development too, so avoid creating too many new sessions and re-use existing one.
- Keep it simple as much as possible
- Add required unit tests
- Use strong type always
- Use functional and hooks based approach for components
- Avoid adding new colors
- Use css until we have scss in place
- Don't duplicate code and use service folder to keep non-component/shared codes
- Add timer
- Export options
- Preserve history of voting and show it in session
- Provide option to enter user story name
- Make the default Session name random
- Add Semantic Release to generate changelog and release notes
- Add missing unit tests for services
- Upgrade Material UI to latest version