Content for React Workshop for Cyborg club at NITR.
Check out my full React Tutorial
- Project #1: Understanding the Basics
- Project #2: Revisiting the Basics
- Project #3: Understanding Flexbox - Coming soon...
npx create-react-app playgroundcd playgroundnpm start
- Why React?
- React Components
- Sample Component Architechture
- One Way Data Flow In React
- JSX
- State
- Props
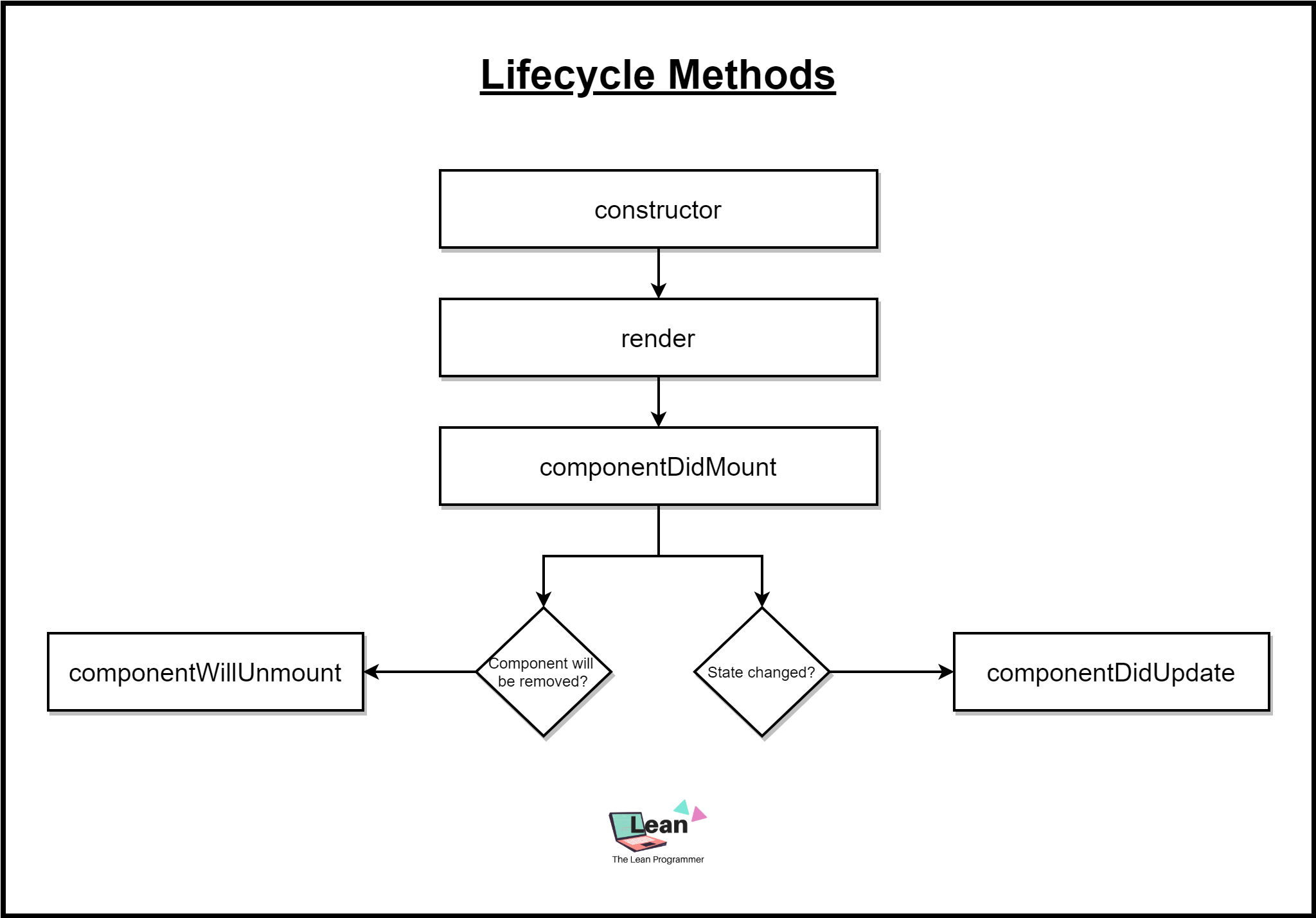
- Lifecycle Methods
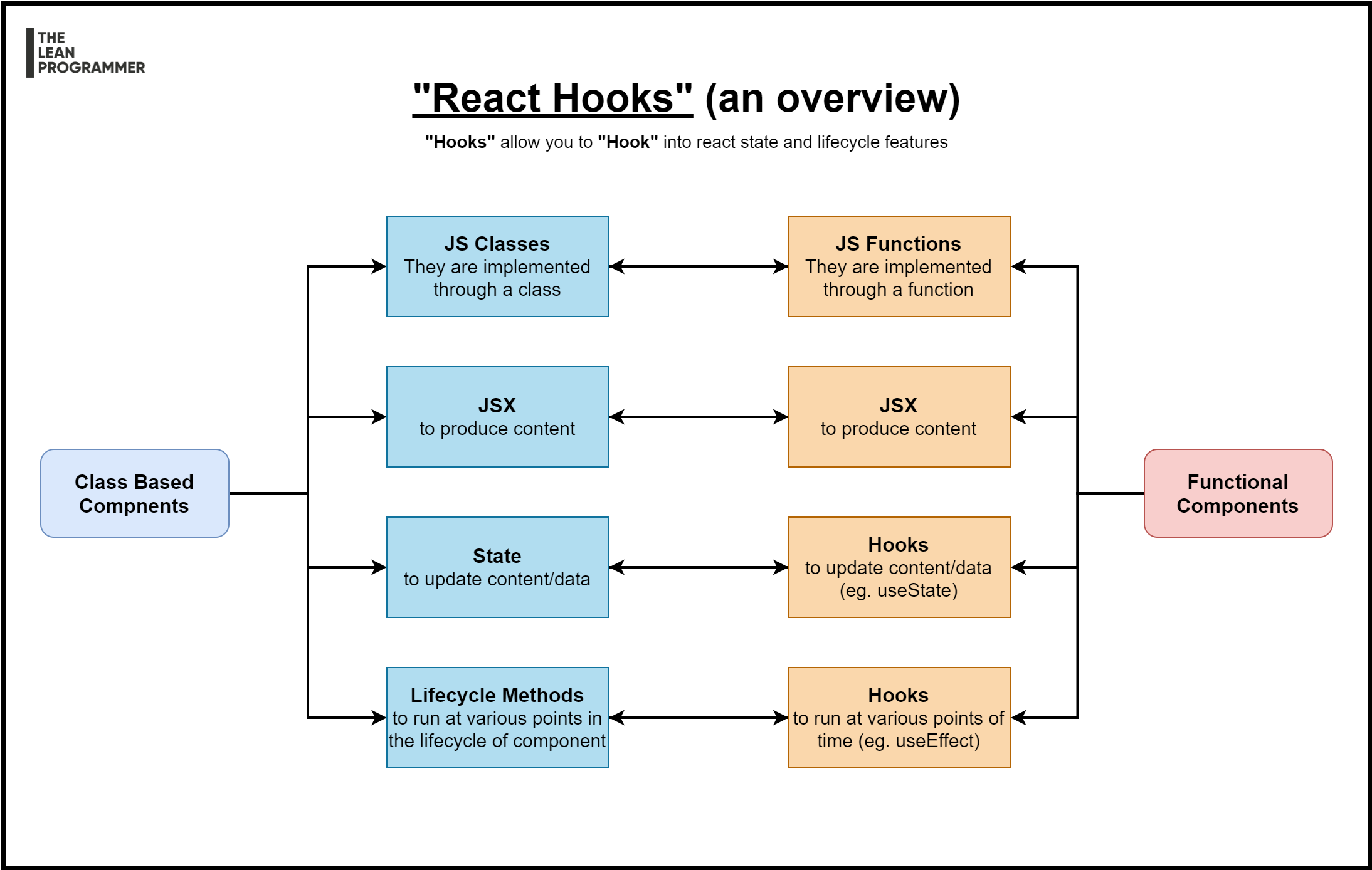
- React Hooks
- lifecycle methods vs useEffect
- Fast Learning Curve
- Reusable components
- Fast Render with Virtual DOM
- Great Dev Tools
- Great Dev Community
- Proper Modularization
- Clean Abstraction
- React Native, React Desktop
See the app in action here: http://madhavbahl.tech/react-pokedex
Let's build a counter app!
Let's you use state in functional components
const [ state, setState ] = useState<StateSchema>(initialState)Similar to lifecycle methods, but different :D
useEffect(() => {
// Method you wish to run
}, [dependencyArray]);Different cases of dependency array
Runs at the initial render only!
useEffect(() => {
console.log ("This will run at initial render of the component only")
}, []);- runs at initial render
- runs whenever
datachanges
useEffect(() => {
console.log ("This will run at initial render")
console.log (`This will also run when data - ${data} - changes`);
}, [data]);- Runs at initial render
- Runs at every re-render
useEffect(() => {
console.log ("This is going to run initially + everytime when anything changes");
});