The learning goal for this exercise will be to understand the usage of states using class components.
Whenever you create a first significant change, you should make your first commit.
- Follow these guidelines to add, commit and push changes.
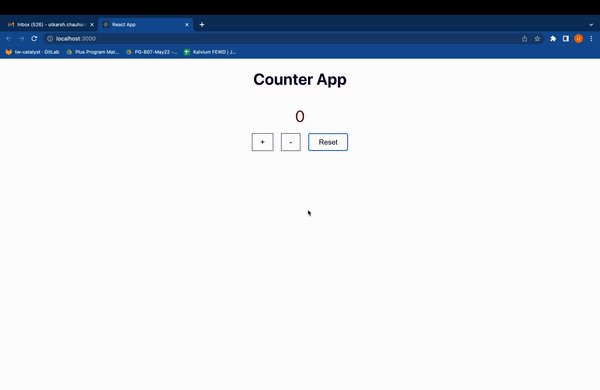
Your task is to create a simple counter app, as shown below:
NOTE: The design need not be exactly the same, but the structure must be same. The structure should be as follows:
- Name of the app -->
Counter App - Below the name of the app, the
countershould be displayed. - Below the counter, there should be three buttons on the same line. The three buttons should be -
- Increase button --> which will increament the counter by one.
- Decrease button --> which will decreament the counter by one.
- Reset button --> which will reset the counter to 0.
use npm create vite@latest name-of-the-app command to create the react app. Then choose react and javascript.
Make sure you are using class component to complete this exercise.
Happy Coding Kalvium ❤️!