This challenge is to build out this interactive rating component and get it looking as close to the design as possible.
Your users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
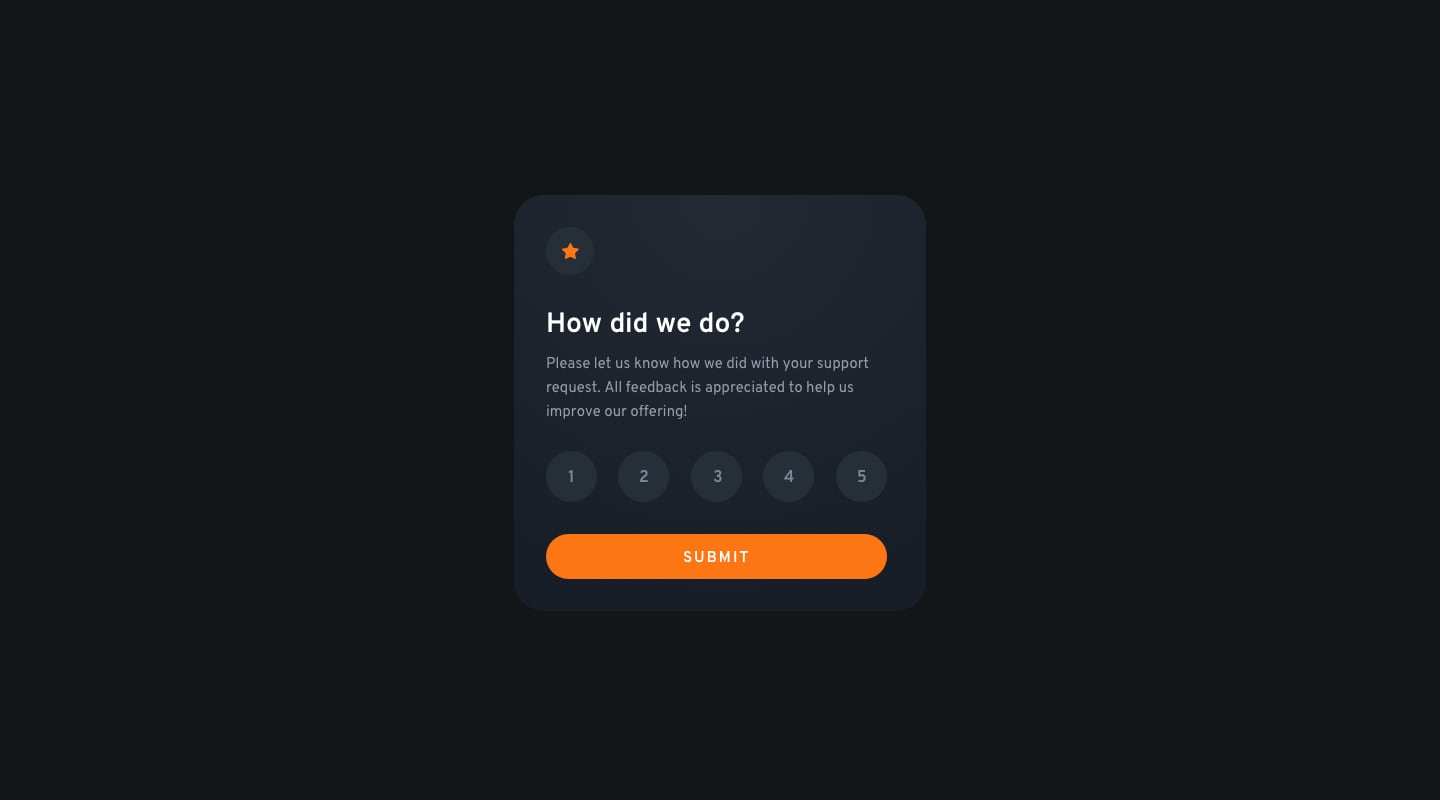
- Select and submit a number rating
- See the "Thank you" card state after submitting a rating
- React - JS library
- Framer Motion - React animation library
- Styled Components - For styles
- Semantic HTML5 markup
- Flexbox
Install interactive-rating-component with npm
npm install interactive-rating-component
cd src
npm startDuring this project :
- I learned how to apply styled components
- I understood better how to use react event handlers
- I also praticed conditionnal rendering