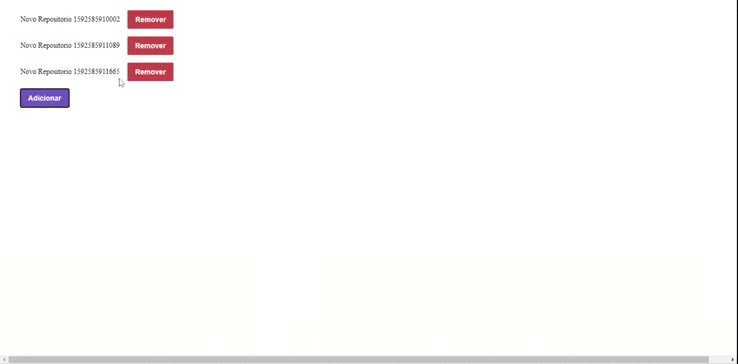
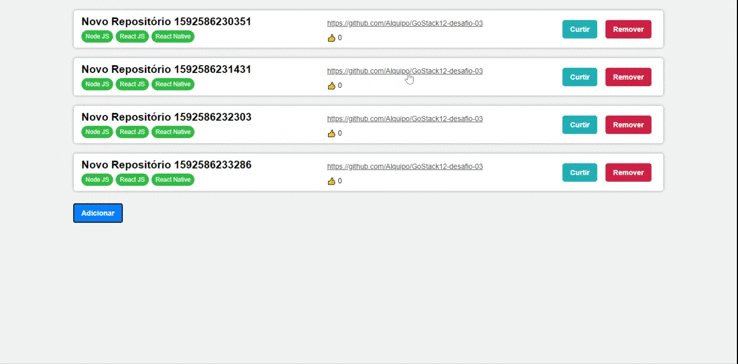
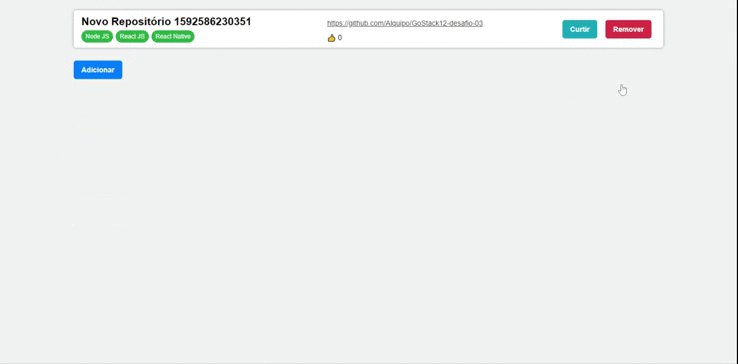
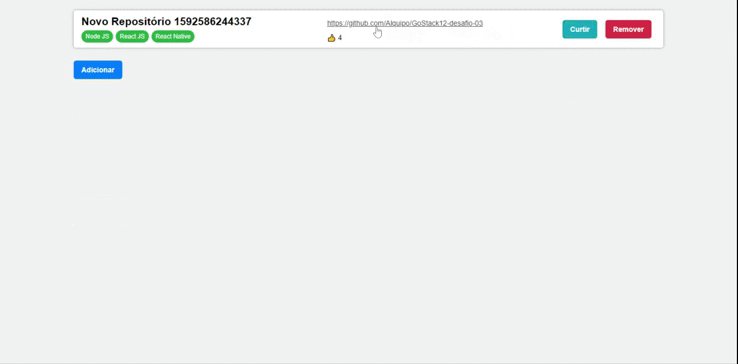
Terceiro desafio foi desenvolver uma página web onde mostra os dados de repositório da API desenvolvida no Desafio anterior os dados ficam salvos em um Array, enquanto o servidor está sendo executado. Foi criado na página web onde lista os repositórios, efetua adição aleatório de repositório e deletar o repositório.
- Convertido todo o Projeto para TypeScript
- Refeito a interface do projeto para ficar um pouco melhor (não sou Designer)😊;
- Adicionado a visualização da url, techs e curtidas;
- Adicionado um botão para curtir o Repositório;
Para clonar e executar este aplicativo, você precisará de Git, [NodeJs][nodejs] Instalado em seu computador.
O projeto e divido em duas partes:
- Back End (Link do Rpositório)
- Front End
💡 E preciso efetuar o clone e seguir os passos de instalação do Repositório da API
💡 O Front End precisa que o Back End esteja sendo executado para funcionar.
# Clone este repositório
$ git clone https://github.com/Alquipo/GoStack12-desafio-03
# Acesse a pasta do projeto no terminal/cmd
$ cd GoStack12-desafio-03# Instale as dependências
$ yarn
# Execute a Aplicação
$ yarn start
# Execute o teste da Aplicação
$ yarn test
# O servidor inciará na porta:3000 - acesse http://localhost:3000- Faça um fork do projeto;
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature - Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature" - Envie as suas alterações:
git push origin my-feature
Caso tenha alguma dúvida confira este guia de como contribuir no GitHub
Este projeto esta sobe a licença MIT. Veja a LICENÇA para saber mais.
Feito com ❤️ por Alquipo Neto 👋🏽 Entre em contato!