In this exercise, the goal is to understand and experiment around JSX - using both class and functional components.
- Fork this repo
- Clone this repo
Whenever you create a first significant change, you should make your first commit.
- Follow these guidelines to add, commit and push changes.
In the end of this document, you will find guidelines on how to submit the exercise.
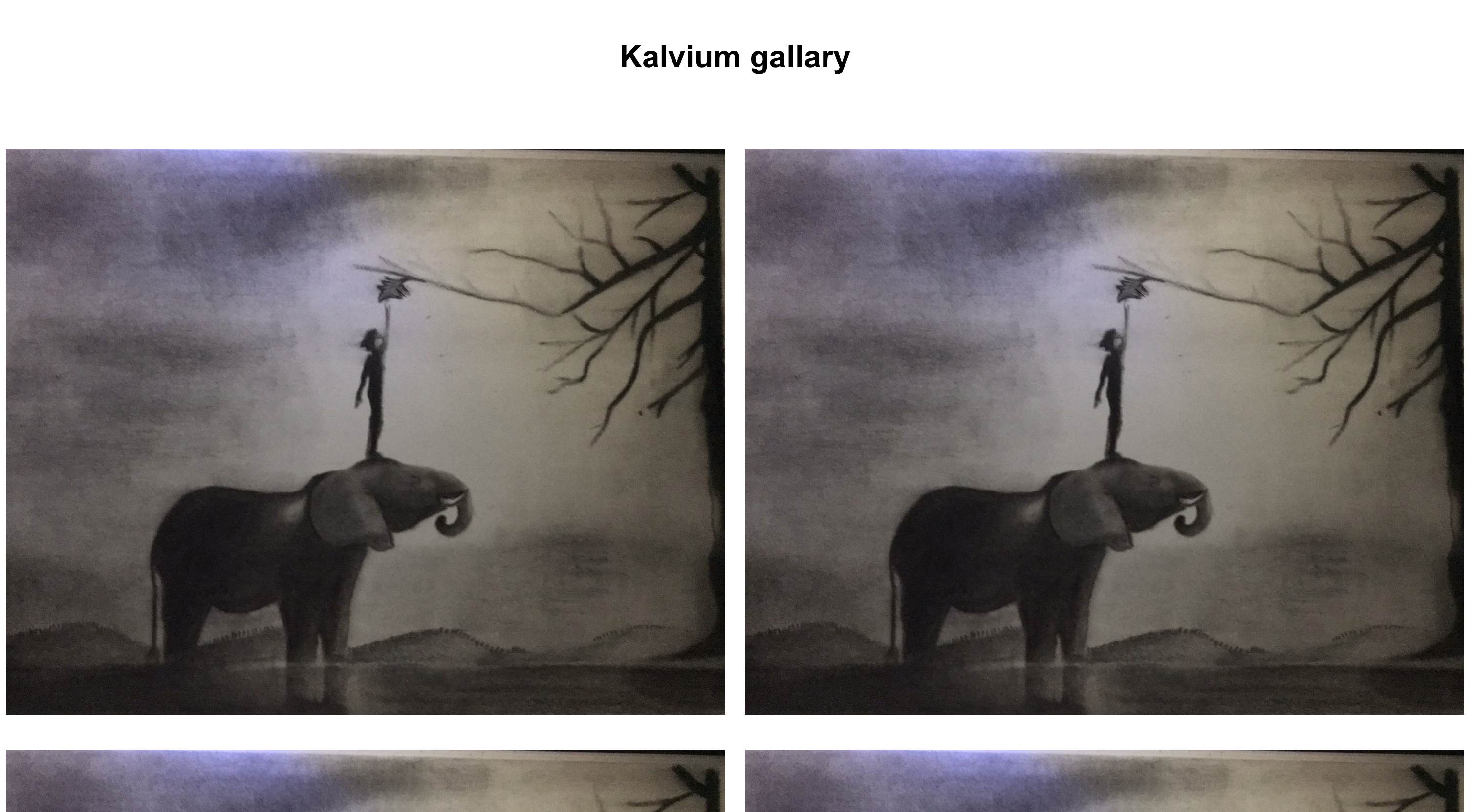
The task is to create a webpage which looks like the image below:
-
Clone this repository.
-
On your terminal go inside
lab-react-jsx-boilerplatedirectory and use the following command:npm installThis command install's all the packages to your system that this project is using. -
Few lines of code is already written for you -- in the following files:
-
App.jsx: In this file, you need to complete the task by using functional component. In this file,imageDatais a function which stores the an array of objects -> which contains two fields: id and image. NOTE note how images are being imported. Your task is to complete theApp function- and get an output as shown in the above image. -
AppClass.jsx: Before doing anything --> go toindex.jsxfile and check which component is being rendered. For now,<App/>is being rendered, we need to change this to<AppClass/>. Import this component and renderAppClass, so that any changes made inAppClassfile, are displayed on the web now. Similar to 1st case,imageDatais defined for you, you just need to complete the class componentAppClass- and get an output as shown in the above image.
-
-
Once you are able to display the images on the browser, then you can style it in
App.cssfile. If you observe, in both the files,App.cssis the only style sheet which is being imported, so any styles added to this file, will be reflected for both the cases.
Happy Coding Kalvium ❤️!