$ npm install meiqia-react-native --save
or
$ yarn add meiqia-react-native
$ react-native link meiqia-react-native
- Select you app target on XCode and click the
Build Settingstab. Go to theFramework Search Pathssection andaddthis new entryand make sure it is set to$(SRCROOT)/../node_modules/meiqia-react-native/iosrecursive - Select you app target on XCode and click the
Build Phasestab. Go to theCopy Bundle Resourcessection andaddthis new entrynode_modules/meiqia-react-native/ios/MeiQiaSDK/MQChatViewController/Assets/MQChatViewAsset.bundle
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜meiqia-react-nativeand addRNMeiqia.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNMeiqia.ato your project'sBuild Phases➜Link Binary With Libraries - Select you app target on XCode and click the
Build Settingstab. Go to theFramework Search Pathssection and add this new entryand make sure it is set to$(SRCROOT)/../node_modules/meiqia-react-native/iosrecursive - Select you app target on XCode and click the
Build Phasestab. Go to theCopy Bundle Resourcessection andaddthis new entrynode_modules/meiqia-react-native/ios/MeiQiaSDK/MQChatViewController/Assets/MQChatViewAsset.bundle - Run your project (
Cmd+R)<
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.reactlibrary.RNMeiqiaPackage;to the imports at the top of the file - Add
new RNMeiqiaPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':meiqia-react-native' project(':meiqia-react-native').projectDir = new File(rootProject.projectDir, '../node_modules/meiqia-react-native/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':meiqia-react-native')
import { MeiqiaInit, MeiqiaShow } from 'meiqia-react-native';MeiqiaInit({ appKey:'xxx' }).then((config)=>{
console.log('config info:', config);
// {"code:": 0, "clientId": "xxxxx", "message": 'success'}
});MeiqiaShow({}); or, if you known
MeiqiaShow({
titleColor: '',
titleBarColor: '',
naviColor: '',
clientInfo: {
name: 'Kenny锅',
gender: '男',
age: '20',
tel: '13800138000',
weixin: 'wechat007',
weibo: 'weibo007',
address: '湖北省武汉市xxx',
email: 'kenny@china.com',
avator: 'https://s3.cn-north-1.amazonaws.com.cn/pics.meiqia.bucket/1dee88eabfbd7bd4',
source: '朋友推荐',
comment: '全栈,就是了不起,备注也没问题'
},
customId:{id:''},
clientId:{id:''},
scheduledInfo:{agentId:'', agentGroup:'', scheduleRule: 'none|group|enterprise', },
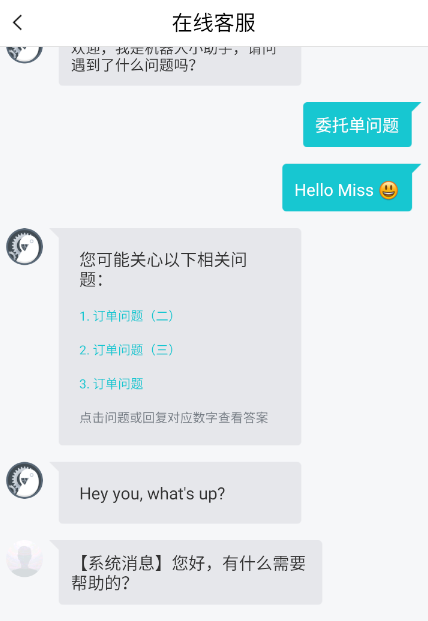
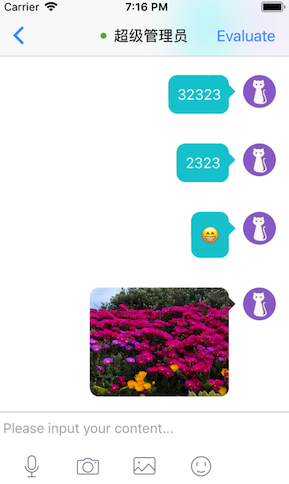
});Now, we can see the default chat window
MeiqiaInit({param1, param2, ...});
| param name | param type | default value | platform |
|---|---|---|---|
| appKey | string | required | all |
MeiqiaShow({param1, param2, ...});
| param name | param type | default value | platform |
|---|---|---|---|
| titleColor | string | '#000000' | iOS |
| titleBarColor | string | '' | iOS |
| naviColor | string | '' | iOS |
| clientInfo | Object | {} | all |
| customId | Object | {} | all |
| clientId | Object | {} | all |
| scheduledInfo | Object | {} | all |
MeiqiaStartService();
MeiqiaStopService();
MeiqiaRegisterDeviceToken('xxxx-xxx-xxx');
NOTICE: This function only for iOS
Q: Why debugging on real device, the UI language is English?
In order to properly recognize the App's system language, you need to add a Localizations configuration. If you need to support English, Simplified Chinese, and Traditional Chinese, you need the following configuration in the Source Code of info.plist:
<key>CFBundleLocalizations</key>
<array>
<string>zh_CN</string>
<string>zh_TW</string>
<string>en</string>
</array>or you also can run npm script: node ./node_modules/meiqia-react-native/ios-configuration.js YOUR_APP_NAME