Create a Flutter Project in order to apply the knowledge studied. The project should follow:
-
Consumption of the following API: https://www.themoviedb.org/documentation/api?language=pt-BR.
-
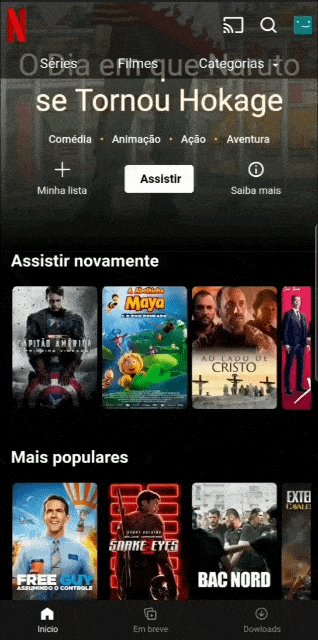
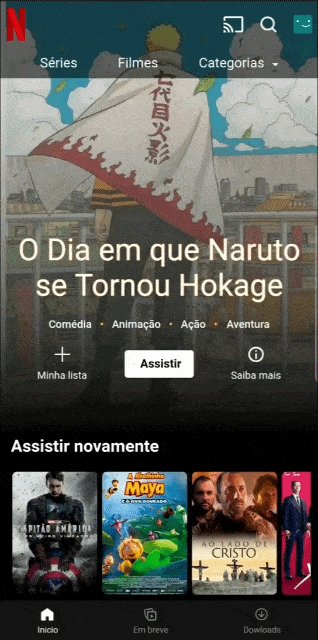
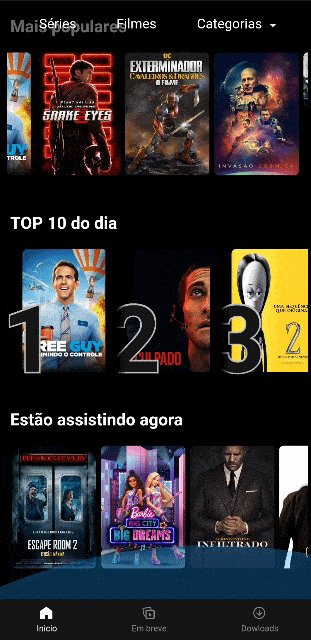
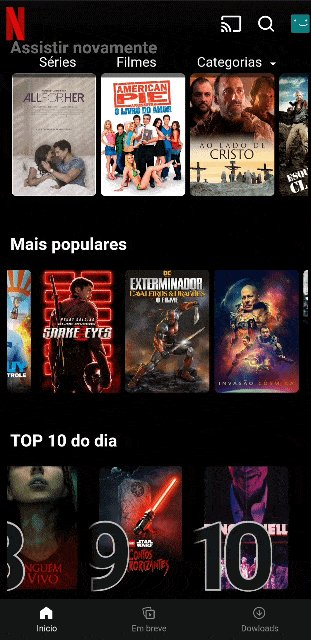
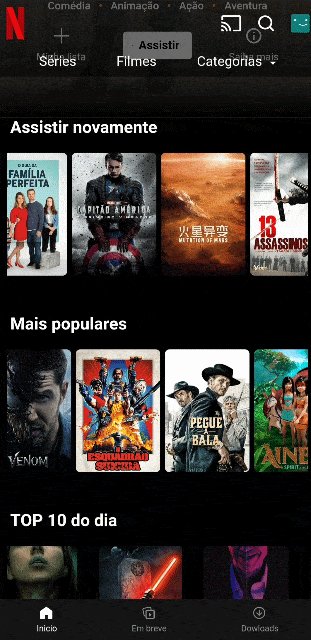
The Home Page must have:
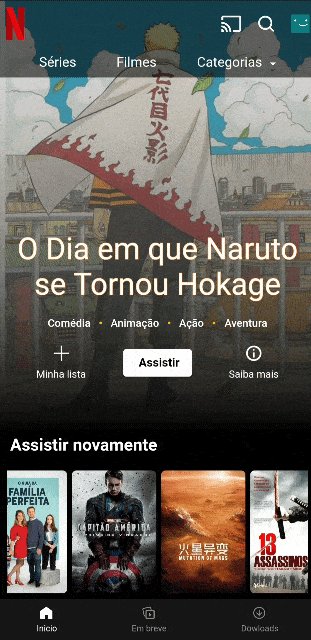
- Highlighted random movie;
- Watch again (no need to create logic of which movie was watched or not, just show the movies that is returned from the API randomly);
- Movies cover;
- Top 10 movies;
- 3 lines of categories you prefer (the API returns the movie category, so the movies that are listed really need to belong to the category).
-
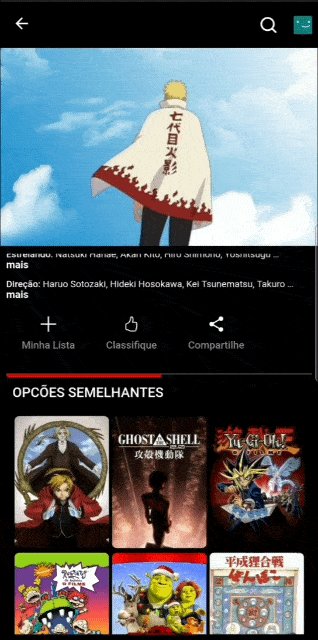
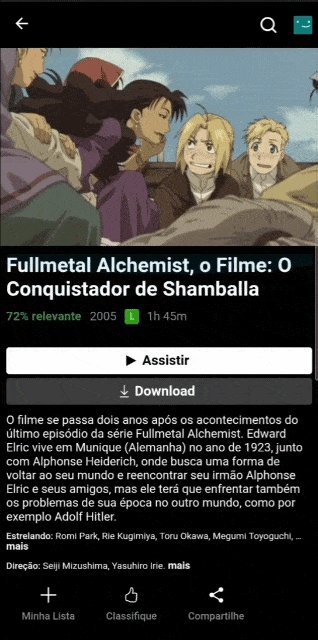
One Information Page, containing data for each movie.
- In place of the trailer, the banner can be the movie (backdrop);
- Title;
- Description;
- The buttons doesn't need to have any action;
- Similar titles.
To run and view the project, you will need to follow the next steps.
- First you must have Flutter installed in your machine, to know more about this, see the doc: https://flutter.dev/docs/get-started/install;
- Create an account in https://www.themoviedb.org/ to get your API KEY;
- Create an
.envfile at the root directory of the project, following the.env_examplefile and paste your API KEY into the variable API_KEY; - Run the command to install the project dependencies.
flutter runTMDB: The Movie DB:
https://www.themoviedb.org/
Flutter:
https://flutter.dev/
This project is licensed under the [MIT] license - see the LICENSE.md file for more details.