Read these instructions carefully. Understand exactly what is expected before starting this Sprint Challenge.
This challenge allows you to practice the concepts and techniques learned over the past week and apply them in project. This Sprint explored JavaScript Fundamentals. During this Sprint, you studied array methods, this keyword, prototypes, and class syntax. In your challenge this week, you will demonstrate proficiency by completing a range of JavaScript problems.
This is an individual assessment. All work must be your own. Your challenge score is a measure of your ability to work independently using the material covered through this sprint. You need to demonstrate proficiency in the concepts and objectives introduced and practiced in preceding days.
You are not allowed to collaborate during the sprint challenge.
The index.js file contains all of your challenges. Please review it in full before answering the questions. If you complete the stretch goals please leave them in your file but commented out so that they do not affect the MVP tasks
In meeting the minimum viable product (MVP) specifications listed below, you should have all tests passing. You can console.log to check your work and ensure you are submitting the correct results
Set up codegrade early and commit your code regularly and meaningfully.
Demonstrate your understanding of this week's concepts by answering the following free-form questions.
Edit this document to include your answers after each question. Make sure to leave a blank line above and below your answer so it is clear and easy to read.
- Explain the differences between
.map,.reduceand.filterand describe a use case for each. •.mapcreates a new array based on the array it's called on. •.reducetakes an array and reduces it to a single value. •.filterlooks through an array for specific information and returns a new array based on the conditions it was given. - Explain the difference between a callback and a higher order function. • A higher order function is a function that recieves another function as a parameter. • A callback function is a function that acts as a parameter in another function.
- Explain what a closure is. • Closure is when an inner function is referencing a variable in an outer function.
- Describe the four principles of the 'this' keyword.
• Global Binding - bound to the window/console log (this is usually an error if you incorrectly ound something)
• Implicit Binding - bound to whatever is to the left of
this• Explicit Binding - bound usingcallorapply, overrides constructor objects • New Binding - when using a constuctor functionthisis bound to the new instance of the created object - Why do we need super() in an extended class?
•
super()is needed when extended a class because it acts as.call()and binds a child function to its parent. You are expected to be able to answer questions in these areas. Your responses contribute to your Sprint Challenge grade.
Using VSCode and Command Line:
- Fork the repo
- Go into canvas and connect your reop to codegrade
- Clone your forked version of the repo
- DO NOT CREATE A BRANCH. You will be pushing your changes to the main/master today
- cd into your repo
- open the terminal in your vs code and type
npm install - next type
npm run testin your terminal - Complete your work making regular commits to main/ master your codegrade score will update each time you make a push.
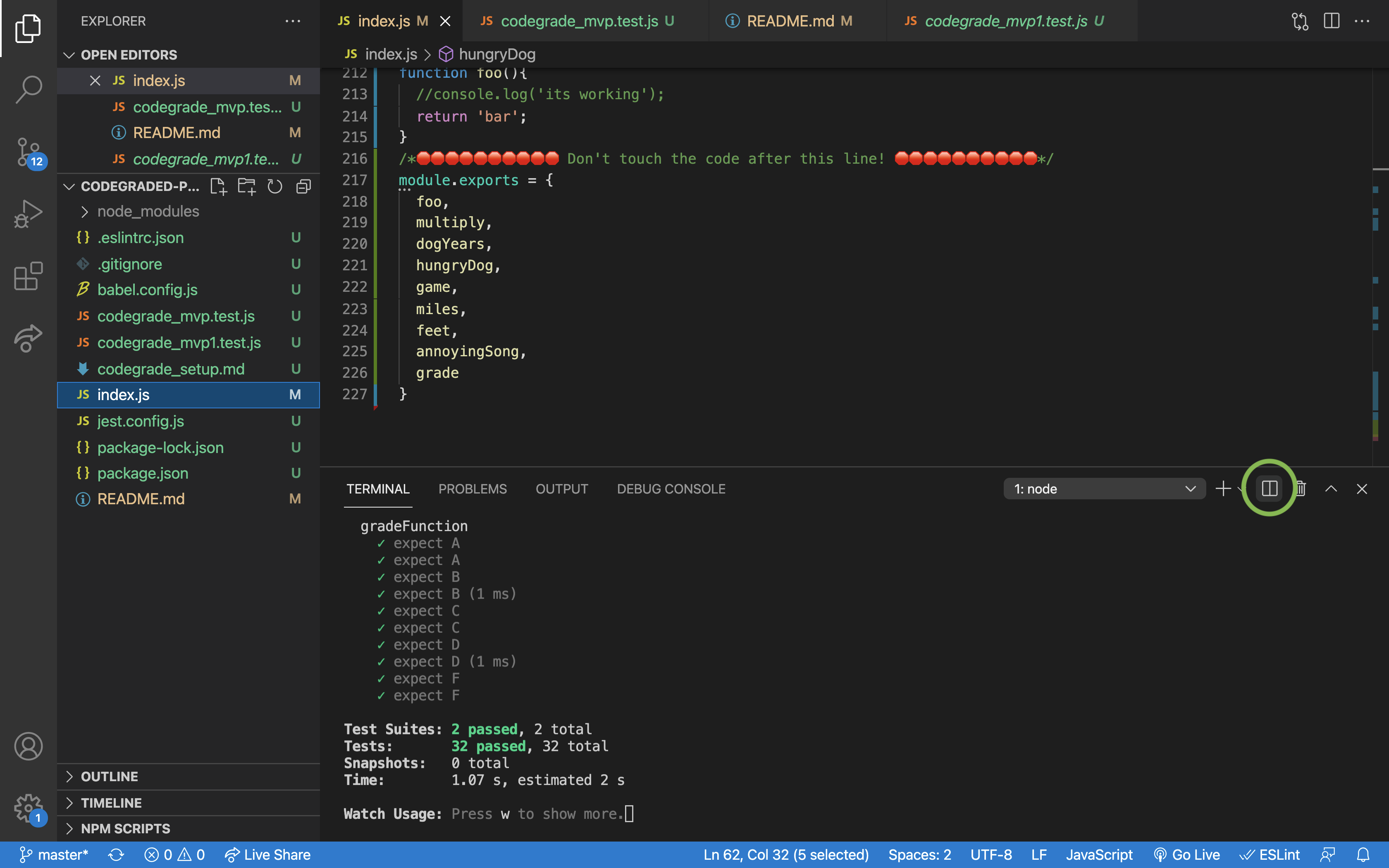
Open a second terminal inside of your project by clicking on the split terminal icon

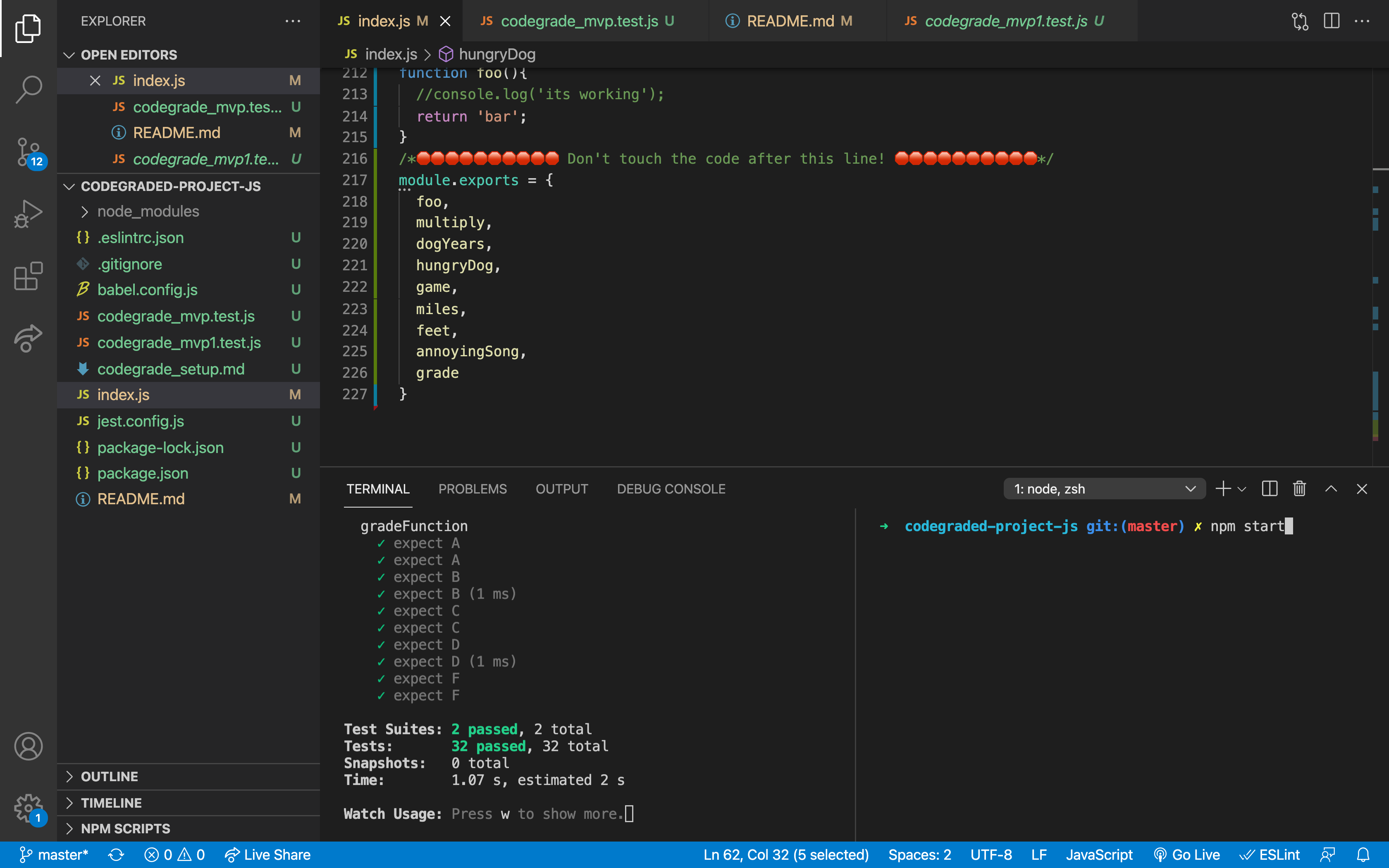
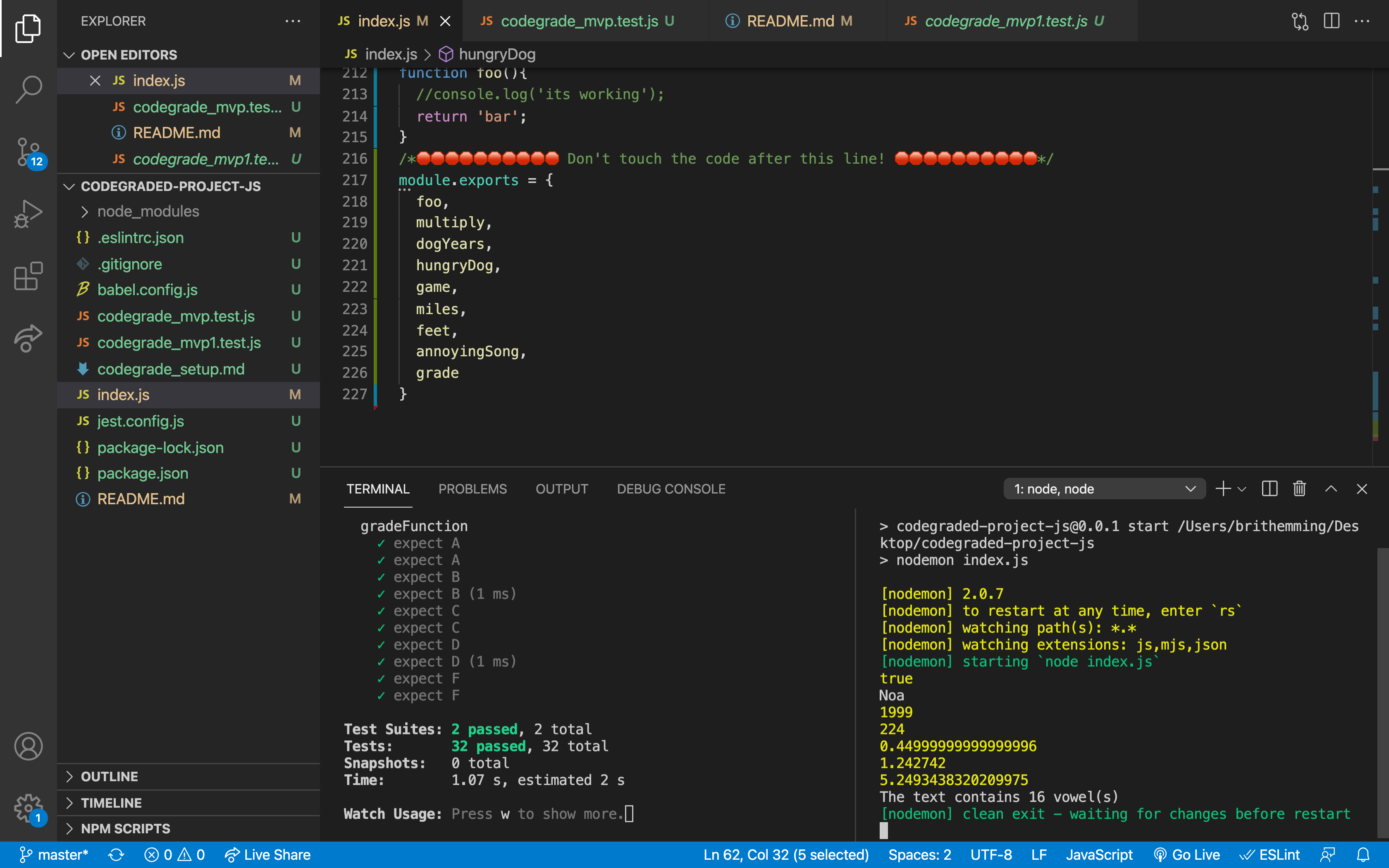
Inside of your second terminal type npm start

You will be running your tests in one terminal and debugging in the other. As you work on your code you should make use of console.log to check your progress and debug.

You must complete all tasks inside of index.js and answer the questions above.
In your solutions, it is essential that you follow best practices and produce clean and professional results. Schedule time to review, refine, and assess your work and perform basic professional polishing including spell-checking and grammar-checking on your work. It is better to submit a challenge that meets MVP than one that attempts too much and does not.
Please submit your project via codegrade by following these instructions See part 2, submitting an assignment with codegrade