vitepress-for-component
vitepress-for-component 是什么?
VFC Fork 自VitePress,针对组件开发场景做了一些功能增强和默认样式修改。
可以理解为是一个在 VitePress 的基础上向 dumi 靠拢的工具。
详细文档
https://dewfall123.github.io/vitepress-for-component/.
示例站点
它做了哪些增强?
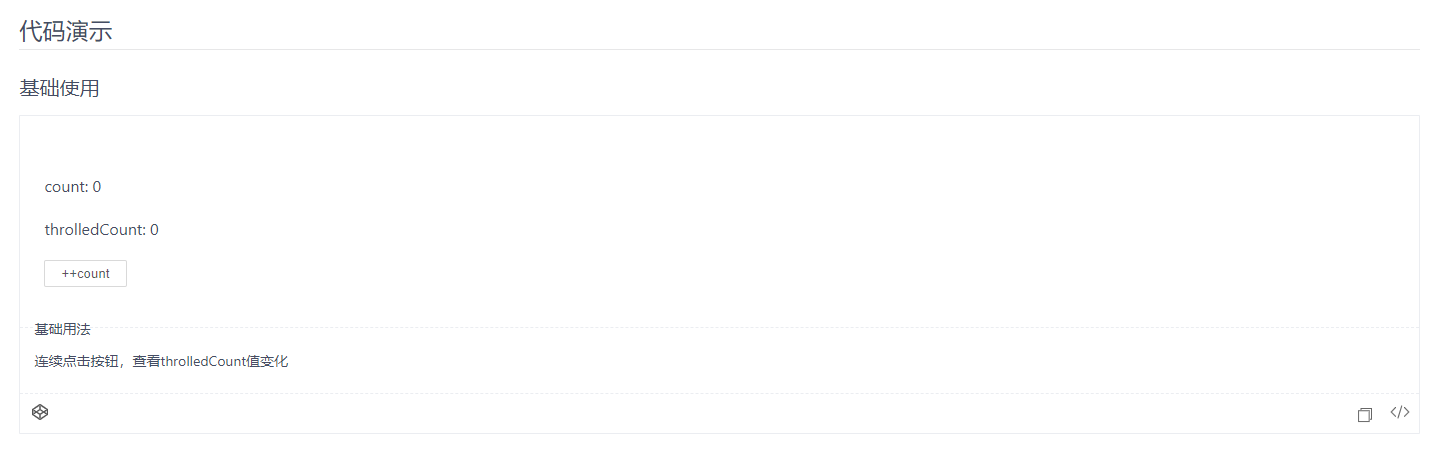
1. 内置Demo组件
我们可以在.md文件中这样来引入demo。
<demo src="./demo.vue"
language="vue"
title="Demo演示"
desc="这是一个Demo渲染示例">
</demo>渲染效果如下:
2. 像 dumi 一样的组织文件
在组件编写的场景中,我们觉得 dumi 的文件结构更合适。
示例:
假设我们有这样一个组件库。
VitePress文件结构如下。
docs
├─ index.md
├─ loading
│ └─ index.md
├─ zh
│ ├─ index.md
│ └─ loading
│ └─ index.md
src
├── loading
│ ├── demo
│ │ └── demo.vue
│ └── loading.vue
└── ...
vitepress-for-componnet文件结构如下。
docs
├── index.en-US.md
├── index.zh-CN.md
src
├── loading
│ ├── demo
│ │ └── demo.vue
│ ├── index.en-US.md
│ ├── index.zh-CN.md
│ └── loading.vue
└── ...
我们觉得dumi的组织结构有如下好处:
- demo.vue 和 loading.md 都放在 src 下面,源码和文档联系感更强。
- 用后缀
.zh-CN来区分 locale,更加有对比度。
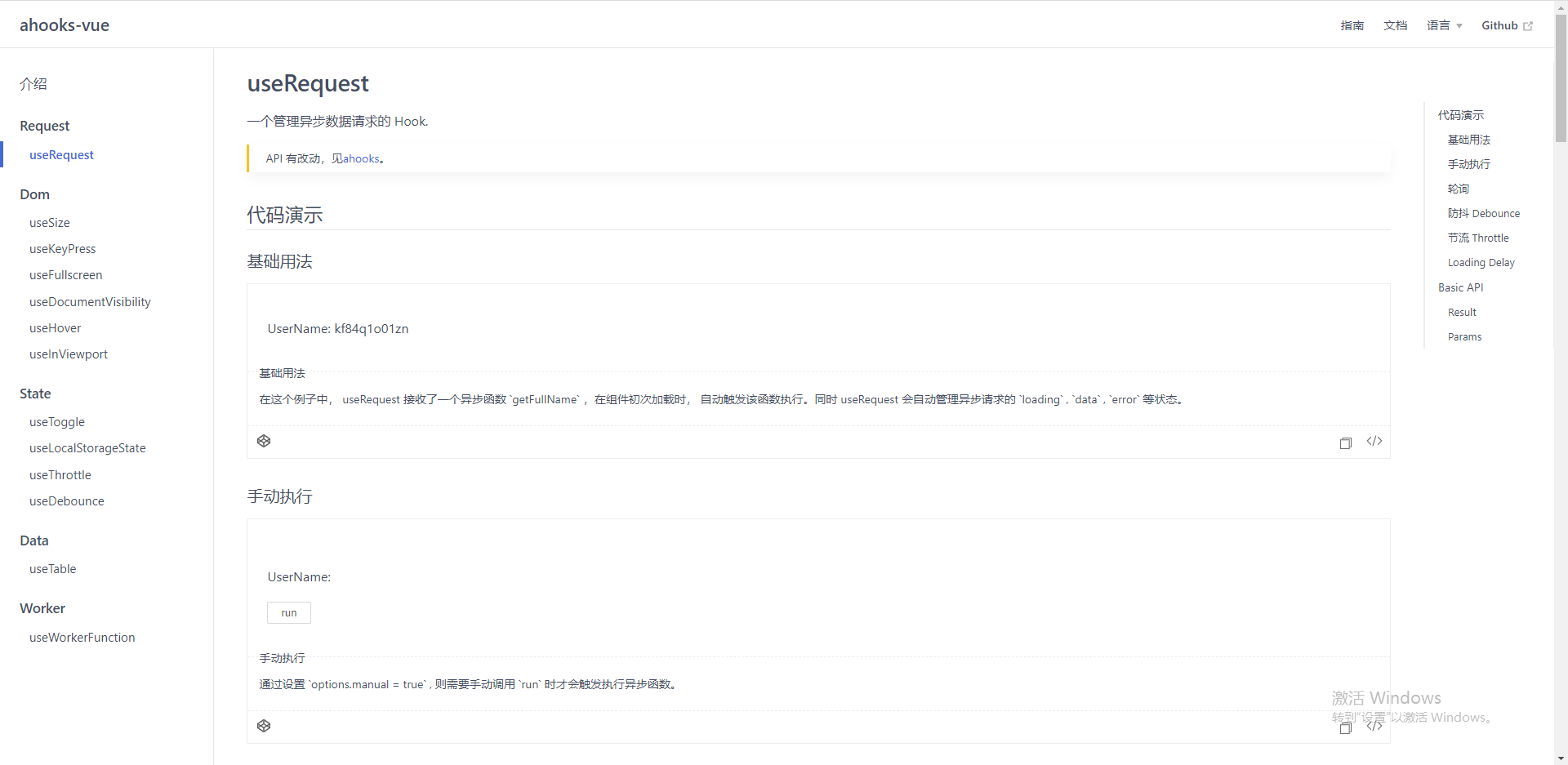
3. 更合适的默认样式
如图: