A Powerful SVG Langauge Support Extension(beta).
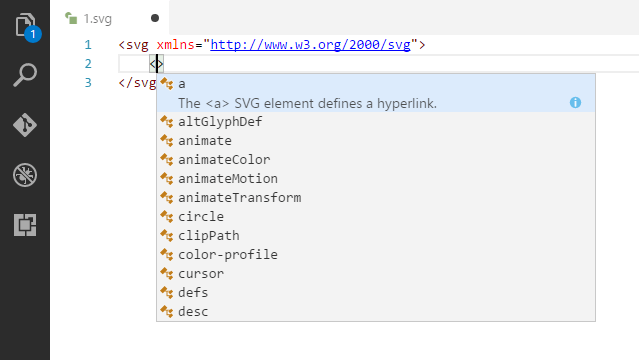
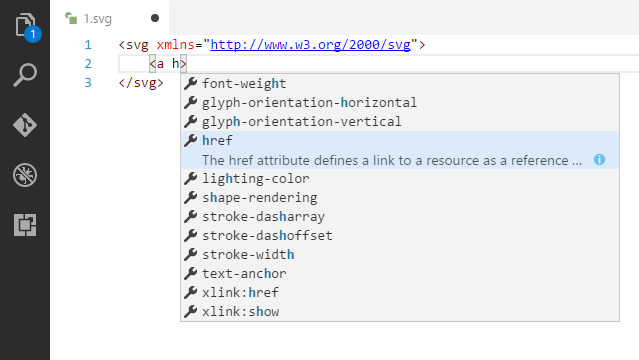
Tip: All Completion list is context, will not show all items.
Cursor in Tag Name or Id Attribute or url(#id) Hit F2(Windows) Key, Rename it!
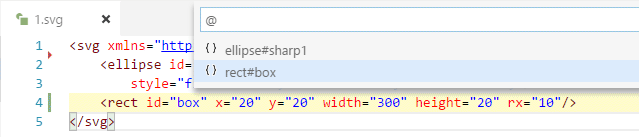
Hot Ctrl Key and Move mouse to a url(#id), That it!
Formatting support using SVGO, which can prettify SVGs and sort tag attributes. SVGO works as a group of plugins that can be activated or desactivated (which is default for most in this extension). Information on the plugins can be found here.
Open the Command Palette (⇧⌘P on Mac and Ctrl+Shift+P on Win/Linux) and run Minify SVG. This will reduce the filesize significantly by removing all unnecessary code from the image.
- LaurentTreguier for sharing SVG formatting features
- Ansimorph for sharing Minify SVG features
SVG Version 2.0 is not included.
- Fix The contents of the document are emptied when the format fails.
- Add
Pretty SVGcommand. - Add Experimental Setting
svg.disableFormatOnSave.
- Add
Minify SVGcommand.
- Change Format SVGO Options.
- Fix some debug time warning.
- Change Preview use 'Transparent' background.
- Add Formatting support using SVGO.
- Add url(#id) Definition Provider.
- Add New Rename Provider.
- New Hover Info Support.
- Improve Completion list in paint show color keywords.
- Improve Completion list work like snipple (For base sharp). Required vscode >=1.8 .
- The
svg.completion.showDeprecatedConfiguration item is actived, will not show deprecated item in completion list by default(false).
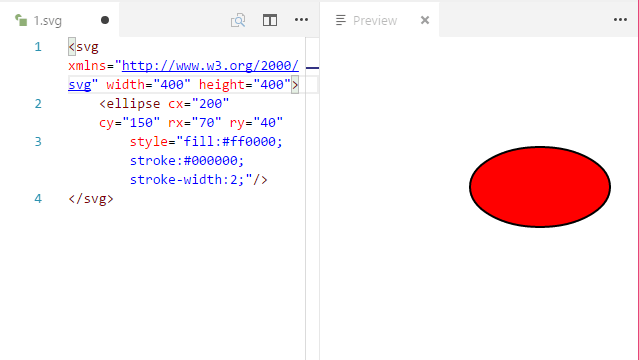
- Improve Preview.
- Improve Id Symbol show
[tag]#[id]and fix a bug.
- Initial release.
Enjoy!