Special Thanks ❤️ to @Boidushya for the help. I have made several changes in the project & added few more features accordingly.
This project was built using these technologies.
- React.js - Node.js - CSS3 - VsCode
📖 Multi-Page Layout
🎨 Styled with React-Js and Css with easy to customize colors
Clone down this repository. You will need node.js and git installed globally on your machine.
-
Installation:
npm install -
In the project directory, you can run:
npm start
Runs the app in the development mode.
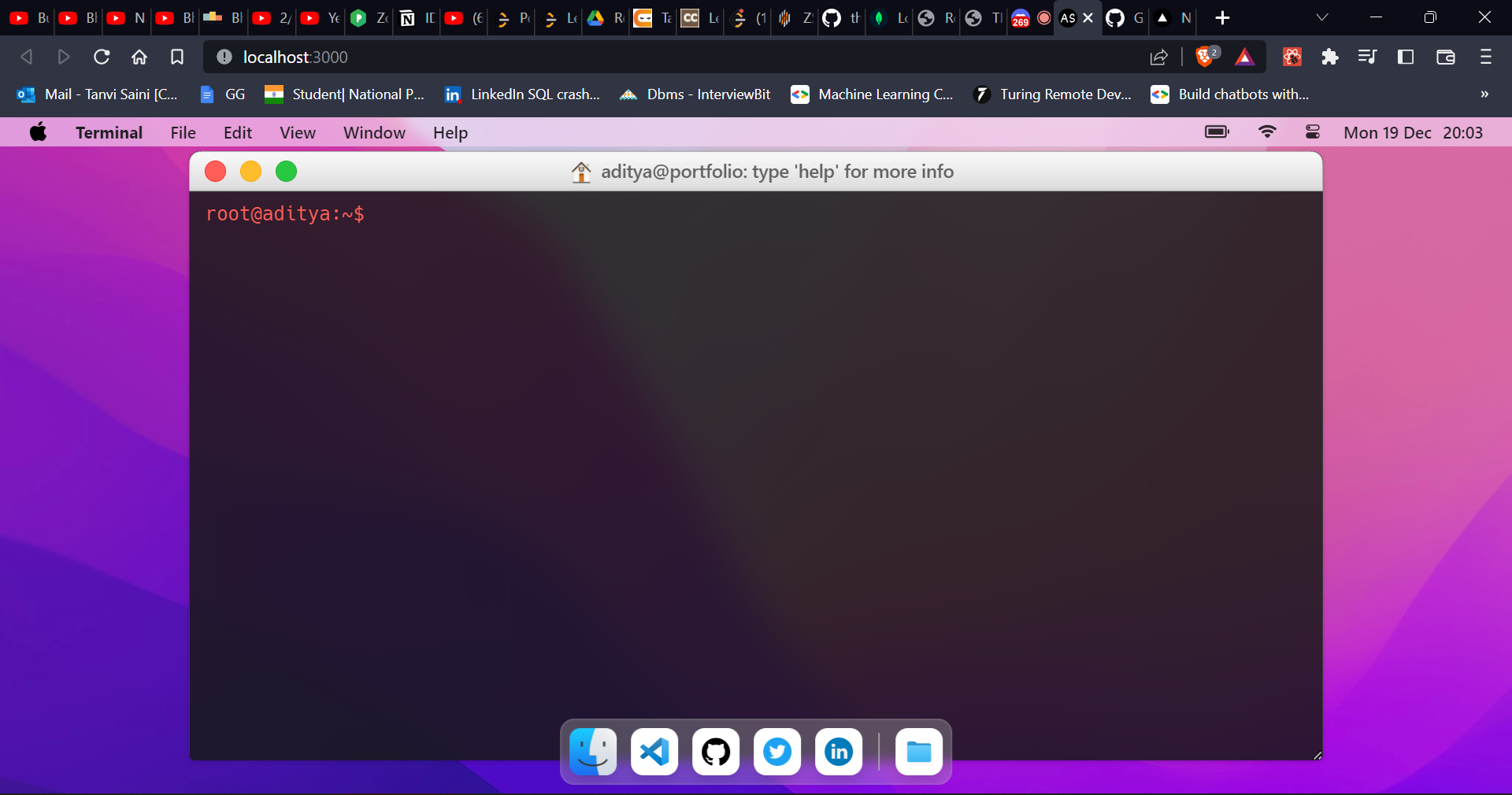
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
Open the project folder and Navigate to /src/components/.
You will find all the components used and you can edit your information accordingly.
Give a ⭐ if you like this website!